Đăng bởi Admin | 13/7/13 | 0 nhận xét
Popular posts là 1 tiện ích được cung cấp bởi Blogger, Tiện ích này hiển thị các bài viết được xem nhiều nhất trong blog với các khoảng thời gian như : 1 tuần, 1 tháng, hay mọi lúc. Và nó cũng có 3 chế độ hiển thị: chỉ hiển thị tiêu đề, hiện thị tiêu đề và ảnh thumbnail, và thứ 3 là kiểu hiện thị đầy đủ (gồm : tiêu đề, ảnh thumbnail và trích dẫn).
¤ Bài viết này mình sẽ hướng dẫn các bạn cách tạo tiện ích Rainbow popularpost với một số đặc điểm.
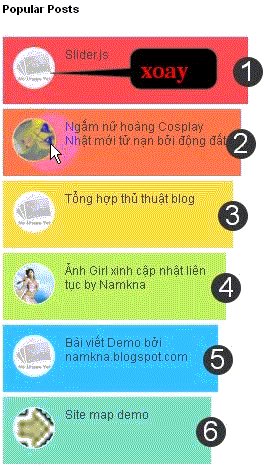
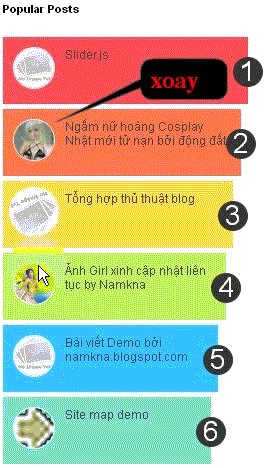
» Hiệu ứng xoay ảnh thumbnail bằng mã CSS.
» Có số đếm tối đa 9 bài nhiều hơn so với mẫu cũ chỉ có 5 bài.
» Bài viết hiển thị dạng phân cấp thụt vào (tối đa 9 cấp)
¤ Bước 1 » Thêm Rainbow PopularPosts multiple lever and count cho blogger!
Lưu ý: - Nếu blog bạn đã có tiện ích Popular Posts rồi thì bắt đầu thực hiện từ bước 1.5.1.1- Đăng nhập vào Blog
1.2- Vào mẫu (Template)
1.3- Chọn Thêm Tiện ích (Add Widget)
1.5- Bấm chỉnh sửa tiện ích Popularposts để xác định Id và cài đặt như bên dưới:
(Trong ví dụ bài này Id là PopularPosts1)
- Chọn "hiển thị tối đa" 9 bài viết.
- Chọn hình ảnh thu nhỏ và bỏ chọn mục đoạn trích.
1.6- Lưu tiện ích lại.
¤ Bước 2 » Tùy biến widget Popular Posts của bạn!
2.1- Đăng nhập vào blog
2.2- Chọn Mẫu (Template)
2.3- Chọn Chỉnh sử HTML (Edit HTML)
2.2- Chọn Mẫu (Template)
2.3- Chọn Chỉnh sử HTML (Edit HTML)
2.4- Tìm thẻ ]]></b:skin>: (Mẹo: Bấm chuột vào một vị trí bất kỳ trong ô chỉnh sửa HTML vào để sử dụng khung tìm kiếm nội tuyến như bài này.). Và dán code bên dưới vào trước nó:
/* Rainbow Popular repost by http://jomkenalislam.my*/ #PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none} #PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px} #PopularPosts1 ul li:first-child{background:#ff4c54;width:90%} #PopularPosts1 ul li:first-child:after{content:"1"} #PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%} #PopularPosts1 ul li:first-child + li:after{content:"2"} #PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%} #PopularPosts1 ul li:first-child + li + li:after{content:"3"} #PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%} #PopularPosts1 ul li:first-child + li + li + li:after{content:"4"} #PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%} #PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"} #PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%} #PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"} #PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"} #PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"} #PopularPosts1 ul li:first-child:after, #PopularPosts1 ul li:first-child + li:after, #PopularPosts1 ul li:first-child + li + li:after, #PopularPosts1 ul li:first-child + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff} #PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;} #PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none} #PopularPosts1 ul li a:hover{color:#222;text-decoration:none} #PopularPosts1 img{ -moz-border-radius: 130px; -webkit-border-radius: 130px; border-radius: 130px; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; transition: all 0.3s ease; padding:4px; border:1px solid #fff !important; background: #F2F2F2;} #PopularPosts1 img:hover { -moz-transform: scale(1.2) rotate(-560deg) ; -webkit-transform: scale(1.2) rotate(-560deg) ; -o-transform: sbale(1.2) rotate(-560deg) ; -ms-transform: scale(1.2) rotatd(-560deg) ; transform: scale(1.2) rotate(-560deg) ; }2.5- Tìm trong template đoạn code như bên dưới:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>...</b:widget>
- Thay thế nó bằng đoạn mã dưới đây. <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.snippet'><data:post.title/></a>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' class='item-thumbnail' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2MI_qoypnGVr-PIYCWkytCDlwW-3aabbfcf3MM77l706V_xNEbWe3eI94On0kUJ60HPwNdmfn64-kvmQl4um2143AKWU4GRGjTjm624WzurPJi_aOLy8ejqoTeGGMeBAd5mjHWam0BQ4G/'/>
</b:if>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<div class='clear'/>
<b:else/>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' class='item-thumbnail' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2MI_qoypnGVr-PIYCWkytCDlwW-3aabbfcf3MM77l706V_xNEbWe3eI94On0kUJ60HPwNdmfn64-kvmQl4um2143AKWU4GRGjTjm624WzurPJi_aOLy8ejqoTeGGMeBAd5mjHWam0BQ4G/'/>
</b:if>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.snippet'><data:post.title/></a>
<div class='clear'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Xem thêm:Lưu ý: VỚi những Blog có Id là PopularPosts2 (hoặc PopularPosts3) thì các bạn đổi toàn bộ phần PopularPosts1 (màu xanh) thành PopularPosts2 (hoặc PopularPosts3) nha.
- Tạo Popular pots có có số đếm và title trích dẫn
- Hiển thị đoạn trích dẫn dạng title cho Bài đăng phổ biến
- blogspot
- Ẩn một bài viết bất kỳ trong tiện ích Bài viết xem nhiều
- Hiển thị Bài đăng phổ biến dạng ảnh xoay tròn từ CSS3 cho blog
- Tạo Màu nền riêng cho bài viết xem nhiều nhất
- Tạo Hiển thị bài đăng phổ biến dạng ảnh chuyển động
- Tạo Tiện ích Bài đăng phổ biến bố trí theo chiều ngang
- Tạo Bài viết phổ biến dạng ảnh Gallery cho blog
- Tạo Bài viết phổ biến dạng Slides trượt dọc cho Blogger
Theo: Namkna










Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.