Đăng bởi Admin | 12/7/13 | 0 nhận xét
XEM DEMO
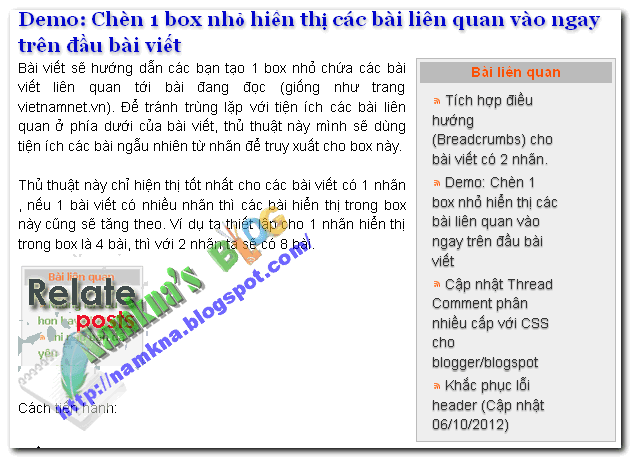
Ảnh minh họa:
2. Vào Chỉnh sửa HTML
3. Chọn Mở rộng tiện ích mẫu
4. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
5- Thêm đoạn code bên dưới vào trước thẻ ]]></b:skin>:
Tùy chỉnh!
Bài viết liên quan ở sau bài viết quá quyên thuộc với chúng ta rồi. Bài viết này sẽ hướng dẫn các bạn tạo 1 box nhỏ chứa các bài viết liên quan tới bài đang đọc nằm ngày bên cạnh tiêu đề bài viết. Thủ thuật này hiển thị tốt với các bài viết có 1 nhãn , nếu 1 bài viết có nhiều nhãn thì các bài hiển thị trong box này cũng sẽ tăng theo. Ví dụ ta thiết lập cho 1 nhãn hiển thị trong box là 4 bài, thì với 2 nhãn ta sẽ có 8 bài.
Xem Demo:XEM DEMO
Ảnh minh họa:
☼ Bắt đầu thực hiện thủ thuật:
1. Vào Mẫu2. Vào Chỉnh sửa HTML
3. Chọn Mở rộng tiện ích mẫu
4. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script>
//<![CDATA[
function getRandomPosts(json) {
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
for (var i = 0; i < numPosts; ++i) {
indexPosts[i] = i;
}
indexPosts.sort(function() {return 0.5 - Math.random()});
if (maxEntries > numPosts) {
maxEntries = numPosts;
}
var container = document.getElementById('rp-posts');
var ul = document.createElement('ul');
for (i = 0; i < maxEntries; ++i) {
var entry = json.feed.entry[indexPosts[i]];
var li = document.createElement('li');
var a = document.createElement('a');
a.title = entry.title.$t;
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == 'alternate') {
a.href = entry.link[j].href;
break;
}
}
a.appendChild(document.createTextNode(entry.title.$t));
li.appendChild(a);
ul.appendChild(li);
}
container.appendChild(ul);
}
//]]>
</script>
<script type='text/javascript'>
var maxEntries = 4;
</script>
Trong đó: var maxEntries = 4; chính là số bài viết mà bạn muốn hiển thị cho 1 nhãn.5- Thêm đoạn code bên dưới vào trước thẻ ]]></b:skin>:
#rp-pre {
float:right;
width:150px;
padding-left:10px;
}
#rp-content {
border:1px solid #bbb;
background:#eee;
}
#rp-title {
text-align: center;
background:#bbb;
font-weight:bold;
color:#F95107;
margin:3px;
padding-bottom:2px;
}
#rp-posts {
position:relative;
left:-20px;
}
#rp-posts a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgKep64A_4tfmC62WIQael8SIaJ1ZZ_1mCXNqBggkoACPSl5EqRMTyqRSJMqM4AFo2L26xuV1nk1c09otDqHZrf1N5-6ChRJ3Uoi37qGrh2URboiBpaYrxDrOO8ToPVLqo-YdEZQoZKYI/s1600/icon-related-post-namkna-blogspot-com.gif) no-repeat left;
padding-left:13px;
}
#rp-posts ul li {
list-style :none;
}
Tùy chỉnh!
- width:150px; là độ rộng của box bài viết liên quan.
- background:#bbb; màu nền chữ bài viết liên quan.
- color:#F95107; Màu chũ tiêu đề bài viết liên quan.
- box hiện thị ở bên phải, nếu bạn muốn nó hiển thị ở bên trái thì sửa code float:right;thành float:left;
<data:post.body/>7. Thêm đoạn code bên dưới vào trước dòng code vừa tìm được:
<b:if cond='data:blog.pageType == "item"'> <div id='rp-pre'> <div id='rp-content'><div id='rp-title'>Bài liên quan</div> <div id='rp-posts'/></div></div> <b:loop values='data:post.labels' var='label'> <script expr:src='"/feeds/posts/summary/-/" + data:label.name + "?alt=json-in-script&callback=getRandomPosts&max-results=999"' type='text/javascript'/> </b:loop> </b:if>8. Lưu mẫu lại và xem kết quả.
Cập nhật
Nếu blog bạn có tiện ích Auto read more thì thêm ngay trước đoạn sau:<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
Xem thêm:
- Bài viết liên quan theo nhiều label cho Blog (đã sửa lỗi hiển thị font Tiếng Việt)
- Tạo Bài viết liên quan theo chủ đề cho Blogger
- Tạo tiện ích Bài viết liên quan cho Blogger
- Tạo Bài viết liên quan có hình ảnh cho Blog
- Tạo Bài viết liên quan có ảnh và hiệu ứng mô tả tooltip
- Tạo Bài viết liên quan dạng ảnh thu nhỏ cho blog
- Bài viết liên Quan gồm danh sách ảnh và bài viết
Theo: Namkna
Thu thuat vi tinh







Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.