Đăng bởi Admin | 14/12/13 | 11 nhận xét
Tạo menu là công việc không thể thiếu đối với mỗi quản trị web, blog. Để cho khách viếng thăm có thể dễ dàng truy cập và tìm kiếm thông tin về bài viết trên blog của bạn thì phổ biến nhất là tạo 1 menu truy cập cho blog. Việc tạo menu sẽ giúp cho người truy cập dễ dàng tìm thấy thông tin mà mình muốn tìm. Nhưng có một thanh menu đẹp và tiện lợi thì không phải web/ blog nào cũng có.
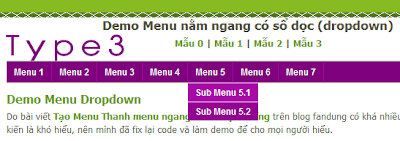
Ở đây mình sẽ giới thiệu menu nằm ngang và có liên kết với các menu con khác, và hiển thị của các menu con này là sổ dọc xuống theo từng menu chính.
Trước tiên để tạo menu, bạn phải thống kê lại các nhãn, (giống như lập 1 bản đồ trong blog vậy) sau đó ta sẽ gôm các nhãn lại theo từng mục, ví dụ: giải trí , học tập... và các mục giải trí, học tập sẽ là 1 menu chính, còn các trang nhãnhoặc 1 trang bài viết nào đó sẽ là 1 menu phụ.
Thứ 2 là xác định nơi đặt menu, thông dụng nhất sẽ là ở trên phần header.Như vậy các bạn phải tạo 1 widget HTML/Javascript vào header rồi dán code của thủ thuật vào.
☼ Bây giờ ta bắt đầu vô chi tiết:
1. Đăng nhập blog
2. Vào Bố cục (layout)
3. Vào chỉnh sửa code HTML (không cần nhấp chọn mở rộng tiện ích)
4.Chèn đọan code sau vào ngay bên dưới thẻ mở <head>
- nếu chèn code ở bước 4 vào template mà submenu không hiển thị, thì các bạn chèn nó vào ngay trong widget HTML/javascript chưa code thủ thuật, tức là chèn chung với code ở bước 6 bên dưới, và chèn ngay trên cùng. (updated 18/12/2011)
5. Save template lại.
6. Quay trở lại bố cục, vào phần tử trang, tạo 1 cái widgetHTML/Javascript,sau đó dán đọan code bên dưới vào.
►CODE:
- Chú ý :
Bạn nên đặt menu này ở trên head là đẹp nhất, nếu blog của bạn nào chưa có tạo thủ thuật "Thêm tiện ích" vào phần header thì có thể xem ở đây.
- Trong demo mình có 4 mẫu menu, ở trên là code của mẫu 0, và đây là code của 3 mẫu còn lại, các bạn có thể download về tham khảo :
Tạo menu là công việc không thể thiếu đối với mỗi quản trị web, blog. Để cho khách viếng thăm có thể dễ dàng truy cập và tìm kiếm thông tin về bài viết trên blog của bạn thì phổ biến nhất là tạo 1 menu truy cập cho blog. Việc tạo menu sẽ giúp cho người truy cập dễ dàng tìm thấy thông tin mà mình muốn tìm. Nhưng có một thanh menu đẹp và tiện lợi thì không phải web/ blog nào cũng có.
Ở đây mình sẽ giới thiệu menu nằm ngang và có liên kết với các menu con khác, và hiển thị của các menu con này là sổ dọc xuống theo từng menu chính.
Hình ảnh minh họa :
Trước tiên để tạo menu, bạn phải thống kê lại các nhãn, (giống như lập 1 bản đồ trong blog vậy) sau đó ta sẽ gôm các nhãn lại theo từng mục, ví dụ: giải trí , học tập... và các mục giải trí, học tập sẽ là 1 menu chính, còn các trang nhãnhoặc 1 trang bài viết nào đó sẽ là 1 menu phụ.
Thứ 2 là xác định nơi đặt menu, thông dụng nhất sẽ là ở trên phần header.Như vậy các bạn phải tạo 1 widget HTML/Javascript vào header rồi dán code của thủ thuật vào.
