Đăng bởi Admin | 15/7/13 | 0 nhận xét
Chắc mọi người đều không xa lạ với hiệu ứng trình diễn ảnh chuyển động sử dụng jQuery. Hôm nay mình sẽ hướng dẫn áp dụng hiệu ứng này vào widget PopularPosts để trình diễn những bài đăng phổ biến dạng kiểu slider, widget PopularPosts này nằm ở phía trên của bài đăng.
Xem Demo
Xem ảnh minh họa.
Xem Demo
Xem ảnh minh họa.
☼ Cách tiến hành:
2- Vào thiết kế (Mẫu)
3- Chọn Chỉnh sửa HTML.
4-Thêm đoạn mã dưới đây vào trước thẻ ]]></b:skin> trong template của bạn.
#gallery{-moz-box-shadow:0 2px 7px #555;-webkit-box-shadow:0 2px 7px #555;box-shadow:0px 2px 7px #555;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;position:relative;margin:0 35px 20px;width:540px;height:126px;background:#F4F4F4}
#gallery .belt{position:absolute;top:0;left:0}
#gallery .panel{float:left;margin:20px;width:84px;height:86px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv7zgjy3TMQ3t00frjJJFor0Cns5SljG-A1GNdG5UPZO74VtAe72qFqk4GvjkwTtduBUZM5im00TN5wDw8TUGxAOVXFi6Fx4RjLcdkwPvzsHnz802Hot4XpsvdbLsgkQUuVZzA2pTlx7zs/h120/bg-slider-namkna-blogspot-com.png) bottom center no-repeat;overflow:hidden}
#gallery .panel img{float:left;border:1px solid #DDD;margin:5px;width:72px;height:72px;background:#FFF;padding:0px}
#gallery .panel img:hover{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5}
5- Thêm đoạn mã dưới đây vào trước thẻ </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script> <script src='http://dl.dropbox.com/u/66256041/Popular-Posts/namkna-blogspot-com/auto-slider.js' type='text/javascript'></script> <script type='text/javascript'> //<![CDATA[ stepcarousel.setup({ galleryid: "gallery", beltclass: "belt", panelclass: "panel", autostep: {enable:true, moveby:1, pause:6000}, panelbehavior: {speed:500, wraparound:true, persist:true}, defaultbuttons: {enable: true, moveby: 2, leftnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf_aCLZ9ka4UYbLLD3Ca5HM2h6nkQ11mjgl0K28CLLhP9dmCLbUc7Tpa2j8arO8tcRuXjGdMixdatkTMi47Lx3xH-rUWgWzNIMz3ozwuZ3kyfftanN1Ja1bO-VDIuJhJ4iTDEl31rNHZO9/h120/prev-namkna-blogspot-com.png", -40, 36], rightnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSDX_usMb4LjLE19SW_yMW9sqVjrBHgcM23bCj0AsZHqIpXHo0rDq5hkAPrMDe7LiPO_fj2uB9zVMVPXRCZ4dGbjmpTOnbMcvR3U6yWI7y99PkuhgxQxtSi8Fo8NU5OI7fewTEGQDAiYSF/s1600/next-namkna-blogspot.png", 2, 36]}, contenttype: ["external"] }) //]]> </script>6- Tìm thẻ
<b:section class='main' id='main' showaddelement='yes'/>hoặc
<b:section class='main' id='main' showaddelement='no'/>và thêm vào sau nó đoạn mã dưới đây:
<b:widget id='PopularPosts2' locked='false' title='' type='PopularPosts'>
<b:includable id='main'>
<div id='gallery'>
<ul class='belt'>
<b:loop values='data:posts' var='post'>
<li class='panel'>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<div class='item-title'>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</b:if>
<b:else/>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx0w6LonzjMmrSirXFZ-aQsVoGxu70J_ONwUXXhzyHeqXkFlB4N5vrqz9JjywGx3CVdsB-ZRS21oiX6Oj1nXwfjTKXF1LTkbee5AmynCq3EH4v5uGertyVDxAty6I1wBBX6ysXVeTO5fsg/s1600/no-image-namkna-blogspot.PNG'/>
</b:if>
</a>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
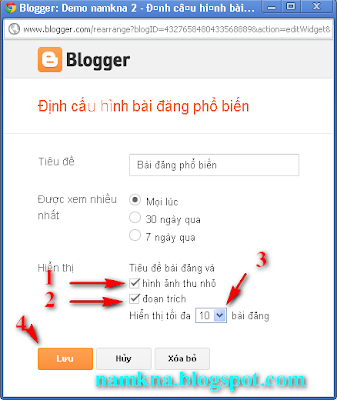
7- Chuyển qua tab Phần tử trang và chọn chỉnh sửa widget PopularPost2 vừa tạo ở Bước 3. Phần Hiển thị chọn hình ảnh thu nhỏ và Hiển thị tối đa 10 bài đăng.
8- Bấm Lưu Mẫu và xem thành quả.
8- Bấm Lưu Mẫu và xem thành quả.
Một lần nữa mình phải nhắc lại là để ảnh bài đăng xuất hiện trên widget PopularPosts thì phải có ít nhất 1 ảnh được upload thông qua công cụ Chèn hình ảnh của Blogger, hoặc lấy địa chỉ ảnh từ Picasa và địa chỉ ảnh phải có s1600, s800...
Đây là 1 trong số hiếm hoi những thủ thuật về Blogger mà mình chủ động "đầu tư" thêm vào CSS, thông thường phần này mình để các bạn tự thiết kế theo ý thích.
Chúc thành công!
Theo: Namkna








Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.