Đăng bởi Admin | 25/10/13 | 13 nhận xét

Các vật dụng trên một Blog Wordpress chắc chắn được thiết kế và mã hóa nhưng thậm chí họ còn tốt hơn khi chúng được bloggerized và thực hiện tương thích để làm việc trong Blogger. Bài trước Thu thuat vi tinh đã hướng dẫn tạo ra chi tiết nhiều Widget theo thẻ, hôm nay Thu thuat vi tinh tiếp tục giới thiệu thêm một tiện ích đa tab. Điều tốt nhất về tiện ích này là bạn có thể thêm nhiều vật dụng như bạn muốn trong một Tab duy nhất mà bạn không thể làm trước đây. CSS và các hiệu ứng Jquery được thêm vào thời gian này để chế độ xem tab và người viết đã cố gắng một lần nữa để thực hiện cài đặt của nó dễ dàng có thể. Do đó, không trì hoãn thêm nữa và tìm hiểu cách thêm một widget tabber chuyên nghiệp đến các blog Blogger miễn phí của bạn.
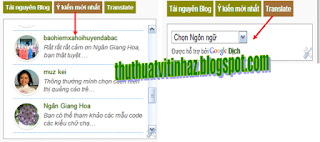
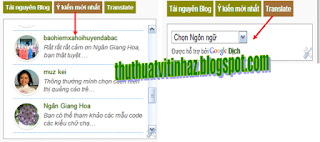
Live Demo
Đơn giản chỉ cần thay thế # A46F38 với Bảng mã màu TẠI ĐÂY của mẫu của bạn để các tab có thể pha trộn hoàn hảo vào mẫu của bạn.
Xin Thay Subscribe, Latest Tricks và Search với tiêu đề Widget của bạn mà bạn sẽ được bổ sung thêm.
4. Bây giờ Về trang yếu tố. Bạn sẽ thấy một cái gì đó như thế này:

Thật đơn giản phải không nào? Nếu thấy bài viết có ích, hãy cho Thu thuat vi tinh 1 like tại trang chủ nha.

Các vật dụng trên một Blog Wordpress chắc chắn được thiết kế và mã hóa nhưng thậm chí họ còn tốt hơn khi chúng được bloggerized và thực hiện tương thích để làm việc trong Blogger. Bài trước Thu thuat vi tinh đã hướng dẫn tạo ra chi tiết nhiều Widget theo thẻ, hôm nay Thu thuat vi tinh tiếp tục giới thiệu thêm một tiện ích đa tab. Điều tốt nhất về tiện ích này là bạn có thể thêm nhiều vật dụng như bạn muốn trong một Tab duy nhất mà bạn không thể làm trước đây. CSS và các hiệu ứng Jquery được thêm vào thời gian này để chế độ xem tab và người viết đã cố gắng một lần nữa để thực hiện cài đặt của nó dễ dàng có thể. Do đó, không trì hoãn thêm nữa và tìm hiểu cách thêm một widget tabber chuyên nghiệp đến các blog Blogger miễn phí của bạn.
Làm thế nào để Thêm Widget này theo nhiều thẻ cho Blogger?
Tôi đã chia các hướng dẫn trong ba bộ phận là,- Thêm JQuery và JavaScript để mẫu Blogger của bạn
- Thêm CSS
- Thêm HTML
1 - Bổ sung thêm JQuery và JavaScript để mẫu Blogger của bạn
- Về Blogger> Thiết kế> Chỉnh sửa HTML
- Sao lưu mẫu của bạn
- Tìm kiếm ]]> </ b: skin>
- Ngay bên dưới dán đoạn mã sau -> MBT đơn Tabs JavaScript
- Lưu mẫu của bạn
- Thực hiện!
2 - Thêm CSS
- Bên trong mẫu tìm kiếm của bạn cho ]]> </ b: skin> lại
- Ngay phía trên nó dán mã dưới đây:
Đơn giản chỉ cần thay thế # A46F38 với Bảng mã màu TẠI ĐÂY của mẫu của bạn để các tab có thể pha trộn hoàn hảo vào mẫu của bạn.
3 - Thêm HTML
- Bây giờ Tìm <div id='sidebar-wrapper'>
- Hãy chắc chắn rằng hộp vật dụng không được đánh dấu.
- Ngay dưới <div id='sidebar-wrapper'> dán mã dưới đây,
Xin Thay Subscribe, Latest Tricks và Search với tiêu đề Widget của bạn mà bạn sẽ được bổ sung thêm.
4. Bây giờ Về trang yếu tố. Bạn sẽ thấy một cái gì đó như thế này:

Bắt đầu thêm các vật dụng của bạn và sau khi bạn đã thêm tất cả các vật dụng của bạn sau đó chỉ cần xem blog của bạn để xem nó trong hành động.
Chúc bạn thành công !...
Xem thêm:




Nhận xét này đã bị tác giả xóa.
Trả lờiXóaCho mình có ý kiến chút: Sao mình tìm mãi mà không thấy trong mục chỉnh sửa HTML dòng code này ]]> làm sao giờ bạn ơi.Có khi nào blog mình có code khác không bạn
Xóacái dòng có chữ skin cần phải tìm khi bắt dầu thao tác ấy .mình viết đủ nhưng khi đang lên nhận xét blog của bạn nó tự động loại bỏ mất. chỉ cho mình với.
Trả lờiXóaPhải chuyển đổi mã code trước khi chèn vào nhận xét nó mới hiển thị bạn nhé. Còn đoạn code bạn không tìm thấy có thể do nó bị ẩn. Hãy ấn vào các mũi tên màu đen (các phần bị ẩn nằm trong đó) trong mẫu để tìm nhé
Xóamình k thể tìm thấy dòng div id ở bước 3 thêm html. bó tay bạn ơi.
Trả lờiXóaBạn nhấn chuột vào ô Chỉnh sửa HTML, trong khung chỉnh sửa đó, mở tất cả các mũi tên màu đen ra ( chỉ cần ở phần trên thôi, khoảng từ dòng 100 trở lại, vì đoạn mã ấy nằm ngay gần trên) bấm chuột trái để nó nhấp nháy ở 1 chỗ bất kì, ấn đồng thời phím Ctrl + F sẽ xuất hiện ô tìm kiếm trong khung, bạn copy đoạn mã cần tìm và ấn Enter, nó sẽ xuất hiện nhé.
Xóacho mình xin cách chuyển đổi mã code trước khi chèn vào nhận xét với.
Trả lờiXóaMình đã chèn trực tiếp tiện ích vào ô nhận xét rồi đấy. Bạn chỉ cần bấm vào ô "Mã hóa code" bên trên nhận xét này, dán đoạn mã cần chuyển đổi vào, sau đó copy đoạn mã đã chuyển đổi dán vào ô nhận xét là ok, ví dụ : ]]> </ b: skin>
Trả lờiXóaBạn ơi, Blog của mình lấy mẫu của google cung cấp, mình muốn chỉnh lại chiều cao chiều dộng của phần header mình tìm vào mục BỐ CỤC/ TÙY CHỈNH/ CHỈNH TRỰC TIẾP TRÊN BLOg mà sao tìm hoài không thấy phần chỉnh header đâu. Chỉ cho mình cách điều chỉnh với.
Trả lờiXóaBuồn nhỉ, Bạn không giúp mình rồi mình vẫn chưa chỉnh được.
Trả lờiXóaNếu mẫu của bạn từ Google thì rất dễ điều chỉnh mà. Bạn cho mình địa chỉ emai, mình sẽ gửi cho bạn file hướng dẫn chi tiết cách thiết kế và thay đổi giao diện blogspot bằng hình ảnh nhé.
XóaTuyệt đó, đây là mail của mình tranhoangbachh@gmail.com hoặc cũng có thể là baohiemxahoidabac@gmail.com bạn giúp mình với nha. cảm ơn bạn nhiều.
Trả lờiXóaMình đã gửi cho bạn tài liệu rồi. Bạn cứ theo hướng dẫn trong đó mà làm nhé. Chúc bạn thành công!...
Xóa