Đăng bởi Admin | 6/7/13 | 2 nhận xét
XEM DEMO
Ảnh minh hoạ:
Trong đó:
Hôm nay mình sẽ giới thiệu thêm cho các bạn mẫu menu sổ dọc nhiều cấp với phong cách của faceebook. Với mẫu này menu con sẽ sổ 2 cấp hoặc 3 cấp. Thích hợp cho các blog có nhiều chuyên mục
» Đặc điểm của menu này:
¤ hoàn toàn từ CSS (không sử dụng Javascripts nhằm tăng tốc độ lòa blog của bạn.
¤ Hoạt dộng tốt trên các trình duyệt phổ biến như: moliza firefox, google chroome, sarafi, opera,...
¤ Có nhiều cấp để các bạn lựa chọn. Bài viết này namkna sẽ hướng dẫn 2 dạng một dạng xổ dọc 2 cấp, và một dạng xổ dọc 3 cấp cho các bạn lựa chọn.
¤ Giao diện bắt mắt, dế tùy biến
¤ Các bạn có thể xem Demo
XEM DEMO
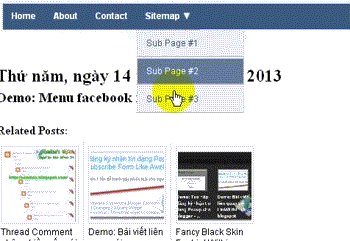
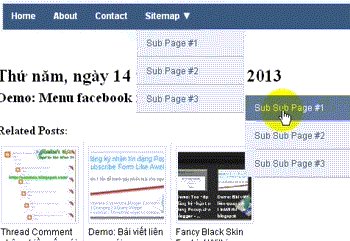
Ảnh minh hoạ:
» Cách tiến hành:
1. Đăng nhập vào blog
2. Chọn Bố cục
3. Chọn Thêm Tiện ích => Tạo HTML/Javarscip và chọn một trong 2 đoạn code bên dưới và dán vào.
¤ Style 1: Menu Facebook dropdown 2 cấp!
¤ Style 1: Menu Facebook dropdown 2 cấp!
<style>
#namkna-navbar{
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#Namkna-nav{
margin: 0;
padding: 0;
}
#Namkna-nav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#Namkna-nav li {
list-style: none;
margin: 0;
padding: 0;
}
#Namkna-nav li a, #Namkna-nav li a:link, #Namkna-nav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#Namkna-nav li a:hover, #Namkna-nav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#Namkna-nav li {
float: left;
padding: 0;
}
#Namkna-nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#Namkna-nav li ul a {
width: 140px;
}
#Namkna-nav li ul ul {
margin: -35px 0 0 161px;
}
#Namkna-nav li:hover ul ul, #Namkna-nav li:hover ul ul ul, #Namkna-nav li.sfhover ul ul, #Namkna-nav li.sfhover ul ul ul {
left: -999em;
}
#Namkna-nav li:hover ul, #Namkna-nav li li:hover ul, #Namkna-nav li li li:hover ul, #Namkna-nav li.sfhover ul, #Namkna-nav li li.sfhover ul, #Namkna-nav li li li.sfhover ul {
left: auto;
}
#Namkna-nav li:hover, #Namkna-nav li.sfhover {
position: static;
}
#Namkna-nav li li a, #Namkna-nav li li a:link, #Namkna-nav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#Namkna-nav li li a:hover, #Namkna-nav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#Namkna-nav li li li a, #Namkna-nav li li li a:link, #Namkna-nav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#Namkna-nav li li li a:hover, #Namkna-nav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id='namkna-navbar'>
<ul id='Namkna-nav'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Sitemap ▼</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a></li>
</ul>
</li>
</ul></li>
</ul>
</div>
¤ Style 2: Menu Facebook dropdown 3 cấp!<style>
#namkna-navbar{
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#Namkna-nav{
margin: 0;
padding: 0;
}
#Namkna-nav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#Namkna-nav li {
list-style: none;
margin: 0;
padding: 0;
}
#Namkna-nav li a, #Namkna-nav li a:link, #Namkna-nav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#Namkna-nav li a:hover, #Namkna-nav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#Namkna-nav li {
float: left;
padding: 0;
}
#Namkna-nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#Namkna-nav li ul a {
width: 140px;
}
#Namkna-nav li ul ul {
margin: -35px 0 0 161px;
}
#Namkna-nav li ul ul ul {
margin: -35px 0 0 147px;
}
#Namkna-nav li:hover ul ul, #Namkna-nav li:hover ul ul ul, #Namkna-nav li.sfhover ul ul, #Namkna-nav li.sfhover ul ul ul {
left: -999em;
}
#Namkna-nav li:hover ul, #Namkna-nav li li:hover ul, #Namkna-nav li li li:hover ul, #Namkna-nav li.sfhover ul, #Namkna-nav li li.sfhover ul, #Namkna-nav li li li.sfhover ul {
left: auto;
}
#Namkna-nav li:hover, #Namkna-nav li.sfhover {
position: static;
}
#Namkna-nav li li a, #Namkna-nav li li a:link, #Namkna-nav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#Namkna-nav li li a:hover, #Namkna-nav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#Namkna-nav li li li a, #Namkna-nav li li li a:link, #Namkna-nav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#Namkna-nav li li li a:hover, #Namkna-nav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id='namkna-navbar'>
<ul id='Namkna-nav'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Sitemap ▼</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a>
<ul>
<li><a href='#'>Sub Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Sub Page #3</a></li>
</ul>
</li>
</ul>
</li>
</ul></li>
</ul>
</div>
Trong đó:
- Thay dấu thăng màu đỏ (#) thành liên kết tới bài viết.
- Thay các phàn màu xanh thành tiêu đề của trang ứng với mỗi link màu đỏ.
* Xem thêm:
- Tạo Menu xổ dọc với 2 cột sub cho blog
- Tạo Dropmenu đa cấp từ CSS3 và icon
- Tạo Dropmenu xổ dọc theo cột cho blogspot
- Tạo Colume Dropmenu có Search cho blogspot
- Tạo menu đổ xuống cho nhãn (drop down menu for label)
- Tạo menu Drop Down đơn giản
- Tạo menu dọc cho blog
- Tạo menu đẹp đặt tại Sidebar cho blog
Theo: Namkna







Sao mình vô phần bố cục nhưng k thấy phần HTML
Trả lờiXóaLàm làm từng bước:
XóaVào Bố cục ==> Chọn Thêm Tiện ích => Chọn HTML/Javarscip