Đăng bởi Admin | 9/10/13 | 0 nhận xét
Làm thế nào để thay đổi con trỏ chuột hoạt hình trong blog của bạn? Bài viết này sẽ giúp bạn thay đổi con trỏ chuột của blog của bạn để các blogger cursors . Nó sẽ giúp giao diện của blog của bạn trông pro hơn rất nhiều.

Tôi lấy hình ảnh con trỏ từ http://www.cursors-4u.com và http://rw-designer.com bạn có thể thay đổi bất cứ lúc nào phụ thuộc vào tâm trạng lễ hội của bạn.
Rất đơn giản và dễ dàng, bạn chỉ làm theo các bước dưới đây và thêm tiện ích này trong blog của bạn.
Bước 1 Đăng nhập vào của bạn tài khoản Blogger .
Bước 2 Vào chỉnh sửa mẫu của bạn.

Bước 3 Nhấn vào Các mẫu >> Chỉnh sửa HTML >> Tiến .
Bước 4 Bây giờ tìm thấy [bằng cách nhấn tổ hợp phím Ctrl + F ] mã này trong các mẫu:
Và ngay lập tức, dán mã này vào trước nó:

<link href="http://dl.dropboxusercontent.com/s/sjqjsg1hc0rodn5/24work.blogspot.com-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
Và bây giờ nhấn Save Template
Lưu ý : Chúng tôi sẽ bổ sung thêm con trỏ hơn, con trỏ trỏ, con trỏ, con trỏ chuột, con trỏ Hoàn toàn miễn phí, Cursors Myspace, Cursors hoạt hình và con trỏ oftenly vì vậy hãy truy cập vào trang này .
Blogger MySpace Cursor Mã Tạo
Bạn có thể thay đổi sự xuất hiện của con trỏ trên các trang hồ sơ MySpace (con trỏ là nhỏ mà di chuyển trên màn hình bằng cách di chuyển chuột). Ví dụ, bạn có thể làm cho sự xuất hiện của con trỏ như là một dấu hỏi khi dao động người sử dụng qua một widget object.The được phát triển bởi mã generator.net, tôi chỉ cần thay đổi một cái gì đó trong các phụ tùng.
Làm thế nào để cài đặt Blogger MySpace Cursor Code Generator Widget
Bây giờ chúng ta hãy bắt đầu thêm nó ...
Bước 1. Đăng nhập vào Blogger Account.Go của bạn vào Blogger Dashboard.Click của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích.

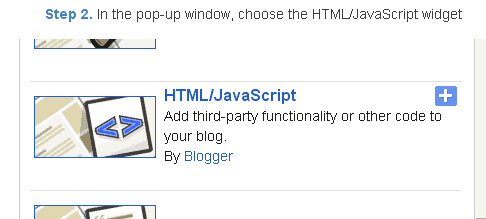
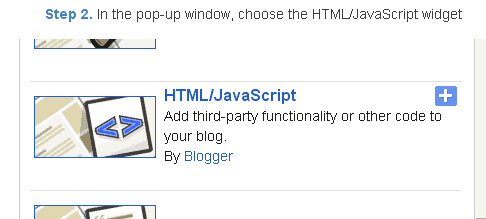
Bước 2. Sau khi nhấp chuột vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ
với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.

Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây.
Bước 4. Click vào On Lưu 'JavaScript' Bạn đang thực hiện.
Chúc bạn thành công !...
Nguồn: 24work.blogspot.com
Làm thế nào để thay đổi con trỏ chuột hoạt hình trong blog của bạn? Bài viết này sẽ giúp bạn thay đổi con trỏ chuột của blog của bạn để các blogger cursors . Nó sẽ giúp giao diện của blog của bạn trông pro hơn rất nhiều.

Tôi lấy hình ảnh con trỏ từ http://www.cursors-4u.com và http://rw-designer.com bạn có thể thay đổi bất cứ lúc nào phụ thuộc vào tâm trạng lễ hội của bạn.
Làm thế nào để cài đặt con trỏ chuột hoạt hình trong blog?
Làm thế nào để thêm HTML-CSS-Javascript Mã số để Blog của bạn?Rất đơn giản và dễ dàng, bạn chỉ làm theo các bước dưới đây và thêm tiện ích này trong blog của bạn.
Bước 1 Đăng nhập vào của bạn tài khoản Blogger .
Bước 2 Vào chỉnh sửa mẫu của bạn.

Bước 3 Nhấn vào Các mẫu >> Chỉnh sửa HTML >> Tiến .
Bước 4 Bây giờ tìm thấy [bằng cách nhấn tổ hợp phím Ctrl + F ] mã này trong các mẫu:
</ Head>
Và ngay lập tức, dán mã này vào trước nó:

<link href="http://dl.dropboxusercontent.com/s/sjqjsg1hc0rodn5/24work.blogspot.com-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
Và bây giờ nhấn Save Template
Thay đổi trỏ chuột bằng tiện ích của 24work.blogspot.com:
Làm thế nào để Thêm trỏ chuột Widget Blogger?
- Chọn một loại trỏ chuột dưới đây
- Bấm vào "Genetate" nút
- Cuối cùng click vào "Thêm vào Blogger" để thêm vào blog của bạn.
Blogger MySpace Cursor Mã Tạo
Bạn có thể thay đổi sự xuất hiện của con trỏ trên các trang hồ sơ MySpace (con trỏ là nhỏ mà di chuyển trên màn hình bằng cách di chuyển chuột). Ví dụ, bạn có thể làm cho sự xuất hiện của con trỏ như là một dấu hỏi khi dao động người sử dụng qua một widget object.The được phát triển bởi mã generator.net, tôi chỉ cần thay đổi một cái gì đó trong các phụ tùng.
Làm thế nào để cài đặt Blogger MySpace Cursor Code Generator Widget
Bây giờ chúng ta hãy bắt đầu thêm nó ...
Bước 1. Đăng nhập vào Blogger Account.Go của bạn vào Blogger Dashboard.Click của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích.

Bước 2. Sau khi nhấp chuột vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ
với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.

Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây.
Bước 4. Click vào On Lưu 'JavaScript' Bạn đang thực hiện.
Chúc bạn thành công !...
Nguồn: 24work.blogspot.com





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.