Đăng bởi Admin | 6/10/13 | 0 nhận xét
Đây là một tiện ích Facebook jquery cửa sổ pop up cho facebook như widget hộp cho các blogger (hoặc) trang web. Ưu điểm tiện ích này là hạn chế không gian trên trang.Vì Facebook có thể ngăn chặn trang web bình thường như hộp. Ở đây tôi đã thêm vào như là hộp đơn giản với jQuery di chuột có hiệu lực. Xem Facebook tấm tĩnh ở bên phải của trang và di chuyển chuột lên các tấm với các khung hình, như có thể nhìn thấy bằng cách trượt sang trái.
Xem Demo
Bước 1: Thêm jQuery Plugin JavaScript ( bỏ qua bước này nếu blog của bạn đã là một Plugin Jquery ) một.
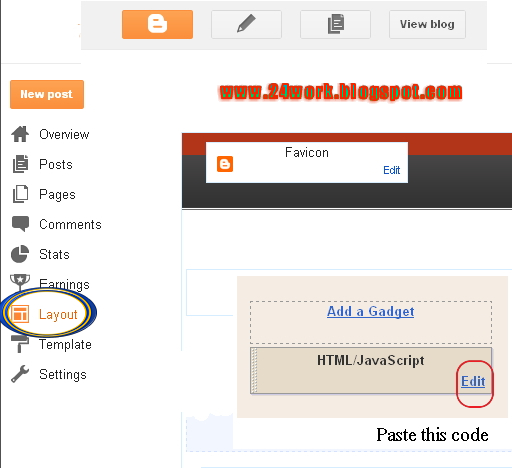
Vào Blogger Bảng điều khiển <Thiết kế tab> Edit Html
Tìm kiếm </ head> tag (sử dụng Ctrl + f) c.
Thêm vào dòng mã bên dưới trước thẻ đóng </ head>
Và bây giờ click Save Template
Bước 2: Thêm Widget Mã ( HTML code )
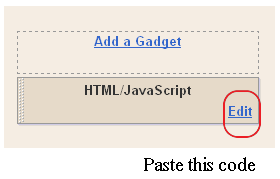
- Layout hoặc các yếu tố trang - >> Thêm một tiện ích->> Html / script java
- Dán mã dưới đây trong Html / java hộp scipt .
- Thay thế URL trang facebook của tôi dưới đây với các URL của trang web.
(Lưu ý: - Phải Facebook URL bắt đầu với "http://" và nó không chứa không gian hoặc ký tự bất hợp pháp)
Và bây giờ click Save
Lưu ý: Đừng quên thay đổi đoạn code màu đỏ
Tôi đã trao cho Facebook như jQuery hộp popup và jQuery để facebook nổi lên như là hộp với hình ảnh nền trong bài trước của tôi, nếu bạn là người mới ở đây, rằng lần đầu tiên, bây giờ tôi trở lại với các phụ tùng cùng, chỉ cần thay đổi hình nền và kích thước của widget này. Tôi chỉ cố gắng này và tôi hy vọng bạn thích nó.
Click vào Save Template
Lưu ý: Không thêm đoạn code màu đỏ jQuery plugin nếu blog của bạn đã có jQuery plugin.
Thêm một tiện ích của loại HTML / JavaScript.
Nếu bạn đang sử dụng giao diện Blogger mới: Vào Bảng điều khiển - Giao diện - Thêm một tiện ích
Bước 2.Click vào 'Thêm một tiện ích "trên thanh bên.
thay thế trong trên số màu đỏ với trang id facebook của bạn
Lưu ý: nếu bạn đã thiết lập trang id facebook của bạn với tên người dùng hơn so với sử dụng id công cụ tìm facebook của chúng tôi cho nó.
