Đăng bởi Admin | 9/5/13 | 4 nhận xét



Chúc các bạn thành công.
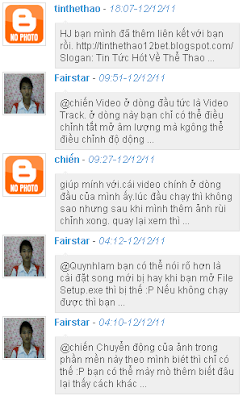
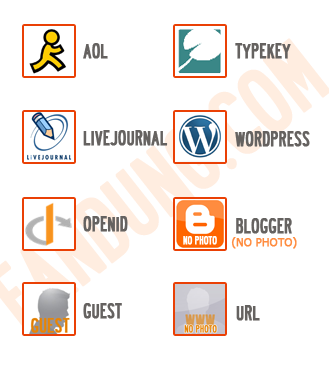
Trước đây mình có giới thiệu cho các bạn các tao Wiget nhận xét mới nhất gồm cách1 và cách 2. Điểm nổi bật ở thủ thuật lần này là sẽ hiển thị ảnh profile của người comment (đối với tài khoản blogger), và sẽ hiện thị avatar đại diện cho những người thuộc nhóm khác như : wordpress, AOL, ... Ngoài ra đối với những bạn comment với tài khoản blogger mà chưa add hình đại diện thì cũng sẽ hiển thị chung 1 ảnh đại diện. Hiện nay blogger đã add avatar vào feed rồi thì chúng ta không còng phải lo về vấn đề load chậm nữa.
Bạn có thể Xem Demo cuối bài này hoặc tại Blog này :P
Hình ảnh minh họa
Thủ thuật này do phải lấy ảnh profile của blogger nên sẽ load lâu hơn thủ thuật cũ (không có ảnh đại diện), vì thế mình có lời khuyên nho nhỏ cho các bạn sử dụng thủ thuật này là nên để nó load sau cùng. Làm vậy ta sẽ có cảm giác blog không bị chậm. Để nó load nhanh hơn thì gần như là không khả thi, còn việc muốn nó hiển thị khi blog được load xong hết (tức là vị trí đặt tùy ý, không cần đặt ở cuối trang) thì mình hiện thời chưa test được. Khi nào test được mình sẽ update thủ thuật sau.
Và đây là code của thủ thuật :
- các bạn tạo 1 widget HTML/javascript rồi dán code bên dưới vào :
Và đây là code của thủ thuật :
- các bạn tạo 1 widget HTML/javascript rồi dán code bên dưới vào :
<style type="text/css">
#rcommentfd {width:300px;}
img.rcav-photo {
float:left;
margin-right:7px;
border:solid #ddd 1px;
padding:1px;
height:50px;
width:50px;
}
td div.rcav-content {font-size:12px!important;}
div.rcav-content .rcav-author
{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdAQGTNyJcejNVe8z09n_CnJDcJaZwyDIHn5e_XUeX2QeLi8TzNTkj3j4LObU0Q6FgkCEilfyNYuRs6ve2EkqT3JKURfyw1UKi-0d0szPs6WMVYFg5F1APgL21Q1W8kFMA_upBKHTpeCnN/)
no-repeat bottom left;padding-bottom:11px;}
div.rcav-content .rcav-sum
{background:#efefef;padding:5px;border-left:1px solid
#e1e1e1;border-right:1px solid #e1e1e1;border-bottom:1px solid #e1e1e1;}
</style>
<script type="text/javascript">
ava_mode = "single";
var cm_num = 5;
var cm_desc = 30;
var homepage = "http://namkna.blogspot.com/";
postID = "1284053134771667067";
var cm_ava = new Array();
cm_ava['openid'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqZtoWT1abM3kojuD6I1w0c8SMpkpLGO1cCgvDbFfAsbLB8iTAxE_RcZUWHFYtFRlJ1YcT4Qs7FN3NMTth2Cb5AVVKZ2F7EsYZNEUiM_1hrjlSaxB1-T33MiSyPfGJOGpKDhXPrESmANU0/";
cm_ava['livej'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVG0jAZcr-qII9oGpOUivSreA_UTQOrat4N9x7h2GUhz9yvDB-A6PEdAr1uIwEAhyfmtGFHYaylays6vannFDsi4LKi817yaAxP7fdPaxUZYhBvwtyrGL72l2x3ojKeJi0dkwP7fsvy85P/";
cm_ava['wp'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL6QsvQKytyx6lJEzTObN95jFrlnnmPY0dFeMt8AGVxqdensxgz5vsIBRbwxCB9T73quM8i52v-8TKMN1cFVfKuN-e94Dqw6EEBXOC0BbHemzdF2Z00_hGICAhr23DDCY-RvzWHNERbtan/";
