Đăng bởi Admin | 2/11/13 | 0 nhận xét
Widget này cho khách truy cập bài viết mới và cũ mà không theo thứ tự mặc định. Tôi đã sửa đổi CSS để làm cho nó phù hợp với sự xuất hiện blog của bạn.
5. Lưu mẫu của bạn và bây giờ tạo ra một trang mới (không phải là một bài viết mới).
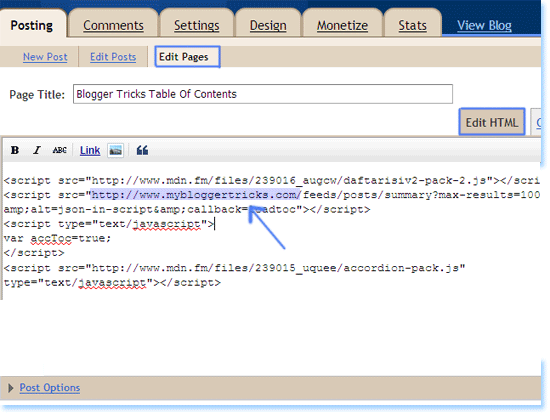
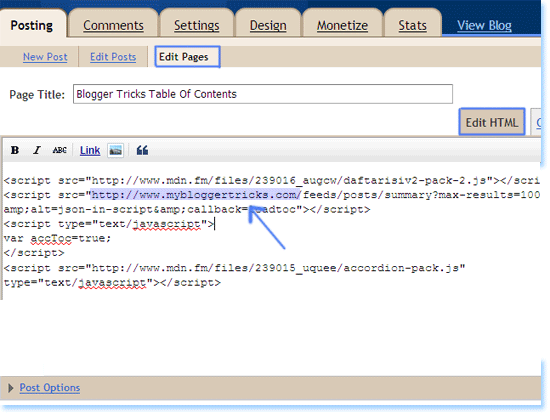
6. Cho trang mới của bạn một tiêu đề có liên quan như "XYZ Lục" và sau đó trong chế độ chỉnh sửa HTML của trình biên tập blogger của bạn dán mã dưới đây:
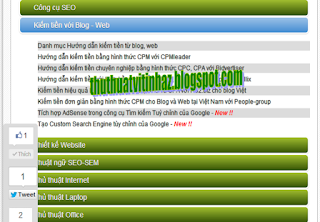
Nhìn thấy một ảnh chụp màn hình về cách mọi thứ sẽ xuất hiện, Bây giờ chỉ cần thay thế http://thuthuatvitinhaz.blogspot.com/ với URL Blog của bạn và tiết kiệm hit. Xem trang mới của bạn để xem một bảng đẹp Lục với một thả đẹp hiệu ứng xuống.

Tôi hy vọng bạn sẽ tìm thấy nó thực sự hữu ích.
Hãy dành 1 like cho Thu thuat vi tinh nha !
Chúc bạn thành công !...
Nguồn: abu-farhan.com
Widget này cho khách truy cập bài viết mới và cũ mà không theo thứ tự mặc định. Tôi đã sửa đổi CSS để làm cho nó phù hợp với sự xuất hiện blog của bạn.
 |
| Bấm vào hình để xem DEMO |
Thực hiện theo các bước dưới đây để tạo ra một trang mục lục cho blog của bạn
- Về Blogger > Thiết kế> Chỉnh sửa HTML
- Sao lưu mẫu của bạn
- Tìm kiếm]]> </ b: skin>
- Và chỉ ở trên nó dán mã CSS bên dưới,
/*--------MBT TOC-----*/
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}5. Lưu mẫu của bạn và bây giờ tạo ra một trang mới (không phải là một bài viết mới).
6. Cho trang mới của bạn một tiêu đề có liên quan như "XYZ Lục" và sau đó trong chế độ chỉnh sửa HTML của trình biên tập blogger của bạn dán mã dưới đây:
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://thuthuatvitinhaz.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
Nhìn thấy một ảnh chụp màn hình về cách mọi thứ sẽ xuất hiện, Bây giờ chỉ cần thay thế http://thuthuatvitinhaz.blogspot.com/ với URL Blog của bạn và tiết kiệm hit. Xem trang mới của bạn để xem một bảng đẹp Lục với một thả đẹp hiệu ứng xuống.

Tùy chỉnh widget TOC
Theo mặc định đã giữ được nền Category trong chế độ màu hoạt động để xuất hiện như là màu xanh và không hoạt động như màu xám đen như hình dưới đây, Nếu bạn muốn thay đổi màu sắc của chế độ đăng nhập sau đó thay đổi đơn giản # 9dc2e7 và # 438cd2 . Đây # 9dc2e7 đề cập đến một bóng nhẹ hơn và # 438cd2 đề cập đến một màu bóng tối. Vì vậy, bất cứ màu sắc mà bạn muốn sử dụng chỉ đơn giản là thay thế # 438cd2 với màu sắc ưa thích của bạn và # 9dc2e7 với màu sáng của màu sắc ưa thích của bạn. Bạn sẽ tìm thấy Công cụ tạo màu hữu ích TẠI ĐÂY trong việc quyết định lựa chọn màu sắc.Tôi hy vọng bạn sẽ tìm thấy nó thực sự hữu ích.
Hãy dành 1 like cho Thu thuat vi tinh nha !
Chúc bạn thành công !...
Nguồn: abu-farhan.com





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.