Đăng bởi Admin | 18/11/13 | 0 nhận xét
 Một hình thức liên lạc là phải cho tất cả các website và weblog thông tin phản hồi và mục đích đề nghị. Có nhiều dịch vụ email miễn phí cho phép bạn tạo ra hình thức liên hệ trực tuyến miễn phí, nhưng hầu hết các hình thức là bình thường trong cái nhìn và sự xuất hiện và đã được sử dụng bởi hàng triệu trang web. Vậy làm thế nào bạn có thể làm cho hình thức liên hệ của bạn khác biệt hơn?
Một hình thức liên lạc là phải cho tất cả các website và weblog thông tin phản hồi và mục đích đề nghị. Có nhiều dịch vụ email miễn phí cho phép bạn tạo ra hình thức liên hệ trực tuyến miễn phí, nhưng hầu hết các hình thức là bình thường trong cái nhìn và sự xuất hiện và đã được sử dụng bởi hàng triệu trang web. Vậy làm thế nào bạn có thể làm cho hình thức liên hệ của bạn khác biệt hơn?

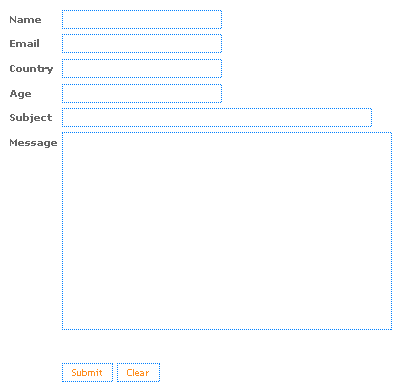
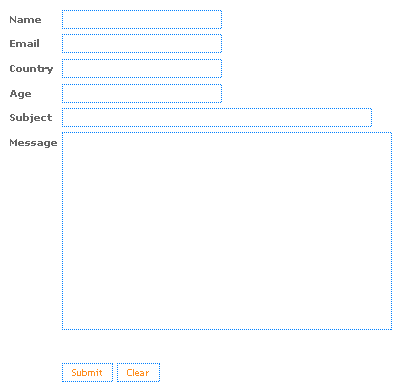
hay hình dưới đây:

Đây là phiên bản cách điệu mới đã tác động CSS thêm vào nó. Văn bản trong lĩnh vực xuất hiện trong màu sắc khác nhau và các nút radio thay đổi màu sắc trên di chuột.
Bạn cần phải làm theo hai bước đơn giản để có được kết quả cuối cùng,

Sau đó sẽ có tổng cộng 7 bước được minh họa trong hình ảnh dưới đây. Nhưng Trước khi đi cho bước # 1 vui lòng tạo ra một trang cảm ơn cho blog của bạn. Trang cảm ơn sẽ xuất hiện khi người đọc đã gửi thành công tin nhắn của họ cho bạn bằng cách sử dụng hình thức liên lạc. Bạn có thể thấy tôi Trang Cảm ơn bạn của tôi là một ví dụ. Hãy chắc chắn rằng bạn cung cấp cho nó một ngày tuổi.
Một khi bạn đã tạo ra nó sau đó làm theo từng bước dưới đây một cách cẩn thận:

Nhấn Next

Nhấn Next

Nhấn Next

Nhấn Next

Nhấn Next

Nhấn Next

Bây giờ chuyển sang phần quan trọng tiếp theo chia sẻ dưới đây


 Một hình thức liên lạc là phải cho tất cả các website và weblog thông tin phản hồi và mục đích đề nghị. Có nhiều dịch vụ email miễn phí cho phép bạn tạo ra hình thức liên hệ trực tuyến miễn phí, nhưng hầu hết các hình thức là bình thường trong cái nhìn và sự xuất hiện và đã được sử dụng bởi hàng triệu trang web. Vậy làm thế nào bạn có thể làm cho hình thức liên hệ của bạn khác biệt hơn?
Một hình thức liên lạc là phải cho tất cả các website và weblog thông tin phản hồi và mục đích đề nghị. Có nhiều dịch vụ email miễn phí cho phép bạn tạo ra hình thức liên hệ trực tuyến miễn phí, nhưng hầu hết các hình thức là bình thường trong cái nhìn và sự xuất hiện và đã được sử dụng bởi hàng triệu trang web. Vậy làm thế nào bạn có thể làm cho hình thức liên hệ của bạn khác biệt hơn?
Sau khi chi tiêu một số giờ làm việc chăm chỉ tôi đã tạo thành công một mã số cũng được cách điệu và tối ưu dành cho một hình thức liên hệ độc đáo. bạn hãy nhìn xuống hình dưới đây:

hay hình dưới đây:

Đây là phiên bản cách điệu mới đã tác động CSS thêm vào nó. Văn bản trong lĩnh vực xuất hiện trong màu sắc khác nhau và các nút radio thay đổi màu sắc trên di chuột.
Bạn cần phải làm theo hai bước đơn giản để có được kết quả cuối cùng,
- Đăng ký để tạo ra một mẫu Liên hệ bình thường
- Phong cách hóa Form liên hệ của bạn *
Đăng ký để tạo một Form liên hệ bình thường
Trước hết bạn cần một tài khoản tại một dịch vụ email miễn phí để tạo ra một cái nhìn hình thức liên lạc bình thường sẽ được quản lý bởi các dịch vụ email riêng của mình. Đi đến Email Nhớ hình thức và Đăng ký một tài khoản và sau đó làm theo các bước dưới đâyVề Control Panel
Sau khi bạn đã tạo một tài khoản nhấp vào liên kết " Tạo một mẫu mới "ở khung bên phải dưới Control Panel như hình dưới đây,
Sau đó sẽ có tổng cộng 7 bước được minh họa trong hình ảnh dưới đây. Nhưng Trước khi đi cho bước # 1 vui lòng tạo ra một trang cảm ơn cho blog của bạn. Trang cảm ơn sẽ xuất hiện khi người đọc đã gửi thành công tin nhắn của họ cho bạn bằng cách sử dụng hình thức liên lạc. Bạn có thể thấy tôi Trang Cảm ơn bạn của tôi là một ví dụ. Hãy chắc chắn rằng bạn cung cấp cho nó một ngày tuổi.
Một khi bạn đã tạo ra nó sau đó làm theo từng bước dưới đây một cách cẩn thận:
1. Bước # 1
Thêm một tên cho hình thức liên lạc của bạn, nhập địa chỉ email của bạn, để lại địa chỉ Email thư rác emtpy, thêm trang cảm ơn URL / liên kết của bạn và để cho số lĩnh vực là 6.
Nhấn Next
2. Bước # 2
Thay đổi lựa chọn của bạn với các thể hiện trong hình dưới đây. Theo như yêu cầu? Phần được quan tâm, bạn có thể thiết lập nó theo ý muốn của bạn, nhưng thiết lập các tùy chọn khác theo cách mà họ được thể hiện trong hình dưới đây,
Nhấn Next
3. Bước # 3
Thay đổi lựa chọn của bạn cho những người chính xác dưới đây,
Nhấn Next
4. Bước 4
Cho bước 4 chỉ chỉnh sửa một phần như thể hiện trong hình ảnh dưới đây và để lại phần trên như mặc định. Thực hiện thay đổi cho các khu vực được chỉ định bởi các mũi tên màu xanh chỉ.
Nhấn Next
5. Bước # 5
Thực hiện theo các hình ảnh dưới đây,
Nhấn Next
6. Bước # 6
Và đây là cách thức liên lạc của bạn như thế nào,
Nhấn Next
7. Bước # 7
Sao chép liên kết được chỉ ra trong hình dưới đây. Đây là ID của bạn cho hình thức của bạn.Chúng ta chỉ cần liên kết ID này và không phải là mã HTML mà họ cung cấp vì bạn xứng đáng một mã cách điệu hơn!
Bây giờ chuyển sang phần quan trọng tiếp theo chia sẻ dưới đây
Phong cách hóa Form liên hệ của bạn
Trước tiên, bạn sẽ cần phải thêm một đoạn mã CSS để mẫu blogspot lựa chọn của bạn. Để làm điều này theo các bước dưới đây,- Đăng nhập vào tài khoản blogger của bạn
- Tới Layout > Edit HTML
- Sao lưu mẫu của bạn
- Tìm kiếm ]]> </ b: skin>
- Và cuối cùng là thêm mã dưới đây ngay trên ]]> </ b: skin>
input.mbt1 {
color:#FF8E1F;
font:10px 'trebuchet ms',helvetica,sans-serif;
background-color:#fff;
border:1px dotted #0080ff;
}
input.mbt1hov {
color:#0080ff;
font: bold 10px 'trebuchet ms',helvetica,sans-serif;
border:1px solid;
}
textarea {width:100%; color:#0080ff;
font:12px 'trebuchet ms',helvetica,sans-serif;
background-color:#fff;
border:1px dotted #0080ff; }
textareahov { width:100%;
color:#0080ff;
}
- Lưu mẫu của bạn
Bây giờ mở của bạn blogger biên tập và tạo ra một bài mới mang tên là " Liên lạc với tôi ".Bạn có thể cho nó bất kỳ tiêu đề bạn thích. Cho bài viết này một ngày cũ để nó không nên xuất hiện trong bài viết gần đây.
- Đầu tiên Tạo Lưu ý Chào mừng như thể hiện trong hình dưới đây. Bạn có thể thấy tôi Chào mừng Lưu ý là một ví dụ.