cm_ava['typepad'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGjOrm9VQBJD9kr4eI46wqMwUmrgl_dWzir9Z5w-yeccrx6JUKtK4YrDc2KrtHIyGN5z57glWWhHFgZwsHdxTErltnfmy_5eeDLdkW5OwOPpPNyCApvCSGrX-LWsL5_OCR0MJAQXxFQjbc/";
cm_ava['aim'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv9Z0AsfMLNQN2t0zvC8LO-cXeTra8Cc1bOmAXl62ML3v0RMAxD36ngXlgd4uCnroZAiTRguIDeRvMusVIyNDpd54HQU_4O8N8_MH6qP5dK3OWy_xF5s_kLi0EUFg5s1lbfQQrfaw-tVrL/";
cm_ava['url'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2i4KAW3NOWYmP6jazi6mKOYKlv54h_CUMXmu33SPaHN94jdvSbqqEqBINtrVDADwFXwr1yZmx7d9BBfiSQr2bgf3lVEcnakmf4hr9NJQjL1WUC8UXCR2kRJULd-GAXMkpG6cAoX4F3ItZ/";
cm_ava['anon'] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVdN3TkSE_Cq_vW3Wtq6Iuvzm1Nl7is-_PwCym6khruM5MOQpCjJF2BtPkOMG9m2yGgbBAJr8J-HI1n3GpogVVWEXyKjs_7ZDkCQJAlHfa4x25ai4fIewEQS8V7Jae5nFNgtjRCdxgaerJ/";
</script>
<script
src="http://fandung.googlecode.com/svn/trunk/js/recent-comment-avatar.js"
type="text/javascript"></script>
Sau đây là 1 vài lưu ý:
- Các bạn nên Downloand các File Js và File ảnh về TẠI ĐÂY sau đó UPload lên host riêng để dùng lâu dài na.
- thủ thuật có 2 chế độ hiển thị, ở code mẫu ở trên là chế độ hiển thị comment cho 1 bài viết, lưu ý là phải thay đổi lại dòng code postID = "6268184133967397100"; cho đúng với số ID của bài viết mà bạn muốn hiển thị comment.
- Các bạn nên Downloand các File Js và File ảnh về TẠI ĐÂY sau đó UPload lên host riêng để dùng lâu dài na.
- thủ thuật có 2 chế độ hiển thị, ở code mẫu ở trên là chế độ hiển thị comment cho 1 bài viết, lưu ý là phải thay đổi lại dòng code postID = "6268184133967397100"; cho đúng với số ID của bài viết mà bạn muốn hiển thị comment.
+ Cách xác định ID blogspot:
- bạn vào Thiết kế sau đó copy URL của trang Thiết kếTrong đó phần chữ màu đỏ là ID:
http://www.blogger.com/rearrange?blogID=2247542137056218612
Nếu muốn hiển thị comment cho cả blog thì các bạn thay đổi dòng code này ava_mode = "single"; thành ava_mode = "all";
- biến var cm_desc = 30; : là số chữ hiển thị (lưu ý là chữ chứ không phải ký tự).
- biến var cm_num = 5; : là số comment sẽ hiển thị.
Chúc các bạn thành công.
Theo: fandung - Namkna
Thu thuat vi tinh






chào bạn. bạn cho mình hỏi mình chưa có host riêng thì có áp dụng được thủ thuật hướng dẫn trên không
Trả lờiXóavì mình đã tạo được html rồi nhưng khi dán các code trên vào và thay đường link namkna.blogspot thành đường link của mình, thay dãy số blogID thành blogID của mình rồi nhưng chưa thấy gì sảy ra. chỉ giúp mình nhé. cảm ơn bạn.
Chẳng sao cả, mình cũng lười nên vẫn dùng thế...Nhưng link của mình thì sẽ chủ động hơn...
XóaChào bạn. Hôm nay mình muốn bạn chỉ giúp cách hiển thị nhận xét đến theo cách mới như Blog của bạn, nghĩa là nó chỉ thoáng xuất hiện vừa đủ để bloger nhìn thấy nhận xét ở mục nào, sau đó ẩn luôn đi. Như vậy sẽ đỡ tốn diện tích Blog hơn. Cảm ơn Ngân Giang Hoa.
Trả lờiXóaKhông phải mất đi đâu, mà mình để ẩn cho nó đỡ tốn diện tích ấy mà. Làm theo BÀI NÀY là ok luôn nhé.
Xóa