Đăng bởi Admin | 18/12/13 | 0 nhận xét
 Đối với một số nhà thiết kế tùy biến các mẫu bình luận Blogger là việc cần thiết nhằm thu hút khách. Sau khi một số thử nghiệm và sai sót, chúng tôi thực sự đã thành công trong việc thay đổi chính thức mã hóa CSS Blogger. Chúng tôi rất vui đã mang lại cho bạn một hướng dẫn mà thực sự sẽ cho phép bạn có một mẫu bình luận tùy chỉnh tốt hơn so với Wordpress, Typad vv...
Đối với một số nhà thiết kế tùy biến các mẫu bình luận Blogger là việc cần thiết nhằm thu hút khách. Sau khi một số thử nghiệm và sai sót, chúng tôi thực sự đã thành công trong việc thay đổi chính thức mã hóa CSS Blogger. Chúng tôi rất vui đã mang lại cho bạn một hướng dẫn mà thực sự sẽ cho phép bạn có một mẫu bình luận tùy chỉnh tốt hơn so với Wordpress, Typad vv...

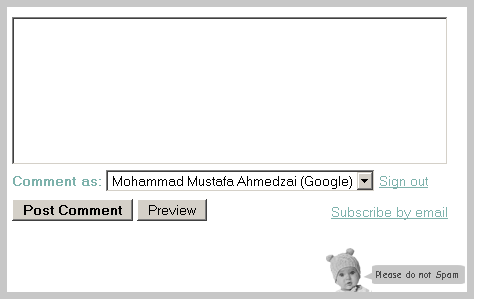
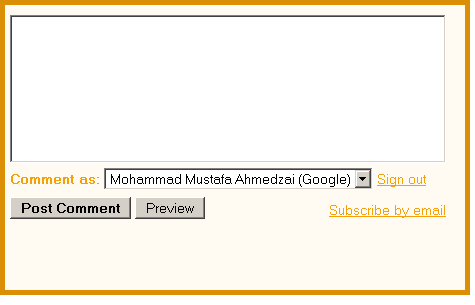
 Bây giờ Di chuột trỏ chuột của bạn vào những hình thức bình luận cho 3-4 giây để xem một cái gì đó khác nhau !
Bây giờ Di chuột trỏ chuột của bạn vào những hình thức bình luận cho 3-4 giây để xem một cái gì đó khác nhau !



4. Thay thế mã này với mã dưới đây:
5. Bây giờ Tìm kiếm ]]> </ b: skin> 6. Ngay phía trên ]]> </ b: skin> dán mã CSS bên dưới:
7. Lưu mẫu của bạn và xem blog của bạn để xem một liên lạc khác nhau.
Có ba lĩnh vực quan trọng, đó là:
Đây là các chi tiết cho từng phần
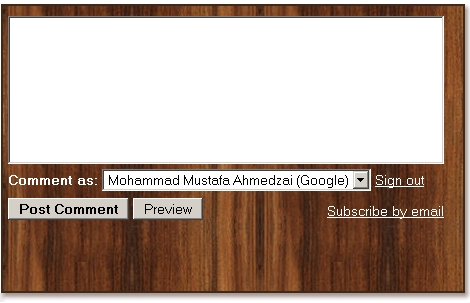
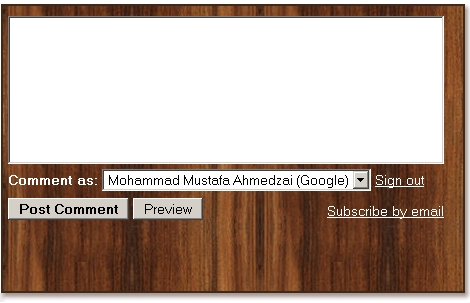
1. Tùy đối với chế độ Active:
Phần này là chịu trách nhiệm cho sự xuất hiện hoạt động của hộp bình luận khi con trỏ chuột không được bay lượn trên đó. Nó bao gồm các khách sau đây,
- Nền : Khách sạn này là chịu trách nhiệm cho màu nền, ảnh nền và vị trí hình ảnh nền của nó ở đâu:
- font: CSS này định nghĩa sự táo bạo, họ phông chữ và kích thước của văn bản. Tôi đã thiết lập sau đây cho văn bản "Comment as:"
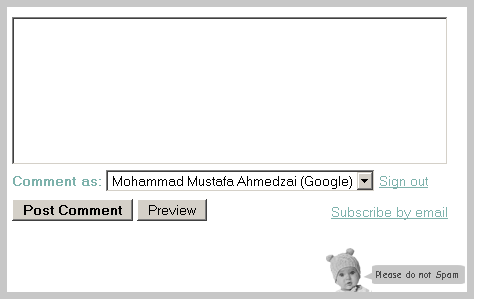
2. Tùy Đối với chế độ chuột Hover : Bây giờ cho phép thảo luận về các thuộc tính CSS cho sự xuất hiện của hình thức khi con trỏ chuột đang bay lượn trên đó.
Nó đã gần như giải thích tương tự cho nền và biên giới như chúng ta đã thảo luận trước đó.Thiết lập hai thuộc tính CSS sẽ ảnh hưởng đến hình ảnh thứ hai chỉ xuất hiện trên chuột di chuột.
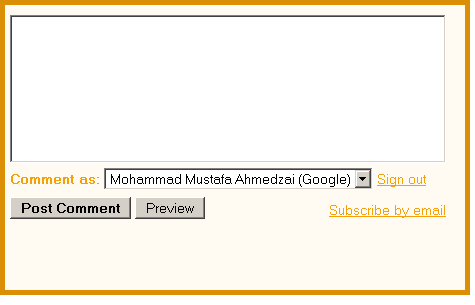
3. Tùy biến cho các màu sắc liên kết
Phần này xác định màu sắc của hai liên kết -> " Đăng ra "và" Đăng ký qua email ". Các liên kết xuất hiện ở góc dưới cùng bên phải của mỗi mẫu Bình luận Blogger. màu : màu này đặt liên kết.Thiết lập một màu liên kết như trái ngược với màu nền.
Bạn có thể xem bài hướng dẫn theo phong cách khác TẠI ĐÂY
Chúc bạn thành công !...
Theo: mybloggertricks.com
 Đối với một số nhà thiết kế tùy biến các mẫu bình luận Blogger là việc cần thiết nhằm thu hút khách. Sau khi một số thử nghiệm và sai sót, chúng tôi thực sự đã thành công trong việc thay đổi chính thức mã hóa CSS Blogger. Chúng tôi rất vui đã mang lại cho bạn một hướng dẫn mà thực sự sẽ cho phép bạn có một mẫu bình luận tùy chỉnh tốt hơn so với Wordpress, Typad vv...
Đối với một số nhà thiết kế tùy biến các mẫu bình luận Blogger là việc cần thiết nhằm thu hút khách. Sau khi một số thử nghiệm và sai sót, chúng tôi thực sự đã thành công trong việc thay đổi chính thức mã hóa CSS Blogger. Chúng tôi rất vui đã mang lại cho bạn một hướng dẫn mà thực sự sẽ cho phép bạn có một mẫu bình luận tùy chỉnh tốt hơn so với Wordpress, Typad vv...




