Đăng bởi Admin | 12/7/13 | 0 nhận xét
Xem demo:
XEM DEMO
2- Chọn Mẫu (Template)
3- Chọn Chỉnh sửa HTML → Chọn Mở rộng mẫu tiện ích
4- Dán trước thẻ ]]></b:skin> đoạn code bên dưới
font-size:16px là cỡ chữ bài viết liên quan
width:120px;height:120px; lần lượt là chiều rộng và chiêu cao của ảnh.
border:1px solid #ddd là đường viền của ảnh. có độ rộng 1 picel và màu #ddd
opacity:0.9 là dộ mờ của ảnh khi dê chuột vào.
background:#F4F4F4 là màu nền của phần tooltips mô tả. Xem bảng mã màu của namkna tại đây
font-size:15px là cỡ chữ tiêu đề bài viết.
width:300px; là độ rộng của tooltips
top:-50%;Vị trí tooltip so với lề dưới.
left:200px Vị trí toolips so với lề trái.
5- Dán đoạn code bên dưới vào trước thẻ </head>
Xem thêm:
Để giúp độc giả thuận tiện hơn trong quá trình xem blog. Đồng thời giữ chân độc giả thì bài viết liên quan là một phần rất quan trong không thể thiếu
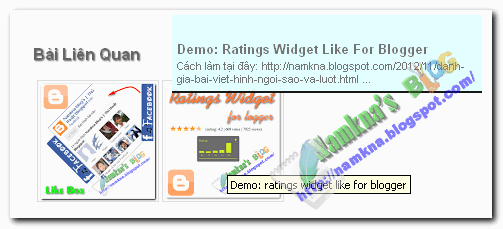
Tiện ích hôm nay mình giới thiệu có ảnh và hiệu ứng mô tả tooltip
Ảnh minh họa:Xem demo:
XEM DEMO
Cách tiến hành:
1- Đăng nhập vào blogger2- Chọn Mẫu (Template)
3- Chọn Chỉnh sửa HTML → Chọn Mở rộng mẫu tiện ích
4- Dán trước thẻ ]]></b:skin> đoạn code bên dưới
#related_posts h4{font-size:16px;font-family:'georgia',"Arial Narrow",Arial,sans-serif;text-transform:capitalize;margin:10px;text-shadow: 0.5px 0.5px 1px #666}
#related_posts{height:180px}
#relpost_img_sum img{width:120px;height:120px;border:1px solid #ddd}
#relpost_img_sum li:hover .isirelated{visibility:visible;opacity:0.9;left:10px}
#relpost_img_sum li{list-style:none;width:120px;height:120px;position:relative;float:left;margin-right:5px}
.isirelated h5{text-transform:capitalize;font-size:15px;margin-bottom:3px}
.isirelated{width:300px;z-index:2;padding:5px;background:#F4F4F4;position:absolute;top:-50%;left:200px;visibility:hidden;opacity:0;transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-moz-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-webkit-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-o-transition:all 0.6s cubic-bezier(1,2,0,0) 0s}
.isirelated::after{content:"";width:0;height:0;border-width:10px 5px;border-style:solid;border-color:black transparent transparent transparent;position:absolute;top:100%;left:11px}
Tùy chỉnh!font-size:16px là cỡ chữ bài viết liên quan
width:120px;height:120px; lần lượt là chiều rộng và chiêu cao của ảnh.
border:1px solid #ddd là đường viền của ảnh. có độ rộng 1 picel và màu #ddd
opacity:0.9 là dộ mờ của ảnh khi dê chuột vào.
background:#F4F4F4 là màu nền của phần tooltips mô tả. Xem bảng mã màu của namkna tại đây
font-size:15px là cỡ chữ tiêu đề bài viết.
width:300px; là độ rộng của tooltips
top:-50%;Vị trí tooltip so với lề dưới.
left:200px Vị trí toolips so với lề trái.