☼ Bây giờ ta bắt đầu vô chi tiết:
1. Đăng nhập blog
2. Vào Bố cục (layout)
3. Vào chỉnh sửa code HTML (không cần nhấp chọn mở rộng tiện ích)
4.Chèn đọan code sau vào ngay bên dưới thẻ mở <head>
<script src="http://fandung.googlecode.com/svn/trunk/js/dropdown2.js" type="text/javascript">
</script>
</script>
- nếu chèn code ở bước 4 vào template mà submenu không hiển thị, thì các bạn chèn nó vào ngay trong widget HTML/javascript chưa code thủ thuật, tức là chèn chung với code ở bước 6 bên dưới, và chèn ngay trên cùng. (updated 18/12/2011)
5. Save template lại.
6. Quay trở lại bố cục, vào phần tử trang, tạo 1 cái widgetHTML/Javascript,sau đó dán đọan code bên dưới vào.
►CODE:
<style type="text/css">
.nav23{
height: 27px;
padding: 2px 0 0;
margin-right:5px;
background-image: url(http://sites.google.com/site/fdblogsite/Home/fd.gif);
width: 100%;
border-top:1px solid #bbb;
border-bottom:1px solid #ffdab6;
}
.nav23 a, .nav23 a:visited {
color:#000;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
text-decoration:none;
font-size:12px;
padding: 5px 10px;
display: block;
float:left;
border-right:1px solid #f17813;
}
.nav23 a:hover {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidwWx1H9m1vMlf9HkUg8IIOZWIQZez38cdh0WcQSNqea9gcB9sIOyPlrDzjde7VEdkRexP2p2KQVoqyujo35bs3J5uSp7PO98c_FbZJo_0BuOv66yz33c-KUSsCOsgPZlk18eBnC_QXmn_/s26/nav23-bg-hv.png);
color:#FFF;
}
.nav23sub{
background:#F57900;
margin-top:1px;
padding:1px;
color: #fff;;
margin: 1 1px;
padding: 5px 10px;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
border-top:1px #ffc185 solid;
cursor:pointer;
}
</style>
<script type="text/javascript">
var bg_submenu="#F57900"; // màu nền của submenu
var bg_hv_submenu="#24BDE2"; // màu nền của submenu khi rê chuột
function otab(){
document.write('<table border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');
}
function submn(submn_link,submn_text){
document.write('<tr><td onmouseover="this.style.background=\''+bg_hv_submenu+'\'" onmouseout="this.style.background=\''+bg_submenu+'\'" class="nav23sub" onclick="window.location.href=\''+submn_link+'\'">'+submn_text+'</td></tr>');
}
function ctab(){document.write('<\/table>');}
function otab(child_id){document.write('<table id="' + child_id +'" border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');
}
// end of define functions!
</script>
<div class="nav23">
<a id="idmenu1" href="#" >Menu 1</a>
<a id="idmenu2" href="#">Menu 2</a>
<a id="idmenu3" href="#">Menu 3</a>
<a id="idmenu4" href="#">Menu 4</a>
<a id="idmenu5" href="#">Menu 5</a>
<a id="idmenu6" href="#">Menu 6</a>
<a id="idmenu7" href="#">Menu 7</a>
</div>
<script type="text/javascript">
otab("idmenu1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 2.1');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
otab("idmenu2_child");
submn('link_submenu2.1','Submenu 2.1');
ctab();
at_attach("idmenu2", "idmenu2_child", "hover", "y", "pointer");
otab("idmenu3_child");
submn('link_submenu3.1','Submenu 3.1');
ctab();
at_attach("idmenu3", "idmenu3_child", "hover", "y", "pointer");
otab("idmenu4_child");
submn('link_submenu4.1','Submenu 4.1');
submn('link_submenu4.2','Submenu 4.2');
submn('link_submenu4.3','Submenu 4.3');
submn('link_submenu4.4','Submenu 4.4');
submn('link_submenu4.5','Submenu 4.5');
submn('link_submenu4.6','Submenu 4.6');
ctab();
at_attach("idmenu4", "idmenu4_child", "hover", "y", "pointer");
otab("idmenu5_child");
submn('link_submenu5.1','Submenu 5.1');
submn('link_submenu5.2','Submenu 5.2');
ctab();
at_attach("idmenu5", "idmenu5_child", "hover", "y", "pointer");
otab("idmenu6_child");
submn('link_submenu6.1','Submenu 6.1');
ctab();
at_attach("idmenu6", "idmenu6_child", "hover", "y", "pointer");