Chúng tôi hy vọng bạn thích khám phá mới này! Cho phép giờ học như thế nào để tùy chỉnh các blogger bình luận hình thức / hộp cho phù hợp với sở thích của bạn.
Thêm một mẫu Comment Customized vào blog của bạn
Thực hiện theo các bước sau,- 1. Để đi Blogger > Layout > Edit HTML
- 2. Click vào ô " Expand Widget Templates "ở góc trên bên phải.
- 3. Tìm kiếm các mã dưới đây: (Mẹo: Nhấn Ctrl + f)
4. Thay thế mã này với mã dưới đây:
5. Bây giờ Tìm kiếm ]]> </ b: skin> 6. Ngay phía trên ]]> </ b: skin> dán mã CSS bên dưới:
7. Lưu mẫu của bạn và xem blog của bạn để xem một liên lạc khác nhau.
Các tùy chỉnh Comment Mẫu Blogger cho phù hợp với giao diện blog của bạn
Cho phép thảo luận tại các khu vực quan trọng trong mã CSS ở trên để giúp bạn tùy chỉnh hình thức comment Blogger của bạn theo sở thích của bạn.Có ba lĩnh vực quan trọng, đó là:
Đây là các chi tiết cho từng phần
1. Tùy đối với chế độ Active:
Phần này là chịu trách nhiệm cho sự xuất hiện hoạt động của hộp bình luận khi con trỏ chuột không được bay lượn trên đó. Nó bao gồm các khách sau đây,
- Nền : Khách sạn này là chịu trách nhiệm cho màu nền, ảnh nền và vị trí hình ảnh nền của nó ở đâu:
- # ffffff : Đây là màu nền. Bạn có thể thay đổi nó bằng cách sử dụng của chúng tôi Biểu đồ màu
- url: Đây là URL của hình nền. Tôi đã sử dụng hình ảnh em bé trong trường hợp này. Bạn có thể thay đổi hình ảnh này với bất cứ điều gì bạn muốn.
- bottom right: Điều này định vị hình ảnh nền. Tôi đặt em bé vào góc dưới bên phải. Bạn có thể định vị hình ảnh ở góc dưới bên phải hoặc phía dưới bên phải bên trái hoặc trên cùng hoặc trên cùng bên trái
- Kích thước biên giới (border size) là 7px,
- Phong cách biên giới (border style) là rắn (solid). Bạn có thể chọn rắn, rải rác, tiêu tan vv... Xem trang này trên phong cách biên giới
- Màu sắc biên giới (border color) để # C7C7C7. Sử dụng của chúng tôi CSS Biểu đồ màu để sử dụng một màu sắc khác nhau.
- font: CSS này định nghĩa sự táo bạo, họ phông chữ và kích thước của văn bản. Tôi đã thiết lập sau đây cho văn bản "Comment as:"
- táo bạo bình thường (boldness to normal),
- kích thước (size) 12pt
- gia đình phông chữ (font family ) "ms sans serif". Nếu trong trường hợp trình duyệt không có "ms sans serif" font sau đó tôi đã thiết lập Arial như một bản sao lưu.
2. Tùy Đối với chế độ chuột Hover : Bây giờ cho phép thảo luận về các thuộc tính CSS cho sự xuất hiện của hình thức khi con trỏ chuột đang bay lượn trên đó.
Nó đã gần như giải thích tương tự cho nền và biên giới như chúng ta đã thảo luận trước đó.Thiết lập hai thuộc tính CSS sẽ ảnh hưởng đến hình ảnh thứ hai chỉ xuất hiện trên chuột di chuột.
3. Tùy biến cho các màu sắc liên kết
Phần này xác định màu sắc của hai liên kết -> " Đăng ra "và" Đăng ký qua email ". Các liên kết xuất hiện ở góc dưới cùng bên phải của mỗi mẫu Bình luận Blogger. màu : màu này đặt liên kết.Thiết lập một màu liên kết như trái ngược với màu nền.
Đó là tất cả!
Tôi hy vọng hướng dẫn này sẽ giúp đỡ rất nhiều các blogger và nhà thiết kế.Bạn có thể xem bài hướng dẫn theo phong cách khác TẠI ĐÂY
Chúc bạn thành công !...
Theo: mybloggertricks.com





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.