Đăng bởi Admin | 15/7/13 | 0 nhận xét
Các bạn có thể xem 2 Demo mình thực hiện trên 2 blog khác nhau để xem hiệu quả nha:
DEMO 1 DEMO 2
2.1- Đăng nhập vào Blog
2.2- Vào Mẫu (Template)
2.3- Chọn Chỉnh sửa HTML (Edit HTML)
2.4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> :
7- Bấm Lưu Mẫu (save template) lại.
Xem thêm:
Thu thuat vi tinh
PopularPosts là 1 widget được rất nhiều người dùng Blogger sử dụng, đây là widget cho biết những bài đăng phổ biến được nhiều người đọc trên blog của bạn. Ngoài 3 dạng thống kê: 7 ngày qua, 30 ngày qua vàmọi lúc nó có 4 kiểu hiển thị là: chỉ mình tiêu đề bài đăng, tiêu đề bài đăng và đoạn trích dẫn, tiêu đề bài đăng và hình ảnh, tiêu đề bài đăng kèm đoạn trích dẫn và hình ảnh. Thủ thuật sau đây sẽ hiển thị PopularPosts bao gồm số đếm (count), ảnh minh họa (thumbnail), và tiêu đề bài viết (post). Về cơ bản style này tương tự với style Cool Popular Posts mà mình từng giới thiệu đến các bạn.
Các bạn có thể xem 2 Demo mình thực hiện trên 2 blog khác nhau để xem hiệu quả nha:
DEMO 1 DEMO 2
☼ Có gì mới?
1- Hiển thị số đếm dựa trên một scip tương đối nhẹ, do vậy không ảnh hưởng nhiều tới tốc độ load của blog bạn.
2- Thêm ảnh no thumbnail chung cho những bài viết không có ảnh minh họa để giúp style đẹp hơn và không bị phá vỡ bố cục (Xem ở hình minh họa hoặc blog demo 1
).
).
Để làm được vậy chúng ta quan tâm tới đoạn mã của kiểu hiển thị thứ 3 <!-- (3) Show only thumbnails --> và thứ 4 <!-- (4) Show snippets and thumbnails --> (mình sẽ đánh dấu màu xanh để các bạn dễ dàng theo dõi ở phần sau).
3- Có đoạn tittle mô tả khi dê chuột vào tiêu đề bài viết. Bạn có thể xem ở blog Demo hoặc hình dưới.
3- Có đoạn tittle mô tả khi dê chuột vào tiêu đề bài viết. Bạn có thể xem ở blog Demo hoặc hình dưới.
Lưu ý: Bạn nên sau lưu template để tránh những sai lầm có thể sảy ra trong quá trình chỉnh sửa. Nên tiến hành chỉnh sửa template được tải về (bạn có thể chỉnh trực tiếp trên Blogger nhưng sẽ dễ dàng hơn nếu dùng một trình text editor chuyên nghiệp, ngoài ra thì việc chỉnh trên Blogger sẽ gây lỗi font với blog Tiếng Việt).
☼ Bước 1: Thêm tiện ích bài đăng phổ biến (Popular pots):
- Hãy chắc chắn trên blog của bạn đã có widget PopularPosts này: Nếu chưa có thì hãy thêm vào blog và cài đặt như bước 1.5.
1.1- Đăng nhập vào Blog
1.2- Vào mẫu (Template)
1.3- Chọn Thêm Tiện ích (Add Widget)
1.4. Bấm chọn mục bài đăng phổ Biến (Popularposst) sau đó lưu lại:
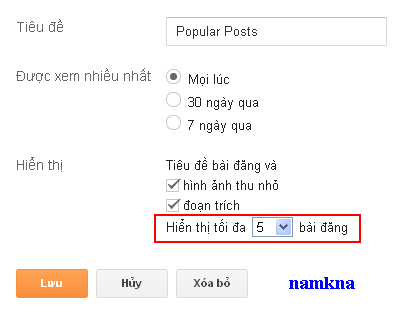
1.5. Bấm vào chỉnh sửa (Edit) tiện ích Bài Đăng Phổ Biến (Popularposst) bạn vừa tạo để xác định Id của tiện tích popular post và cài đặt các thông số: đánh dấu vào lựa chọn kèm theo hình ảnh thu nhỏ và trích đoạn. Kiểu thống kê thì tùy bạn chọn 1 trong 3 kiểu: 7 ngày qua, 30 ngày qua hay mọi lúc. Lưu thiết lập và tiến hành bước tiếp theo.
