Đăng bởi Admin | 5/10/13 | 0 nhận xét
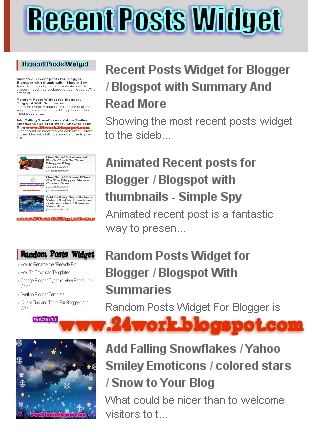
Bài viết gần đây với Thumbnail là một hack thú vị cho phép bạn hiển thị bài viết mới nhất của bạn trong phong cách khác nhau. Bên cạnh việc làm mát hơn màn hình, các vật dụng cũng có thể thu hút con mắt của du khách. Nếu họ không quan tâm đến các tiêu đề bài viết có thể là hình ảnh được hiển thị có thể có được họ quan tâm. Bài viết này giải thích cách thêm widget Bài viết mới trong Blogger với hình ảnh thumbnails. Tiện ích này sẽ giúp bạn hiển thị các bài viết gần đây nhất trên Sidebar Blog của bạn. Các tiện ích có một bảng điều khiển tùy chọn và có thể được cấu hình để đáp ứng nhu cầu của bạn. Bạn có thể dễ dàng tùy chỉnh hay không, bạn muốn hiển thị hình thu nhỏ, tóm tắt bài viết, và số lượng các comment cho mỗi post bên cạnh các chức danh. Vì vậy, chỉ cần bắt đầu hướng dẫn để tạo ra một "bài viết gần đây với hình thu nhỏ".

Tôi phải viết hai bộ các hướng dẫn cho mỗi bước, như một số bạn đang sử dụng cách bố trí mặc định, và một số bạn đang sử dụng cách bố trí mới. Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ trong blog của bạn .. Bước 1: Nếu bạn đang sử dụng giao diện Blogger cũ: Vào Bảng điều khiển - Thiết kế - Page Elements - Thêm một tiện ích.
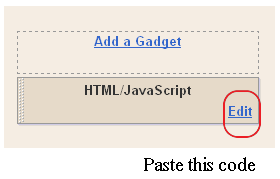
Thêm một tiện ích của loại HTML / JavaScript.

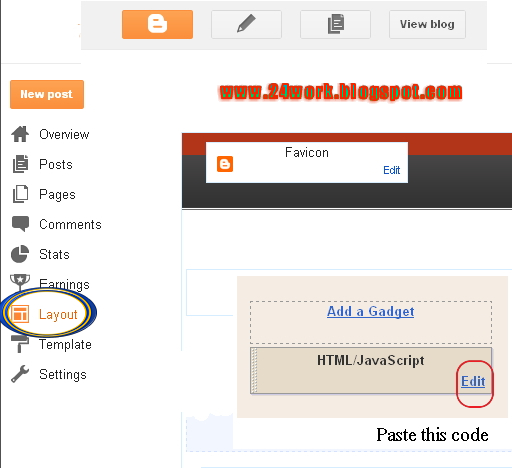
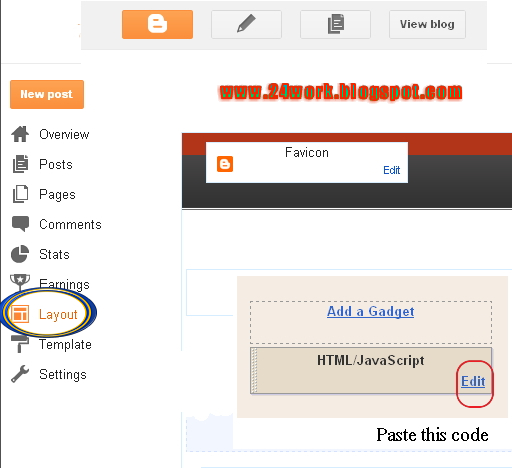
Nếu bạn đang sử dụng giao diện Blogger mới: Vào Bảng điều khiển - Giao diện - Thêm một tiện ích