Sau khi phụ tùng Popup Adsense gần đây của tôi. Bây giờ tôi quyết định giới thiệu một số tươi cho những gì đi kèm với một tốt đẹp jQuery Popup Box lên Facebook như. Đây là một tiện ích tuyệt vời để tăng cường hương vị. Bạn có thể thấy hầu hết các trang web hoặc blog được sử dụng để tăng pop chưa thanh toán, người hâm mộ và những người ủng hộ.Popup này jQuery dễ thương cho Facebook Khi hộp là một tiện ích tuyệt vời blogger. Ngay sau khi du khách mới đến blog của bạn sẽ hiển thị các khách pop, mà có thể giúp tăng kích thước và nhận được lưu lượng truy cập đến các hướng dẫn tiếp theo của tôi Facebook.In tôi sẽ cố gắng để làm cho nó tương tác nhiều hơn với các liên kết đến hồ sơ phương tiện truyền thông xã hội và hoàn thành phiên bản với tất cả nội dung của nó, có thể need.Check ra cho xuống và tôi sẽ chỉ cho bạn cách để thêm jQuery Popup dễ thương cho Facebook như hộp Blogger hoặc WordPress? Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ trong blog của bạn. .
Và bây giờ nhấn Save Template
Bây giờ thêm HTML code để trên blog:
Nó cực kì đơn giản
Và bây giờ click Save
Lưu ý: Thay thế các trang% 2FBlogspot-hướng dẫn% 2F220888831260608 Với tên Facebook của bạn Bây giờ bạn đã làm!
Thực hiện theo các bước đơn giản sau:
1.Go Blogger> Thiết kế> Chỉnh sửa HTML
2.Backup mẫu của bạn
3.Search này
4.Just trên đó dán đoạn mã CSS sau đây,
5.Tìm kiếm tiếp theo cho </ head> và dán đoạn mã Javascript sau ngay phía trên nó:
6. Sau đó tìm kiếm cho body và dán mã HTML sau đây ngay dưới nó:
Bạn có thể viết tin nhắn, thông báo, bất cứ điều gì bạn thích thay vì phải văn bản màu tím.
Thay blogger thủ thuật với bạn Facebook Fan Trang Tên đăng nhập và thay thế liên kết blog của chúng tôi với bạn.
8. Lưu mẫu của bạn và bạn đang làm tất cả!
Ra xem blog của bạn để xem nó cố định ở phía trên chỉ là hoàn hảo. :)
Đây là một tiện ích Facebook jquery cửa sổ pop up cho facebook như widget hộp cho các blogger (hoặc) trang web. Ưu điểm tiện ích này là hạn chế không gian trên trang.Vì Facebook có thể ngăn chặn trang web bình thường như hộp. Ở đây tôi đã thêm vào như là hộp đơn giản với jQuery di chuột có hiệu lực. Xem Facebook tấm tĩnh ở bên phải của trang và di chuyển chuột lên các tấm với các khung hình, như có thể nhìn thấy bằng cách trượt sang trái.
Xem Demo
Làm thế nào để Thêm tĩnh Facebook Like Box với Jquery mượt Di chuột cho Blog / trang web của bạn?
Chỉ cần 2 bước đơn giảnBước 1: Thêm jQuery Plugin JavaScript ( bỏ qua bước này nếu blog của bạn đã là một Plugin Jquery ) một.
Vào Blogger Bảng điều khiển <Thiết kế tab> Edit Html
Tìm kiếm </ head> tag (sử dụng Ctrl + f) c.
Thêm vào dòng mã bên dưới trước thẻ đóng </ head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"> </ script>
Và bây giờ click Save Template
Bước 2: Thêm Widget Mã ( HTML code )
- Layout hoặc các yếu tố trang - >> Thêm một tiện ích->> Html / script java
- Dán mã dưới đây trong Html / java hộp scipt .
- Thay thế URL trang facebook của tôi dưới đây với các URL của trang web.
