Đăng bởi Admin | 15/7/13 | 1 nhận xét
Xem thêm:
Hôm nay namkna sẽ giới thiệu cho các bạn thêm một tiện ích popular post dạng ngang nữa. Đặc điểm của dạng này là không sử dụng các hiệu ứng Javarscrip mà chỉ cải tiến từ dạng popular post của blogspot do vậy ác bạn có thể yên tâm về tốc độ của tiện ích này tuy nhiên nó không tự dộng trượt được. Nếu muốn dạng trượt thì các bạn tham khảo bài viết này
1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Chỉnh sử HTML (Không cần mở rộng tiện ích mẫu)
4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> .#crosscol-wrapper{margin: 0 auto; padding:0}
#PopularPosts3{width: 100%; margin: 0px auto; padding: 5px 0px}
#PopularPosts3 h2{display:none}
#PopularPosts3 .widget-content{float:left;margin:0; padding:0}
#PopularPosts3 .widget-content ul {margin: 0 auto;padding:0;width: 100%; list-style:none}
#PopularPosts3 .widget-content ul li {margin:0 6px 10px 6px;width: 175px;padding:10px;height: 100px; overflow:hidden;list-style:none; float:left; border: 1px solid #DDD;}
#PopularPosts3 .item-content{font-size: 14px; text-align:left; padding: 5px 10px}
#PopularPosts3 img{margin:0;padding:0; background: #fff; float:left;width:65px;height:65px;border: 1px solid #DDD}
#PopularPosts3 .item-title{line-height:1.3em}
4- Thêm đoạn mã bên dưới vào trước thẻ <div id='content-wrapper'>.<div id='crosscol-wrapper'> <b:section class='crosscol' id='crosscol' preferred='yes'> <b:widget id='PopularPosts3' locked='false' title='' type='PopularPosts'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <!-- Horizontally Styled Popular Posts widget by www.thuthuatblogger.info --> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <div class='item-title'><a expr:href='data:post.href' expr:title='data:post.snippet'><data:post.title/></a> </div> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <!-- (3) Show only thumbnails --> <div class='item-thumbnail-only'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> </div> <div style='clear: both;'/> <b:else/> <!-- (4) Show snippets and thumbnails --> <div class='item-content'> <div class='item-thumbnail'> <b:if cond='data:post.thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:src='data:post.thumbnail'/> </a> <b:else/> <a expr:href='data:post.href' target='_blank'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXjPxJnhkXBL4Cl7pXriOMiZUtLUAum5ytM9qojTeRlHW6CziWMSKT8GJAHMu2b8WD4x7tSEkKwm2haDtm47PinHG4jOVY3Z-vro4d4IAtU68Ur8QYLhdRrfeEQaOohf1bRS9NkF7R_EE/'/> </a> </b:if> </div> <div class='item-title'><a expr:href='data:post.href' expr:title='data:post.snippet'><data:post.title/></a></div> </div> <div style='clear: both;'/> </b:if> </b:if> </li> </b:loop> </ul> </div> </b:includable> </b:widget> </b:section> </div> <div style='clear: both;'/>4- Bấm lưu mẫu.
Sau đó có thể vào Page Elements chỉnh sửa tiện ích để chọn bài phổ biến theo tuần, theo tháng hoặc toàn thời gian. Riêng về CSS nói trên, mình để ngỏ để các bạn tùy ý tùy biến sao cho phù hợp với giao diện blogspot của bạn. Nếu gặp vấn đề gì (đối với newbie) xin vui lòng lưu lại thông tin ở phần Comments để mình sắp xếp
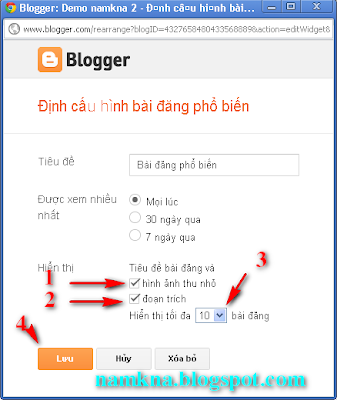
Chúc thành công!- Ở mục hiển thị tối đa (3) bạn nên chọn số bài đăng cho phù hợp. Vì nếu bạn chọn đủ 10 bài thì sẽ bị chia thành nhiều dòng nhìn không đẹp- Bạn nên để tiêu đề bài viết không nên dài quá vì như thế sẽ bị trang khung. Tốt nhất 100 ký tự cả dấu cách
Xem thêm:
- Tạo Popular pots có có số đếm và title trích dẫn
- Hiển thị đoạn trích dẫn dạng title cho Bài đăng phổ biến
- blogspot
- Ẩn một bài viết bất kỳ trong tiện ích Bài viết xem nhiều
- Hiển thị Bài đăng phổ biến dạng ảnh xoay tròn từ CSS3 cho blog
- Tạo Màu nền riêng cho bài viết xem nhiều nhất
- Tạo Hiển thị bài đăng phổ biến dạng ảnh chuyển động
- Tạo Bài viết phổ biến dạng ảnh Gallery cho blog
- Tạo Bài viết phổ biến dạng Slides trượt dọc cho Blogger
- Tạo màu sắc cầu vồng cho Bài viết phổ biến thumbnail và số cho blog
- Bo góc cho các bài viết phổ biến của blogger
Theo: Namkna








bài viết rất bổ ích
Trả lờiXóaTop Viewed