Đăng bởi Admin | 5/10/13 | 0 nhận xét
Bài viết ngẫu nhiên Widget Đối với Blogger là tiện ích tuyệt vời. Bài viết Widget cho Blogger là ngẫu nhiên đèn flash phổ biến nhất đó là hữu ích để tăng lưu lượng truy cập. làm cho khách truy cập ở lại trên trang web của bạn lâu hơn và để tăng lượt xem trang posts.Each thời gian trang cập nhật các bài viết blog phụ tùng thay đổi ngẫu nhiên của bạn. Nó có thể được hiển thị trong thanh bên của blog của bạn có hoặc không có thumnails.Really này là viên ngọc của đèn flash thực sự sẽ hiển thị trên blog của mình.
- Cuối cùng nhấn On " Thêm vào Blogger "Button
Bây giờ chúng ta hãy bắt đầu thêm nó ...
Bước 1. Đăng nhập vào Blogger Account.Go của bạn vào Blogger Dashboard.Click của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích.
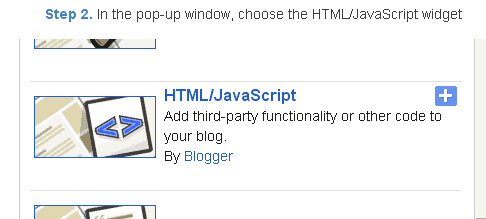
Bước 2. Sau khi nhấp chuột vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.
Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây. Bước 4. Click vào On Lưu 'JavaScript' Bạn đang thực hiện.
Và bây giờ click Save
Nguồn tham khảo: 24work.blogspot.com
Bài viết ngẫu nhiên Widget Đối với Blogger là tiện ích tuyệt vời. Bài viết Widget cho Blogger là ngẫu nhiên đèn flash phổ biến nhất đó là hữu ích để tăng lưu lượng truy cập. làm cho khách truy cập ở lại trên trang web của bạn lâu hơn và để tăng lượt xem trang posts.Each thời gian trang cập nhật các bài viết blog phụ tùng thay đổi ngẫu nhiên của bạn. Nó có thể được hiển thị trong thanh bên của blog của bạn có hoặc không có thumnails.Really này là viên ngọc của đèn flash thực sự sẽ hiển thị trên blog của mình.
Làm thế nào để cài đặt widget này trên Blogger ?
- Tùy chỉnh các tùy chọn được đưa ra trong hình thức Widget- Cuối cùng nhấn On " Thêm vào Blogger "Button
Làm thế nào để Thêm Bài viết ngẫu nhiên với Thumbnail cho blogger?
Bây giờ chúng ta hãy bắt đầu thêm nó ...
Bước 1. Đăng nhập vào Blogger Account.Go của bạn vào Blogger Dashboard.Click của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích.
Bước 2. Sau khi nhấp chuột vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.
Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây. Bước 4. Click vào On Lưu 'JavaScript' Bạn đang thực hiện.
<div id='stylify_random'></div><div style='clear:both' class='stylify_footer'><script style='text/javascript' src='http://dl.dropboxusercontent.com/s/ydoxzxkyq1yvigp/random-ycode.js'></script><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script style='text/javascript'>
var numberOfPosts = 5;
var showPostDate = true;
var showSummary = true;
var summaryLength = 200;
var titleLength = 100;
var showCommentCount = true;
var showThumbs = true;
var showNoImage = false;
var imgDim = 100;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = true;
var readMore = 'More';
</script>
<script src='/feeds/posts/summary?max-results=5&alt=json-in-script&callback=getRandom'></script></div>
var numberOfPosts = 5;
var showPostDate = true;
var showSummary = true;
var summaryLength = 200;
var titleLength = 100;
var showCommentCount = true;
var showThumbs = true;
var showNoImage = false;
var imgDim = 100;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = true;
var readMore = 'More';
</script>
<script src='/feeds/posts/summary?max-results=5&alt=json-in-script&callback=getRandom'></script></div>
Và bây giờ click Save
Nguồn tham khảo: 24work.blogspot.com







Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.