(Lưu ý: - Phải Facebook URL bắt đầu với "http://" và nó không chứa không gian hoặc ký tự bất hợp pháp)
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcgBumO7M1jeTdk0W1galKCnaUBDSyJvqQJFVla0a6U05XcOtFmLxIBINw6MT2Y_hiAn4M7-1mOnHLBsNGWjSLnq0kbFdvgfd9Ro7b7q3dY8h16Xct6XZ7z0yCNz7AlSvNriYlA86MjpZ4/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Blogspot-tutorial/220888831260608&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://24work.blogspot.com/">Blogspot tutorial</a> / <a href="http://24work.blogspot.com/">+Get This!</a></span></div></div>
</div>
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcgBumO7M1jeTdk0W1galKCnaUBDSyJvqQJFVla0a6U05XcOtFmLxIBINw6MT2Y_hiAn4M7-1mOnHLBsNGWjSLnq0kbFdvgfd9Ro7b7q3dY8h16Xct6XZ7z0yCNz7AlSvNriYlA86MjpZ4/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Blogspot-tutorial/220888831260608&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://24work.blogspot.com/">Blogspot tutorial</a> / <a href="http://24work.blogspot.com/">+Get This!</a></span></div></div>
</div>
Và bây giờ click Save
Lưu ý: Đừng quên thay đổi đoạn code màu đỏ
Thêm jQuery Pop-up Đối với Facebook Like Box Với hình ảnh nền
Tôi đã trao cho Facebook như jQuery hộp popup và jQuery để facebook nổi lên như là hộp với hình ảnh nền trong bài trước của tôi, nếu bạn là người mới ở đây, rằng lần đầu tiên, bây giờ tôi trở lại với các phụ tùng cùng, chỉ cần thay đổi hình nền và kích thước của widget này. Tôi chỉ cố gắng này và tôi hy vọng bạn thích nó.
Làm thế nào để Thêm Một Awesome Facebook Fan Page JavaScript Đối với Blogger?
Tôi phải viết hai bộ các hướng dẫn cho mỗi bước, như một số bạn đang sử dụng cách bố trí mặc định, và một số bạn đang sử dụng các layout.Backup mới mẫu của bạn trước khi thực hiện hướng dẫn này.
Bước 1: Trong cách bố trí cũ: Vào Bảng điều khiển - Thiết kế - Chỉnh sửa HTML - Expand Widget Templates.
Trong cách bố trí mới: Vào Bảng điều khiển - Mẫu - Chỉnh sửa mẫu HTML - Expand Widget Templates.
Bây giờ tìm thấy (CTRL + F) đoạn mã này trong các mẫu:
Và chính xác trước khi nó thêm các mã tiếp theo:
Trong cách bố trí mới: Vào Bảng điều khiển - Mẫu - Chỉnh sửa mẫu HTML - Expand Widget Templates.
Bây giờ tìm thấy (CTRL + F) đoạn mã này trong các mẫu:
</ Head>
Và chính xác trước khi nó thêm các mã tiếp theo:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'/>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-jquery.colorbox-min.js'/>
<link href='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-fbpopup.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"600px", inline:true, href:"#mdfb"});
}
});
</script>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-jquery.colorbox-min.js'/>
<link href='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-fbpopup.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"600px", inline:true, href:"#mdfb"});
}
});
</script>
Click vào Save Template
Lưu ý: Không thêm đoạn code màu đỏ jQuery plugin nếu blog của bạn đã có jQuery plugin.
Thêm HTML Code: tôi phải viết hai bộ các hướng dẫn cho mỗi bước, như một số bạn đang sử dụng cách bố trí mặc định, và một số của bạn đang sử dụng cách bố trí mới. Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ trong blog của bạn ...
Bước 1: Nếu bạn đang sử dụng giao diện Blogger cũ: Vào Bảng điều khiển - Thiết kế - Page Elements - Thêm một tiện ích.
Thêm một tiện ích của loại HTML / JavaScript.