otab("idmenu7_child");
submn('link_submenu7.1','Submenu 7.1');
submn('link_submenu7.2','Submenu 7.2');
submn('link_submenu7.3','Submenu 7.3');
ctab();
at_attach("idmenu7", "idmenu7_child", "hover", "y", "pointer");
</script>
.nav23{
height: 27px;
padding: 2px 0 0;
margin-right:5px;
background-image: url(http://sites.google.com/site/fdblogsite/Home/fd.gif);
width: 100%;
border-top:1px solid #bbb;
border-bottom:1px solid #ffdab6;
}
.nav23 a, .nav23 a:visited {
color:#000;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
text-decoration:none;
font-size:12px;
padding: 5px 10px;
display: block;
float:left;
border-right:1px solid #f17813;
}
.nav23 a:hover {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidwWx1H9m1vMlf9HkUg8IIOZWIQZez38cdh0WcQSNqea9gcB9sIOyPlrDzjde7VEdkRexP2p2KQVoqyujo35bs3J5uSp7PO98c_FbZJo_0BuOv66yz33c-KUSsCOsgPZlk18eBnC_QXmn_/s26/nav23-bg-hv.png);
color:#FFF;
}
.nav23sub{
background:#F57900;
margin-top:1px;
padding:1px;
color: #fff;;
margin: 1 1px;
padding: 5px 10px;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
border-top:1px #ffc185 solid;
cursor:pointer;
}
</style>
<script type="text/javascript">
var bg_submenu="#F57900"; // màu nền của submenu
var bg_hv_submenu="#24BDE2"; // màu nền của submenu khi rê chuột
function otab(){
document.write('<table border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');
}
function submn(submn_link,submn_text){
document.write('<tr><td onmouseover="this.style.background=\''+bg_hv_submenu+'\'" onmouseout="this.style.background=\''+bg_submenu+'\'" class="nav23sub" onclick="window.location.href=\''+submn_link+'\'">'+submn_text+'</td></tr>');
}
function ctab(){document.write('<\/table>');}
function otab(child_id){document.write('<table id="' + child_id +'" border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');
}
// end of define functions!
</script>
<div class="nav23">
<a id="idmenu1" href="#" >Menu 1</a>
<a id="idmenu2" href="#">Menu 2</a>
<a id="idmenu3" href="#">Menu 3</a>
<a id="idmenu4" href="#">Menu 4</a>
<a id="idmenu5" href="#">Menu 5</a>
<a id="idmenu6" href="#">Menu 6</a>
<a id="idmenu7" href="#">Menu 7</a>
</div>
<script type="text/javascript">
otab("idmenu1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 2.1');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
otab("idmenu2_child");
submn('link_submenu2.1','Submenu 2.1');
ctab();
at_attach("idmenu2", "idmenu2_child", "hover", "y", "pointer");
otab("idmenu3_child");
submn('link_submenu3.1','Submenu 3.1');
ctab();
at_attach("idmenu3", "idmenu3_child", "hover", "y", "pointer");
otab("idmenu4_child");
submn('link_submenu4.1','Submenu 4.1');
submn('link_submenu4.2','Submenu 4.2');
submn('link_submenu4.3','Submenu 4.3');
submn('link_submenu4.4','Submenu 4.4');
submn('link_submenu4.5','Submenu 4.5');
submn('link_submenu4.6','Submenu 4.6');
ctab();
at_attach("idmenu4", "idmenu4_child", "hover", "y", "pointer");
otab("idmenu5_child");
submn('link_submenu5.1','Submenu 5.1');
submn('link_submenu5.2','Submenu 5.2');
ctab();
at_attach("idmenu5", "idmenu5_child", "hover", "y", "pointer");
otab("idmenu6_child");
submn('link_submenu6.1','Submenu 6.1');
ctab();
at_attach("idmenu6", "idmenu6_child", "hover", "y", "pointer");
otab("idmenu7_child");
submn('link_submenu7.1','Submenu 7.1');
submn('link_submenu7.2','Submenu 7.2');
submn('link_submenu7.3','Submenu 7.3');
ctab();
at_attach("idmenu7", "idmenu7_child", "hover", "y", "pointer");
</script>
- Chú ý :
+ Menu 1, Menu 2, ... Menu 7 là các menu chính (menu cha)
+ Submenu 1.1, Submenu 2.1, ... Submenu 7.1, ... là tên các menu phụ (menu con)
+ link_submenu1.1, link_submenu1.2, ... link_submenu7.1, ... là link liên kết của các menu phụ ví dụ như : http://www.fandung.com/search/label/B-basic hoặc http://www.fandung.com/p/contact.html