5- Dán đoạn code bên dưới vào trước thẻ </head>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relnojudul=0,relmaxtampil=5,numchars=150,reljudul=[],relurls=[],relcuplikan=[],relgambar=[];function saringtags(b,e){for(var a=b.split("<"),c=0;c<a.length;c++)-1!=a[c].indexOf(">")&&(a[c]=a[c].substring(a[c].indexOf(">")+1,a[c].length));a=a.join("");return a=a.substring(0,e-1)}
function relpostimgcuplik(b){for(var e=0;e<b.feed.entry.length;e++){var a=b.feed.entry[e];reljudul[relnojudul]=a.title.$t;postcontent="";"content"in a?postcontent=a.content.$t:"summary"in a&&(postcontent=a.summary.$t);relcuplikan[relnojudul]=saringtags(postcontent,numchars);postimg="media$thumbnail"in a?a.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlSDiPbSkvFkl9qaU7uI7U8SVEDmEU6lAeJNTWgw7msp_2rBdQCmq3uL_ye1r06FIbU5rKIY0R5i7tDqGgz5qb25Y7yBUkaWW9yKBZoNlelCZYC6VgoB0OlFV0itasvt8j5xyJu3ZGwWo/s1600/no-image-namkna-blogspot.PNG";relgambar[relnojudul]=postimg;for(var c=0;c<a.link.length;c++)if("alternate"==a.link[c].rel){relurls[relnojudul]=a.link[c].href;
break}relnojudul++}}function contains(b,e){for(var a=0;a<b.length;a++)if(b[a]==e)return!0;return!1}
function artikelterkait(){for(var b=[],e=[],a=[],c=[],d=0;d<relurls.length;d++)contains(b,relurls[d])||(b.length+=1,b[b.length-1]=relurls[d],e.length+=1,e[e.length-1]=reljudul[d],a.length+=1,a[a.length-1]=relcuplikan[d],c.length+=1,c[c.length-1]=relgambar[d]);reljudul=e;relurls=b;relcuplikan=a;relgambar=c;for(d=0;d<reljudul.length;d++){var b=Math.floor((reljudul.length-1)*Math.random()),e=reljudul[d],a=relurls[d],c=relcuplikan[d],f=relgambar[d];reljudul[d]=reljudul[b];relurls[d]=relurls[b];relcuplikan[d]=
relcuplikan[b];relgambar[d]=relgambar[b];reljudul[b]=e;relurls[b]=a;relcuplikan[b]=c;relgambar[b]=f}d=0;e=b=Math.floor((reljudul.length-1)*Math.random());for(c=document.URL;d<relmaxtampil&&!(relurls[b]!=c&&(a="<li class='news-title clearfix'>",a+="<a href='"+relurls[b]+"' rel='nofollow' target='_top' title='"+reljudul[b]+"'><img src='"+relgambar[b]+"' /></a>",a+="<div class='isirelated'><h5>"+reljudul[b]+"</h5>",a+="<span class='news-text'>"+relcuplikan[b]+" ... </span></div>",a+="</li>",document.write(a),
d++,d==relmaxtampil))&&!(b<reljudul.length-1?b++:b=0,b==e););};
//]]></script>
</b:if>
6- Tìm thẻ sau:<div class='post-footer'>Hoặc:
<div class='post-footer-line post-footer-line-1'>- Dán sau nó đoạncode bên dưới:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear: both;'/>
<div id='related_posts'>
<h4>Bài Liên Quan</h4>
<div id='bpslidein_place_holder'/>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/>
</b:loop>
<span class='glap'><ul id='relpost_img_sum'>
<script type='text/javascript'>artikelterkait();</script>
</ul></span>
</div>
<script type='text/javascript'>
//<![CDATA[
function resizeThumb(e,b){var c=document.getElementById(e),d=c.getElementsByTagName("img");for(var a=0;a<d.length;a++){d[a].src=d[a].src.replace(/\/s72\-c/,"/s"+b+"-c");d[a].width=b;d[a].height=b}}resizeThumb("related_posts",120);
//]]>
</script>
</b:if>
7- Lưu mẫu lại.Xem thêm:
- Bài viết liên quan theo nhiều label cho Blog (đã sửa lỗi hiển thị font Tiếng Việt)
- Tạo Bài viết liên quan theo chủ đề cho Blogger
- Tạo tiện ích Bài viết liên quan cho Blogger
- Tạo Bài viết liên quan có hình ảnh cho Blog
- Tạo hộp bài viết liên quan dưới tiêu đề bài viết cho blog
- Tạo Bài viết liên quan dạng ảnh thu nhỏ cho blog
- Bài viết liên Quan gồm danh sách ảnh và bài viết






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.