1.2- Vào mẫu (Template)
1.3- Chọn Thêm Tiện ích (Add Widget)
1.4. Bấm chọn mục bài đăng phổ Biến (Popularposst) sau đó lưu lại:
1.5. Bấm vào chỉnh sửa (Edit) tiện ích Bài Đăng Phổ Biến (Popularposst) bạn vừa tạo để xác định Id của tiện tích popular post và cài đặt các thông số: đánh dấu vào lựa chọn kèm theo hình ảnh thu nhỏ và trích đoạn. Kiểu thống kê thì tùy bạn chọn 1 trong 3 kiểu: 7 ngày qua, 30 ngày qua hay mọi lúc. Lưu thiết lập và tiến hành bước tiếp theo.
- Bạn nên để số bài hiển thị tối đa là 10 bài.
☼ Bước 2: Chỉnh sửa style Popular pots :
2.1- Đăng nhập vào Blog
2.2- Vào Mẫu (Template)
2.3- Chọn Chỉnh sửa HTML (Edit HTML)
2.4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> :
/*POPULAR POST http://namkna.blogspot.com/2011/01/cac-trang-web-lay-code-nhac-chen-vao.htm */
.top1, .top2, .top3, .top4, .top5, .top6, .top7, .top8, .top9, .top10 {border-bottom:1px dotted #ccc;padding-top:6px;font:bold 12px Tahoma;width:280px;margin-left:10px;font: bold 13px Tahoma;color:#FF6600}
.top1 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6RyDo2D8gE3kVClG7YTBLw-MBbROV0qOCdbscUl7jK4o5DTXI6E6y-ZPir4wGrIDOY82Fx5nnf1TD5IEsrbR1XxZTSLq-siAaKZQgUIylGpmNLMYgAxN_8aq4X5q9G-eVVNicqoSZJrn5/h120/1-popular-namkna-blogspot-com.png) no-repeat left}
.top2 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjm5wImgT-t70JVOT31NC3FCgTwrce6bd8Pp0wilZMHKbP9rQF5K0D_uuBs3wOV-PflZc9Vpc6V5NSO4MuefdGkRjM53oKFbEjPw_K7S20ezpMIPdeeCF6H7ze7OtfjsJTz7XulRM0_3Ys/h120/2-popular-namkna-blogspot-com.png) no-repeat left}
.top3 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMoYyjtmnTOfstDidkhtAzH0jaLnkuYacLyS11VaJUV30FnqVUDhoAZ3FumKdAdkHosyqbiPPr0OnT7YkWG1NTYXF9ngkYKvlyE8fkRYWuWZhRCbnAyQU22H0_KYbJWN0UIr99aV3PeNwC/h120/3-popular-namkna-blogspot-com.png) no-repeat left}
.top4 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivOv52O4IUnShXsr6ug9MBF_aNF21W__Rw_APSWncSHsHp6uKZJv41riFbWLu4uHwZCFgkJaYh8YjAWFw9pBYdgAlQPENYm7bQaI5pznH4wmLtvKqkws0di5Z7R4jMXi6ZI9EaY_heO1yn/h120/4-popular-namkna-blogspot-com.png) no-repeat left}
.top5 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbxpqJ-ftFzbEtfwDand74Bao1YuL6DMqswYZJcxeSi-2Q8Gxed9nUSEOHl5juP_V0gWX6Td7mq0T-mDWvpl46zYXC5Oks1CMGTEzZ1LOh0_bo2K2t4VgtNkCuRiBSQCJ3gxm0yuIjrUZO/h120/5-popular-namkna-blogspot-com.png) no-repeat left}
.top6 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8b1gOhApyXeEOlKj4u9ky36iY9feaJswUjSFcQEe0_pDBlQwr1idiOFBTmj9O-OqJSARig9X-qs8bQH7CXfMdFJMryjGG2mFE0Y4hDbMw8VAO3_UGP96Ql_S_6_54E4PjJVNgf_-FoczC/h120/6-popular-namkna-blogspot-com.png) no-repeat left}
.top7 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi346xoGsgEd7HsDrvxU0nEYymohn7DXXUjQ_J5Dm1xyrjZBSf8leT-edj8xDYCCzor_aKT56SVsMbwRnOqa4HeH2Fz-iattbO0hhyoJ2g5ahP2ZPmEGYBXId-vZ4PiX9RfWPrkzABU9SFe/h120/7-popular-namkna-blogspot-com.png) no-repeat left}
.top8 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPNssOIdKSsMdmPF_L-0kdPeBrwXOMYFUKqU3LxW1goL6l1GgsstLQ4rdgDkpSiBnCzZ84mpnRZ8IzIfUFsfXpEhXEcKWmPyeQBItRi1D7N0xL7Y5d7191e5pfRlSq1UY-Jk4sc1pNRMD2/h120/8-popular-namkna-blogspot-com.png) no-repeat left}
.top9 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjinD964J6dhPD_35qE8vggRA5HMc-R4sph7mJG8_R7Qz-UYVYzWyArRSlILVLPunEop5xc47PAKF3NE-6gWMp_9Pwnleeo8_AnccH9jIHxoBD9k0jmkBxfVOk4Mq7xHq1dHl1g9FygvIF4/h120/9-popular-namkna-blogspot-com.png) no-repeat left}
.top10 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXpFLQYw2Wqjajflq8b8Bjs62nlhWKyMbUBaOskpO1TA-59zM9hd1WcacQD_YBcv8mZhkRyv7ith3v2CtJT8aUZ7JG_u_N8faqEOD4ZhO9v5k9hnoodObBbu0nFUcE1Uvuq-VmK74few5F/h120/10-popular-namkna-blogspot-com.png) no-repeat left}