+ Nếu các menu chính có liên kết đến thì các bác bạn thay kí tự # trong code của nó thành link liên kết nào đó. Ví dụ như bên dưới :
+ Ví dụ 1 đoạn code :
+ Submenu 1.1, Submenu 2.1, ... Submenu 7.1, ... là tên các menu phụ (menu con)
+ link_submenu1.1, link_submenu1.2, ... link_submenu7.1, ... là link liên kết của các menu phụ ví dụ như : http://www.fandung.com/search/label/B-basic hoặc http://www.fandung.com/p/contact.html
+ Nếu các menu chính có liên kết đến thì các bác bạn thay kí tự # trong code của nó thành link liên kết nào đó. Ví dụ như bên dưới :
<a id="idmenu1" href="http://www.fandung.com" >Menu 1</a>
+ Các code cùng màu (đỏ, xanh dương, xanh, cam, đen, tím, xanh xám)sẽ liên kết với nhau (kiểu : cha - con)+ Ví dụ 1 đoạn code :
otab("idmenu1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
- Đây là code để hiển thị các menu con của Menu chính (cha) có tên làMenu 1, và code của menu cha là bên dưới :submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
<a id="idmenu1" href="#" >Menu 1</a>
- Bạn lưu ý dòng id="idmenu1" trong code trên, chữ idmenu1 này bắt buộc phải giống với chữ idmenu1 trong code của menu con, tức là đoạn code này :
otab("idmenu1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
- Nếu muốn tạo thêm nhiều menu con cho menu cha (ví dụ đối với menu chaHọc Tập như trong code mẫu), ta sẽ thêm code như bên dưới :submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
otab("idmenu1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
submn('link_submenu1.3','Submenu 1.3');
submn('link_submenu1.4','Submenu 1.4');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
- Còn nếu như các bạn muốn 1 menu chính nào đó không có submenu thì các bạn chỉ việc xóa code của submenu, lấy ví dụ ở Menu 6, thì ta sẽ xóa đoạn code như bên dưới :submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
submn('link_submenu1.3','Submenu 1.3');
submn('link_submenu1.4','Submenu 1.4');
ctab();
at_attach("idmenu1", "idmenu1_child", "hover", "y", "pointer");
...
...
...
otab("idmenu6_child");
submn('link_submenu6.1','Submenu 6.1');
ctab();
at_attach("idmenu6", "idmenu6_child", "hover", "y", "pointer");
...
...
...
- Nếu muốn thêm 1 menu nữa (ví dụ Menu 8) thì ta thêm code tương tự ở 2 phần như bên dưới :...
...
otab("idmenu6_child");
submn('link_submenu6.1','Submenu 6.1');
ctab();
at_attach("idmenu6", "idmenu6_child", "hover", "y", "pointer");
...
...
...
...
...
...
<a id="idmenu6" href="#">Menu 6</a>
<a id="idmenu7" href="#">Menu 7</a>
<a id="idmenu8" href="#">Menu 8</a>
</div>
...
...
...
otab("idmenu7_child");
submn('link_submenu7.1','Submenu 7.1');
submn('link_submenu7.2','Submenu 7.2');
submn('link_submenu7.3','Submenu 7.3');
ctab();
at_attach("idmenu7", "idmenu7_child", "hover", "y", "pointer");
otab("idmenu8_child");
submn('link_submenu8.1','Submenu 8.1');
submn('link_submenu8.2','Submenu 8.2');
ctab();
at_attach("idmenu8", "idmenu8_child", "hover", "y", "pointer");
</script>
...
...
<a id="idmenu6" href="#">Menu 6</a>
<a id="idmenu7" href="#">Menu 7</a>
<a id="idmenu8" href="#">Menu 8</a>
</div>
...
...
...
otab("idmenu7_child");
submn('link_submenu7.1','Submenu 7.1');
submn('link_submenu7.2','Submenu 7.2');
submn('link_submenu7.3','Submenu 7.3');
ctab();
at_attach("idmenu7", "idmenu7_child", "hover", "y", "pointer");
otab("idmenu8_child");
submn('link_submenu8.1','Submenu 8.1');
submn('link_submenu8.2','Submenu 8.2');
ctab();
at_attach("idmenu8", "idmenu8_child", "hover", "y", "pointer");
</script>
Bạn nên đặt menu này ở trên head là đẹp nhất, nếu blog của bạn nào chưa có tạo thủ thuật "Thêm tiện ích" vào phần header thì có thể xem ở đây.
