Đăng bởi Admin | 21/12/13 | 0 nhận xét

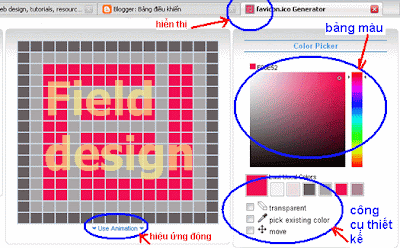
- Với vùng Field design, bạn phải sử dụng hết tất cả không gian trong nó.
- Với 3 công cụ cơ bản là bút chì(pick existing color), công cụ xóa điểm ảnh(transparent), vào công cụ di chuyển điểm ảnh(move), kết hợp với Bảng màu cho phép bạn thực hiện 1 favicon dễ dàng.
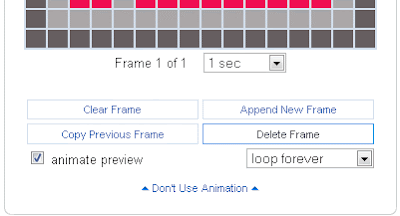
- Ngòai ra còn chức năng hìng động Use animation, như hình bên dưới:
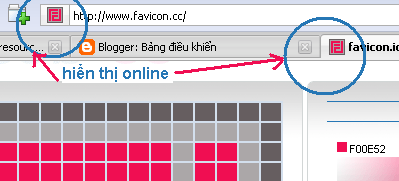
 - Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình bên dưới:
- Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình bên dưới:
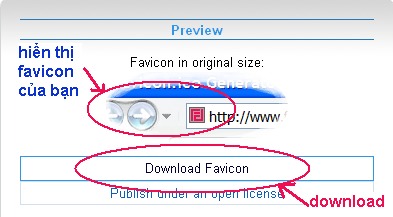
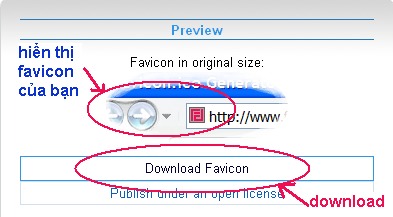
 - Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).
- Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).

www.favicon.cc là 1 web site cho phép bạn thiết kế 1 file favicon.ico trực tuyến. Với việc hỗ trợ thiết kế đến từng pixel, sẽ cho bạn một favicon sắc nét.
Để tạo 1 favicon riêng cho blog của mình, bạn hãy vào trang :http://www.favicon.cc/
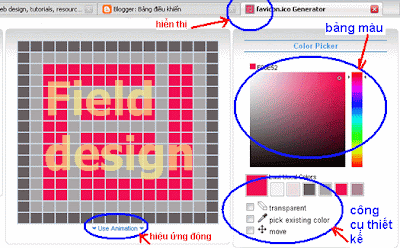
Khi bạn vào web, sẽ thấy giao diện như hình bên dưới:

- Với vùng Field design, bạn phải sử dụng hết tất cả không gian trong nó.
- Với 3 công cụ cơ bản là bút chì(pick existing color), công cụ xóa điểm ảnh(transparent), vào công cụ di chuyển điểm ảnh(move), kết hợp với Bảng màu cho phép bạn thực hiện 1 favicon dễ dàng.
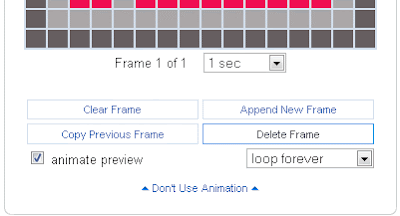
- Ngòai ra còn chức năng hìng động Use animation, như hình bên dưới:
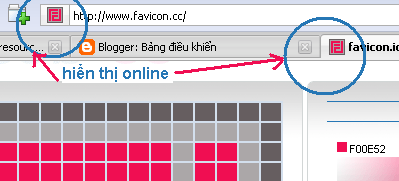
 - Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình bên dưới:
- Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình bên dưới: - Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).
- Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).
Bạn cũng có thể tham khảo bài HD khác TẠI ĐÂY
Để chèn nó vào blog, bạn hãy đọc bài viết này
Cập nhật: Hiện nay, mẫu thiết kế của blogspot đã có sẵn chức năng chèn Favicon. Việc chèn Favicon vào bolg cực kì dễ dàng và nó cũng hiển thị rất tốt. Bạn chỉ cần vào phần bố cục, bấm chọn vào ô Favicon nằm ở phía trên cùng trong bố cục, sau đó tải Favicon từ máy tính lên là ok!
Chúc bạn thành công !...
Để chèn nó vào blog, bạn hãy đọc bài viết này
Cập nhật: Hiện nay, mẫu thiết kế của blogspot đã có sẵn chức năng chèn Favicon. Việc chèn Favicon vào bolg cực kì dễ dàng và nó cũng hiển thị rất tốt. Bạn chỉ cần vào phần bố cục, bấm chọn vào ô Favicon nằm ở phía trên cùng trong bố cục, sau đó tải Favicon từ máy tính lên là ok!
Chúc bạn thành công !...
Theo: fandung





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.