.widget-item-control {display:none}
.popular-posts ol{list-style-type:none;}
.popular-posts ol li a, .randoms ul li a {color:#333333}
.PopularPosts img { border: 1px solid #CCCCCC; box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); height: 65px;
margin-left: 27px; padding: 2px; z-index: -1;width: 90px;z-index:10}
2.5- Thêm đoạn code sau vào trước thẻ </head> :<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/>
<script>
$(document).ready(function () {
$(".popular-posts ol>li:eq(0)").addClass("top1");
$(".popular-posts ol>li:eq(1)").addClass("top2");
$(".popular-posts ol>li:eq(2)").addClass("top3");
$(".popular-posts ol>li:eq(3)").addClass("top4");
$(".popular-posts ol>li:eq(4)").addClass("top5");
$(".popular-posts ol>li:eq(5)").addClass("top6");
$(".popular-posts ol>li:eq(6)").addClass("top7");
$(".popular-posts ol>li:eq(7)").addClass("top8");
$(".popular-posts ol>li:eq(8)").addClass("top9");
$(".popular-posts ol>li:eq(9)").addClass("top10");
});
</script>
Lưu ý: Nếu blog của bạn đã có file Jquery rồi thì hãy xóa đoạncode màu vàng đi.
2.6- Tiếp tục tìm đoạn code của tiện ích popular post như bên dưới:<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
Trong đó: PopularPosts1 là Id của tiện ích PopularPosts, tùy vào tiện ích bạn muốn áp dụng khác nhau thì có Id khác nhau như PopularPosts1, PopularPosts2, PopularPosts3,....
- Thay thành đoạn code sau:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ol>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
<b:else/>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img alt='no image' src='http://lh4.ggpht.com/_u7a1IFxc4WI/TTjruHJjcfI/AAAAAAAAAk0/i11Oj6i_bHY/no-image.png'/></a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<div class='item-title'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'><img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/></a>
</div>
<b:else/>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img alt='no image' src='http://lh4.ggpht.com/_u7a1IFxc4WI/TTjruHJjcfI/AAAAAAAAAk0/i11Oj6i_bHY/no-image.png'/></a>
</div>
</b:if>
<a expr:href='data:post.href' expr:title='data:post.snippet'><data:post.title/></a>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ol>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Nếu Id ở bước 2.6 khác thì hãy thay PopularPosts1 màu xanh ở trên thành id đó nha.7- Bấm Lưu Mẫu (save template) lại.
Cập nhật!
- Để dùng lâu dài bạn hãy tải 10 file ảnh về và Upload trực tiếp lên blog rồi thay vào code của thủ thuật để dùng lâu dài nha.
- Tiện ích lấy ảnh thumbnail từ album picasa, do vậy hãy tải ảnh trực tiếp lên blog hoặc album picasa.
- Nếu gặp bất kỳ vướng mắc nào trong quá trình áp dụng hãy comment ở dưới bài đăng này namkna sẽ trợ giúp.
Chúc thành công!Xem thêm:
- Hiển thị đoạn trích dẫn dạng title cho Bài đăng phổ biến
- blogspot
- Ẩn một bài viết bất kỳ trong tiện ích Bài viết xem nhiều
- Hiển thị Bài đăng phổ biến dạng ảnh xoay tròn từ CSS3 cho blog
- Tạo Màu nền riêng cho bài viết xem nhiều nhất
- Tạo Hiển thị bài đăng phổ biến dạng ảnh chuyển động
- Tạo Tiện ích Bài đăng phổ biến bố trí theo chiều ngang
- Tạo Bài viết phổ biến dạng ảnh Gallery cho blog
- Tạo Bài viết phổ biến dạng Slides trượt dọc cho Blogger
- Tạo màu sắc cầu vồng cho Bài viết phổ biến thumbnail và số cho blog
- Bo góc cho các bài viết phổ biến của blogger
Thu thuat vi tinh









Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.