-------------- BONUS --------------
- Trong demo mình có 4 mẫu menu, ở trên là code của mẫu 0, và đây là code của 3 mẫu còn lại, các bạn có thể download về tham khảo :
http://fandung.googlecode.com/svn/trunk/menu_type1.txt
http://fandung.googlecode.com/svn/trunk/menu_type2.txt
http://fandung.googlecode.com/svn/trunk/menu_type3.txt
- để có được 1 menu với màu sắc như ý muốn, các bạn thay đổi các giá trị mã màu như trong code highlight bên dưới là được :http://fandung.googlecode.com/svn/trunk/menu_type2.txt
http://fandung.googlecode.com/svn/trunk/menu_type3.txt
<style type="text/css">
.nav23 {
height: 27px;
padding: 2px 0 0;
margin-right:5px;
width: 100%;
border-top:1px solid #bbb;
border-bottom:1px solid #ffdab6;
background-color:#88bb22;
}
.nav23 a, .nav23 a:visited {
color:#fff;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
text-decoration:none;
font-size:12px;
padding: 5px 10px;
display: block;
float:left;
border-right:1px solid #528500;
}
.nav23 a:hover {
background-color:#528500;
}
.nav23sub {
margin-top:1px;
padding:1px;
color: #fff;;
margin: 1 1px;
padding: 5px 10px;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
cursor:pointer;
background:#97cf26;
border-top:1px #d7ff86 solid;
}
</style>
<script type="text/javascript">
var bg_submenu="#97cf26";
var bg_hv_submenu="#528500";
...
...
...
Chúc các bạn thành công!....nav23 {
height: 27px;
padding: 2px 0 0;
margin-right:5px;
width: 100%;
border-top:1px solid #bbb;
border-bottom:1px solid #ffdab6;
background-color:#88bb22;
}
.nav23 a, .nav23 a:visited {
color:#fff;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
text-decoration:none;
font-size:12px;
padding: 5px 10px;
display: block;
float:left;
border-right:1px solid #528500;
}
.nav23 a:hover {
background-color:#528500;
}
.nav23sub {
margin-top:1px;
padding:1px;
color: #fff;;
margin: 1 1px;
padding: 5px 10px;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
cursor:pointer;
background:#97cf26;
border-top:1px #d7ff86 solid;
}
</style>
<script type="text/javascript">
var bg_submenu="#97cf26";
var bg_hv_submenu="#528500";
...
...
...
Theo: fandung.blogspot.com









Vẫn không làm được. Không biết bạn có thể giúp minh không ? skype: nghiathanh.hoang. Cảm ơn rất nhiều
Trả lờiXóaMình đã test thử, ngon lành đấy thôi. Không tin, bạn có thể copy đoạn mã trên rồi vào công cụ thử HTML/Java...hoặc Test Java của mình TẠI ĐÂY mà test thử sẽ thấy.
XóaBạn ơi, sao mấy cái sub menu nó cách xa menu 1 khúc (~5cm trên màn hình lận) chứ ko dính liền vào ? Thanks
Trả lờiXóaBạn có thể tham khảo thêm các mẫu khác. Mình test rồi, thấy ngon lành hơn, VD:
XóaMẫu này hoặc Mẫu này
Cảm ơn bạn đã chia sẻ, nhưng mình có thắc mắc là sub menu lúc rê chuột thì mới hiện ra chứ ko phải là show luôn ngay lúc đầu, mình ko biết điều chỉnh như thế nào, bạn giúp mình với nha
Trả lờiXóaĐương nhiên là như thế rồi, càng tiết kiệm không gian chứ sao. nếu bạn muons nó nhìn thấy ngay từ đầu thì chỉ tạo menu chính thôi
Xóa@ Ngân Giang Hoa: Bạn ơi, ý của mình là mình cũng muốn có Sub menu, nhưng mình muốn nó hiển thị theo kiểu rê chuột tới menu cha thì mới xổ ra menu con. Chứ ko phải show luôn menu con khi mình chưa rê chuột. Mình ko biết phải làm như thế nào, mong các bạn giúp đỡ
Trả lờiXóaVậy à, kiểu như trên tab của mình chứ gì. Bạn cứ tìm ở trong nhãn Blogspot Menu của mình, có nhiều mẫu lắm. Thử mẫu này không ưng thì lại thử mẫu khác bạn nhé. Bạn có thể xem qua 2 mẫu mình giới thiệu cho Ngọc Thịnh ở comment phía trên ấy.
Trả lờiXóamẫu temlate của bạn rất đẹp. Bạn có thể cho mình xinh mẫu này của bạn được không?
Trả lờiXóamail: biensamson98@gmail.com
cho minh xin code chữ khi rê chuột bên dưới blog của bạn không
Trả lờiXóaCode nào đâu, tích hợp trong mẫu đấy chứ
Xóa