Đăng bởi Admin | 11/5/13 | 2 nhận xét

Tiếp theo điền các thông tin để tạo một Project mới theo hướng dẫn: (bấm vào hình để phóng to)
Sau khi tạo song giao diện của Project xẽ như hình (Bấm vào hình để phóng to)
- Bước 2: Upload File JS (javarscrip) lên Project
- Chọn thẻ Downloads -> New Downloads
tại ô mới bạn chỉ đường dẫ đến file Js và điền thông tin cho File (Bấm hình để phóng to)
Để lấy link File Javarscip bạn Click chuột vào File đó sau đó copy link file JS là được
Chúc thành công!
* Lưu ý:
- host này chỉ để lưu FileJavarscrip (.JS) và file .TXT và file .CSS
- Bạn có thể cho toàn bộ nội dung của file JS vào trong blog bằng các dùng cấu trúc sau:
<script type='text/javascript'>
//<![CDATA[
Nội dung File JS
//]]>
</script>
Trong đó Nội dung File JS chính là phần chứa trong các file JS đó
+ nếu là file .Js thì bạn dùng Google code để lưu trữ.
+ Nếu là file .CSS thì bạn dùng Dropbox hoặc Google Site
Theo : Namkna
Thu thuat vi tinh

Đối với những người sử dụng, vấn đề chính của họ chính là việc lưu trữ các file JS (javascript) cho các tiện ích của mình ở trên blog. Nếu bạn đã có 1 host riêng thì vấn đề này không có gì để nói, nhưng đối với 1 số người họ không có host riêng thì đây thực sự là vấn đề của họ. Một số bạn thì tìm đến cáchost free để lưu trữ, 1 số khác thì sử dụng file javascriptcủa người khác, và như vậy thì họ sẽ không chủ động được trong việc duy trì họat động 1 cách thường xuyên cho blog của mình. Có thể host free die, hoặc các file mà người khác chia sẻ, giờ họ lại không muốn chia sẻ nữa…v..v..
Như vậy mỗi người nên có cho mình 1 nơi lưu trữ các dữ liệu đó, và Google Code là 1 lựa chọn thích hợp nhất cho các bạn. Với việc cho phép upload hầu hết các file và dung lượng lưu trữ lên đến 2BG. Dưới đây là các bước để các bạn Upload File JS lên Google Code:
- Bước 1: Tạo một Project mới: Đầu tiên các bạn vào trang này:
Chọn Create a new project (Bấm hình để phóng to)
Tiếp theo điền các thông tin để tạo một Project mới theo hướng dẫn: (bấm vào hình để phóng to)
Sau khi tạo song giao diện của Project xẽ như hình (Bấm vào hình để phóng to)
- Bước 2: Upload File JS (javarscrip) lên Project
- Chọn thẻ Downloads -> New Downloads
tại ô mới bạn chỉ đường dẫ đến file Js và điền thông tin cho File (Bấm hình để phóng to)
Để lấy link File Javarscip bạn Click chuột vào File đó sau đó copy link file JS là được
Như vậy bạn đã có một File JS để chèn vào Blog
Chú ý: Google chỉ lưu trưc được file .js do vậu để lưu trữ các file CSS bạn có thể dùng dropbox hoặc Google site để chứa file CSS nha.
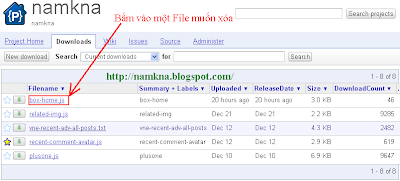
Hướng dẫn xóa một File Js trên Google code:
Chọn Delere Download để xóa File muốn xóa:Chúc thành công!
* Lưu ý:
- host này chỉ để lưu FileJavarscrip (.JS) và file .TXT và file .CSS
- Bạn có thể cho toàn bộ nội dung của file JS vào trong blog bằng các dùng cấu trúc sau:
<script type='text/javascript'>
//<![CDATA[
Nội dung File JS
//]]>
</script>
Trong đó Nội dung File JS chính là phần chứa trong các file JS đó
- Để chỉnh sửa lại file do: Bạn bấm chuột phải vào chọn Open vidth => Chosse Program => Tìm Notepad => Bấm OK và chỉnh sửa .
Sau khi chỉnh sửa xong bạn bấm Ctrl +F là OK
Sau khi chỉnh sửa xong bạn bấm Ctrl +F là OK
- Để lấy được link để gắn vào web: Bấm vào tên file vừa tải lên bạn sẽ được chuyển đến một trang mới tại đây bạn click chuột phải vào tên chọn sao chép địa chỉ lên kết (Copy lick adress)
+ nếu là file .Js thì bạn dùng Google code để lưu trữ.
+ Nếu là file .CSS thì bạn dùng Dropbox hoặc Google Site
Theo : Namkna
Thu thuat vi tinh













sao mình làm theo mà không thấy chỗ up load lên nhỉ ?
Trả lờiXóaHình ảnh hướng dẫn rất rõ ràng đó thôi: Bấm vào thẻ Downloads -> chọn New Downloads để tải lên...
Xóa