2.Click vào 'Thêm một tiện ích "trên thanh bên. 3.Select 'HTML / Javascript "và thêm một trong những mã dưới đây 4. Bây giờ bấm vào Save 'JavaScript' Bạn đang thực hiện.
(Chỉnh sửa các giá trị để phù hợp với blog của bạn)
tablewidth - Chiều rộng của widget
cellspacing - không gian giữa các tế bào (mặc định là tốt)
borderColor - màu biên giới (thêm màu nền của mẫu của bạn để hoàn hảo pha trộn nó trong mẫu)
thumbwidth & thumbheight - Width và Height của hình thu nhỏ (mặc định là tốt)
fntsize - Cỡ chữ của tiêu đề
acolor - Màu của tiêu đề aBold - bạn muốn tiêu đề in đậm? (Đúng hoặc sai)
numposts - Có bao nhiêu bài viết bạn muốn hiển thị?
home_page: http://24work.blogspot.com/ (thay đổi này đến địa chỉ blog của bạn)
Và bây giờ nhấn Save

Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ 2 trong blog của bạn ..
Và bây giờ nhấn Save

Bạn có chắc chắn quen thuộc với các bài viết gần đây phụ tùng cho các blogger và bạn có thể tích hợp dễ dàng vào blogger trong vài steps.But bây giờ, thời gian của mình để hiển thị widget bài viết gần đây với hình thu nhỏ hình ảnh trong blogger vì nó sẽ hiển thị hình ảnh bài viết của bạn với các bài viết gần đây của bạn blog của sidebar.Its dễ dàng như vậy để thực hiện nó vào của bạn mẫu blogger giống như các bài viết gần đây điển hình widget.Thansk để Aneesh cho tiện ích này tuyệt vời! Các tính năng chính của tiện ích này là: * Nó cho thấy Bài viết mới nhất với hình thu nhỏ hình ảnh nhỏ (kích thước 75 x 75).* Nó cho thấy một đậm tiêu đề của bài viết với bản tóm tắt. * Nó cho thấy số lượng các ý kiến, ngày và dĩ nhiên, một là đã đọc liên kết hơn. * Và nó có thể chỉnh (đừng lo lắng, tôi sẽ cho bạn biết làm thế nào để . tùy chỉnh) Điều này phụ tùng có thể được nhìn thấy trực tiếp trong sidebar.Anyways blog của tôi đi trước để biết làm thế nào để thêm nó vào blog blogspot của bạn.
Bài viết gần đây với Thumbnail là một hack thú vị cho phép bạn hiển thị bài viết mới nhất của bạn trong phong cách khác nhau. Bên cạnh việc làm mát hơn màn hình, các vật dụng cũng có thể thu hút con mắt của du khách. Nếu họ không quan tâm đến các tiêu đề bài viết có thể là hình ảnh được hiển thị có thể có được họ quan tâm. Bài viết này giải thích cách thêm widget Bài viết mới trong Blogger với hình ảnh thumbnails. Tiện ích này sẽ giúp bạn hiển thị các bài viết gần đây nhất trên Sidebar Blog của bạn. Các tiện ích có một bảng điều khiển tùy chọn và có thể được cấu hình để đáp ứng nhu cầu của bạn. Bạn có thể dễ dàng tùy chỉnh hay không, bạn muốn hiển thị hình thu nhỏ, tóm tắt bài viết, và số lượng các comment cho mỗi post bên cạnh các chức danh. Vì vậy, chỉ cần bắt đầu hướng dẫn để tạo ra một "bài viết gần đây với hình thu nhỏ".
MẪU 1:

Tôi phải viết hai bộ các hướng dẫn cho mỗi bước, như một số bạn đang sử dụng cách bố trí mặc định, và một số bạn đang sử dụng cách bố trí mới. Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ trong blog của bạn .. Bước 1: Nếu bạn đang sử dụng giao diện Blogger cũ: Vào Bảng điều khiển - Thiết kế - Page Elements - Thêm một tiện ích.
Thêm một tiện ích của loại HTML / JavaScript.

