Đăng bởi Admin | 6/7/13 | 0 nhận xét
Các bạn có thể xem Demo để thấy rõ hơn,
XEM DEMO
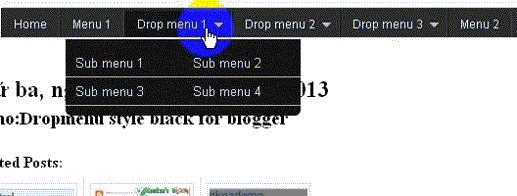
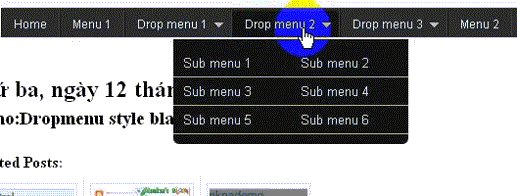
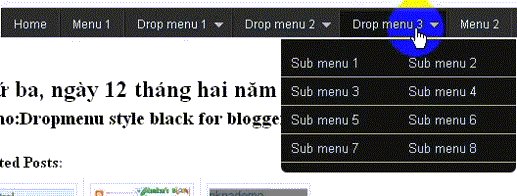
Ảnh minh họa:
Tùy chỉnh:
Thay dấu sổ chéo / thành link liên kết tới bài viết hoặc nhãn.
* Xem thêm:
Hôm nay mình sẽ giới thiệu thêm cho các bạn một mẫu drop menu mới. Với mẫu nàu menu con sẽ chia thành 2 cột thay vì một cột như các style trước đây mà namkna đã giới thiệu.
Các bạn có thể xem Demo để thấy rõ hơn,
XEM DEMO
Ảnh minh họa:
Cách tiến hành:
1. Đăng nhập vào blog
2. Chọn Bố cục
<style>
#toppic {width:910px;height:30px;background:#2c2c2c;border-top:0px solid #444;margin:0 auto;padding:0;overflow:hidden;text-shadow:1px 1px 2px #002851}
#topwrapper {width:910px;height:30px;margin:0 auto;padding:0}
.clearit {clear: both;height: 0;line-height: 0.0;font-size: 0;}
#top {width:100%;}
#top, #top ul {padding: 0;margin: 0;list-style: none;}
#top a {border-right:1px solid #444;border-left:1px solid #111;text-align:left;display: block;text-decoration: none;padding:6px 12px 8px;font:12px Arial;text-transform:none;color:#eee;}
#top a:hover {background:#111;}
#top a.trigger {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCTHwntsgSfeAoT8IaIKz9yoOEX0mSMFwCL4etVvA5Kx4wWMje42ek79lYB7OQm_Fhp0VLJG32miVHJwhN-_cO6fFPlJq9j-ZCeUbEhpNSI-1FvnBsq_gckjrHGmLq1cwk2qq7Um_oOVc/s1600/arrow_white.gif);background-repeat: no-repeat;padding: 6px 24px 8px 12px;background-position: right center;}
#top li {float: left;position: relative;}
#top li {position: static; width: auto;}
#top li ul, #top ul li {width:240px;}
#top ul li a {text-align:left;padding: 6px 10px;font-size:13px;font-weight:normal;text-transform:none;font-family:Arial, sans-serif;border:none;}
#top li ul {z-index:100;position: absolute;display: none;background-color:#111;margin-left:-60px;padding:10px 0;-moz-border-radius-bottomleft:6px; -moz-border-radius-bottomright:6px; -webkit-border-bottom-left-radius:6px; -webkit-border-bottom-right-radius:6px; border-bottom-left-radius:6px; border-bottom-right-radius:6px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.6);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.6)}
#top li ul li {width:120px;float:left;margin:0;padding:0}
#top li:hover ul, #top li.hvr ul {display: block;}
#top li:hover ul a, #top li.hvr ul a {color:#ddd;background-color:transparent;text-decoration:none;}
#top ul a:hover {text-decoration:underline!important;color:yellow}
</style>
<div id='toppic'>
<div id='topwrapper'>
<ul id='top'>
<li class='home'><a href='/'>Home</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a class='trigger' href='#'>Drop menu 1</a>
<ul>
<li><a href='/'>Sub menu 1</a></li>
<li><a href='/'>Sub menu 2</a></li>
<li><a href='/'>Sub menu 3</a></li>
<li><a href='/'>Sub menu 4</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Drop menu 2</a>
<ul>
<li><a href='/'>Sub menu 1</a></li>
<li><a href='/'>Sub menu 2</a></li>
<li><a href='/'>Sub menu 3</a></li>
<li><a href='/'>Sub menu 4</a></li>
<li><a href='/'>Sub menu 5</a></li>
<li><a href='/'>Sub menu 6</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Drop menu 3</a>
<ul>
<li><a href='/'>Sub menu 1</a></li>
<li><a href='/'>Sub menu 2</a></li>
<li><a href='/'>Sub menu 3</a></li>
<li><a href='/'>Sub menu 4</a></li>
<li><a href='/'>Sub menu 5</a></li>
<li><a href='/'>Sub menu 6</a></li>
<li><a href='/'>Sub menu 7</a></li>
<li><a href='/'>Sub menu 8</a></li>
</ul>
</li>
<li><a href='#'>Menu 2</a></li>
</ul>
<br class='clearit'/>
</div>
</div>
4- Lưu mẫu lại và xem kết quả.Tùy chỉnh:
Thay dấu sổ chéo / thành link liên kết tới bài viết hoặc nhãn.
* Xem thêm:
- Tạo Menu xổ nhiều cấp giống facebook cho blog
- Tạo Dropmenu đa cấp từ CSS3 và icon
- Tạo Dropmenu xổ dọc theo cột cho blogspot
- Tạo Colume Dropmenu có Search cho blogspot
- Tạo menu đổ xuống cho nhãn (drop down menu for label)
- Tạo menu Drop Down đơn giản
- Tạo menu dọc cho blog
- Tạo menu đẹp đặt tại Sidebar cho blog
Theo: Namkna







Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.