- Sau đó Click vào Edit HTML tab ở góc bên phải trên cùng và thêm các mã được chia sẻ dưới đây ngay dưới văn bản rõ ràng.
<form action="PASTE THE EMAIL ME FORM ID LINK HERE" charset="UTF-8" enctype="multipart/form-data" method="post"><table bg="" border="0" cellpadding="2" cellspacing="0" style="color:white;"><tbody><tr><td><span style="font-family:Verdana;font-size:85%;color:black;"></span><div id="mainmsg"></div></td></tr></tbody></table><table bg=""border="0" cellpadding="2" cellspacing="0" style="color:white;"><tbody><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Name</span></td><td><input class="mbt1" maxlength="100" name="FieldData0" size="30" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Email</span></td><td><input class="mbt1" maxlength="100" name="FieldData1" size="30" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Country</span></td><td><input class="mbt1" maxlength="100" name="FieldData2" size="30" value="" type="text"></td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Age</span></td><td><input class="mbt1" maxlength="100" name="FieldData3" size="30" value="" type="text"></td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Subject</span></td><td><input class="mbt1" maxlength="100" name="FieldData4" size="60" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;" >Message</span></td><td><textarea cols="60" name="FieldData5" rows="10"></textarea></td></tr><tr><td colspan="2"></td></tr><tr><td></td><td align="left"><input maxlength="100 " name="hida2" size="3" style="display: none;" value="" type="text"><input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" class="mbt1" name="Submit" value="Submit " type="submit"> <input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" class="mbt1" name="Clear" value=" Clear " type="reset"></td></tr><tr><td colspan="2" align="center"></td></tr></tbody></table></form>
Vui lòng thay thế các văn bản màu xanh lá cây in đậm trong đoạn mã trên với URL của hình thức liên lạc của bạn . Sao chép mã này vì nó là và không cố gắng để chỉnh sửa nó. Dán theo hướng dẫn trong hình dưới đây,

- Đó là nó, bạn đã làm xong! Nhấp vào nút Publish và nhìn thấy một hình thức liên lạc xinh đẹp trên blog của bạn
Bài hướng dẫn có vẻ hơi lằng nhằng phải không?
Nếu bạn thấy bài viết này hơi khó thì hãy tham khảo các bài viết khác đơn giản hơn bên dưới:
Nếu bạn thấy bài viết này hơi khó thì hãy tham khảo các bài viết khác đơn giản hơn bên dưới:
Tạo Form Liên hệ chèn vào blog - style 4
Chúc bạn thành công !...
Nguồn: mybloggertricks.com





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.