Nếu bạn đang sử dụng giao diện Blogger mới: Vào Bảng điều khiển - Giao diện - Thêm một tiện ích

<div id="24work">
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
showRandomImg = true;
borderColor = "#ffffff";
bgTD = "#ffffff";
imgwidth = 80;
imgheight = 80;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "no";
showPostDate = false;
summaryPost = 50;
summaryFontsize = 11;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://24work.blogspot.com/";
</script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/rec-thumbnail/recentposts_thumbnail-1.js"></script>
</div>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
showRandomImg = true;
tablewidth = 298;
cellspacing = 8;borderColor = "#ffffff";
bgTD = "#ffffff";
imgwidth = 80;
imgheight = 80;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "no";
showPostDate = false;
summaryPost = 50;
summaryFontsize = 11;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://24work.blogspot.com/";
</script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/rec-thumbnail/recentposts_thumbnail-1.js"></script>
</div>
Giải thích:
(Chỉnh sửa các giá trị để phù hợp với blog của bạn)
tablewidth - Chiều rộng của widget
cellspacing - không gian giữa các tế bào (mặc định là tốt)
borderColor - màu biên giới (thêm màu nền của mẫu của bạn để hoàn hảo pha trộn nó trong mẫu)
thumbwidth & thumbheight - Width và Height của hình thu nhỏ (mặc định là tốt)
fntsize - Cỡ chữ của tiêu đề
acolor - Màu của tiêu đề aBold - bạn muốn tiêu đề in đậm? (Đúng hoặc sai)
numposts - Có bao nhiêu bài viết bạn muốn hiển thị?
home_page: http://24work.blogspot.com/ (thay đổi này đến địa chỉ blog của bạn)
Và bây giờ nhấn Save
widget này đã được thực hiện bởi [http://www.instantfundas.com]
MẪU 2:
Bài này giải thích cách thêm widget Bài viết mới trong Blogger với hình thu nhỏ hình ảnh: ! tốt họ rất nhiều hack lên có trên mạng Bài viết mới nhất BLOGGER và thực sự tôi đã cố gắng rất nhiều trong số họ! và trong khi tôi đã được lướt net hơn tôi phát hiện tuyệt vời này hack! cuối cùng tôi đã nhận được những gì tôi muốn! widget này đã được thực hiện bởi các huyền thoại " bloggertricks "chúng tôi cảm ơn ông cho tiện ích này tuyệt vời, rất đơn giản bài viết gần đây ... bravo cho công việc tuyệt vời!
Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ 2 trong blog của bạn ..
1. Đăng nhập vào bảng điều khiển Blogger
2. Đi để thiết kế »Thêm một tiện ích» html / javascript
3. Chỉ cần sao chép và dán mã này ..
Có nhiều biến đổi trong kịch bản này mà bạn cần phải điều chỉnh để pha trộn cái nhìn của phụ tùng với các mẫu blog của bạn. Hầu hết trong số đó là tự giải thích. 4. Trong các mã, tìm dòng ...
<div id="24work">
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 80;
thumbheight = 80;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
</script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/rec-thumbnail/recentposts_thumbnail-2.js" type="text/javascript"></script>
</div>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjouhODeuDKAd9fPnym_la5nKrvtGyiWQh2vqEeZj2bxmJO2Piwe7hWJ3ydMDmqAa2CWqEp4VW6OpQ-peTv_8kofqYaCESju32dkiYMFrGsh-UMmK8EAvqmqIASoB_u6q3uHb0Vy2JHtD0/s400/noimage.png";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 80;
thumbheight = 80;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://24work.blogspot.com/";
</script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/rec-thumbnail/recentposts_thumbnail-2.js" type="text/javascript"></script>
</div>
Có nhiều biến đổi trong kịch bản này mà bạn cần phải điều chỉnh để pha trộn cái nhìn của phụ tùng với các mẫu blog của bạn. Hầu hết trong số đó là tự giải thích. 4. Trong các mã, tìm dòng ...
home_page = "http://24works.blogspot.com/";
và thay thế địa chỉ blog với địa chỉ blog của riêng bạn 5. Làm thế nào để thay đổi số lượng bài viết Theo mặc định, tiện ích này được thiết lập để hiển thị tối đa 5 bài viết gần đây. Để thay đổi số này,
numposts = 5;
chỉnh sửa dòng trong mã và thay thế số 5 với số lượng bài viết mong muốn: 6. Làm thế nào để thay đổi thumbwidth & thumbheight
thumbwidth = 80;
thumbheight = 80;
Chiều rộng và chiều cao của hình thu nhỏ (mặc định là tốt) Và bây giờ nhấn Save
MẪU 3:

Bạn có chắc chắn quen thuộc với các bài viết gần đây phụ tùng cho các blogger và bạn có thể tích hợp dễ dàng vào blogger trong vài steps.But bây giờ, thời gian của mình để hiển thị widget bài viết gần đây với hình thu nhỏ hình ảnh trong blogger vì nó sẽ hiển thị hình ảnh bài viết của bạn với các bài viết gần đây của bạn blog của sidebar.Its dễ dàng như vậy để thực hiện nó vào của bạn mẫu blogger giống như các bài viết gần đây điển hình widget.Thansk để Aneesh cho tiện ích này tuyệt vời! Các tính năng chính của tiện ích này là: * Nó cho thấy Bài viết mới nhất với hình thu nhỏ hình ảnh nhỏ (kích thước 75 x 75).* Nó cho thấy một đậm tiêu đề của bài viết với bản tóm tắt. * Nó cho thấy số lượng các ý kiến, ngày và dĩ nhiên, một là đã đọc liên kết hơn. * Và nó có thể chỉnh (đừng lo lắng, tôi sẽ cho bạn biết làm thế nào để . tùy chỉnh) Điều này phụ tùng có thể được nhìn thấy trực tiếp trong sidebar.Anyways blog của tôi đi trước để biết làm thế nào để thêm nó vào blog blogspot của bạn.
Làm thế nào để Thêm Bài viết mới nhất Widget với Thumbnail để blogger:
Bước 1. Đăng nhập vào bảng điều khiển blogger của bạn và đi đến layout
Bước 2. Bây giờ hãy nhấp vào "Thêm Tiện ích" trên thanh bên mong muốn của bạn và chọn "HTML / Javascript".
Bước 3. Bây giờ sao chép mã dưới đây và dán nó vào hộp "HTML / Javascript"
Bước 4: Bước thay thế YOURBLOGURL với URL blog của bạn và lưu các widget và bạn đã làm xong. Customization: Bây giờ nó dễ dàng tùy chỉnh widget này, chỉ cần có một cái nhìn thoáng qua trên đoạn mã trên và bạn sẽ thấy một số mã có màu " đỏ ". bạn có thể chơi với mã này để tùy chỉnh it.You có thể thay đổi số lượng bài viết để hiển thị hoặc bạn có thể thay đổi tùy chọn khác để True / False để tùy chỉnh nó!
Nguồn tham khảo: 24work.blogspot.com
<div id="24work">
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><style>img.recent_thumb {padding:1px;width:55px;height:55px;border:0;
float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='http://safir85.ucoz.com/bdlab-blogspot/24work/rec-thumbnail/recentpostswiththumbnailsv3.js'></script>
<script style='text/javascript'>
<script src='http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
</div>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><style>img.recent_thumb {padding:1px;width:55px;height:55px;border:0;
float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='http://safir85.ucoz.com/bdlab-blogspot/24work/rec-thumbnail/recentpostswiththumbnailsv3.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 100;</script>
<script src='http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
</div>
Bước 4: Bước thay thế YOURBLOGURL với URL blog của bạn và lưu các widget và bạn đã làm xong. Customization: Bây giờ nó dễ dàng tùy chỉnh widget này, chỉ cần có một cái nhìn thoáng qua trên đoạn mã trên và bạn sẽ thấy một số mã có màu " đỏ ". bạn có thể chơi với mã này để tùy chỉnh it.You có thể thay đổi số lượng bài viết để hiển thị hoặc bạn có thể thay đổi tùy chọn khác để True / False để tùy chỉnh nó!
Nguồn tham khảo: 24work.blogspot.com






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.