Nếu bạn đang sử dụng giao diện Blogger mới: Vào Bảng điều khiển - Giao diện - Thêm một tiện ích
Bước 3.Select 'HTML / Javascript "và thêm một trong những mã dưới đây
Bước 4. Bây giờ bấm vào Save 'JavaScript' Bạn đang thực hiện.
Và bây giờ click Lưu
Chỉnh sửa :
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div style='display:none'>
<div id='mdfb' style='padding:10px; background:#000;'>
<center>
<table align="center" background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhma0Q6BaY7vBi2ClvYF22xbpKz0GkAAw7k4GARD8YiOPk6DWdhVS1vpqM15lw6-zO5oHGVENR4ecCbJD2ylPhmaiOX0V_Mfnz9Ua0DmnGlw2rmGM3rAvvoO_w7AnesWoMZUa5Xl2hIaEY/s1600/www.24work.blogspot.gif" border="0" style="width: 465px; height: 300px; "><tbody>
<tr><td height="330" width="465">
<div align="left">
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">FB.init("32eb3732082b27e7c314feb421a56208");</script>
<fb:fan profile_id="220888831260608" connections="10" width="330" height="300" css="http://24work.ucoz.com/24work-blogspot/facebook/-www.24work.blogspot.com-fblikeboxwithbgimg.css?"></fb:fan>
</div></td></tr></tbody></table></center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://24work.blogspot.com">Blogger Widgets</a></p>
</div></div>
<div id='mdfb' style='padding:10px; background:#000;'>
<center>
<table align="center" background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhma0Q6BaY7vBi2ClvYF22xbpKz0GkAAw7k4GARD8YiOPk6DWdhVS1vpqM15lw6-zO5oHGVENR4ecCbJD2ylPhmaiOX0V_Mfnz9Ua0DmnGlw2rmGM3rAvvoO_w7AnesWoMZUa5Xl2hIaEY/s1600/www.24work.blogspot.gif" border="0" style="width: 465px; height: 300px; "><tbody>
<tr><td height="330" width="465">
<div align="left">
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">FB.init("32eb3732082b27e7c314feb421a56208");</script>
<fb:fan profile_id="220888831260608" connections="10" width="330" height="300" css="http://24work.ucoz.com/24work-blogspot/facebook/-www.24work.blogspot.com-fblikeboxwithbgimg.css?"></fb:fan>
</div></td></tr></tbody></table></center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://24work.blogspot.com">Blogger Widgets</a></p>
</div></div>
Và bây giờ click Lưu
Chỉnh sửa :
thay thế trong trên số màu đỏ với trang id facebook của bạn
220888831260608
Thêm một jQuery Awesome Pop-Up Đối với Facebook Like Box:
Sau khi phụ tùng Popup Adsense gần đây của tôi. Bây giờ tôi quyết định giới thiệu một số tươi cho những gì đi kèm với một tốt đẹp jQuery Popup Box lên Facebook như. Đây là một tiện ích tuyệt vời để tăng cường hương vị. Bạn có thể thấy hầu hết các trang web hoặc blog được sử dụng để tăng pop chưa thanh toán, người hâm mộ và những người ủng hộ.Popup này jQuery dễ thương cho Facebook Khi hộp là một tiện ích tuyệt vời blogger. Ngay sau khi du khách mới đến blog của bạn sẽ hiển thị các khách pop, mà có thể giúp tăng kích thước và nhận được lưu lượng truy cập đến các hướng dẫn tiếp theo của tôi Facebook.In tôi sẽ cố gắng để làm cho nó tương tác nhiều hơn với các liên kết đến hồ sơ phương tiện truyền thông xã hội và hoàn thành phiên bản với tất cả nội dung của nó, có thể need.Check ra cho xuống và tôi sẽ chỉ cho bạn cách để thêm jQuery Popup dễ thương cho Facebook như hộp Blogger hoặc WordPress? Vì vậy, chúng ta hãy xem làm thế nào để cài đặt tiện ích này mát mẻ trong blog của bạn. .
1. Đăng nhập vào bảng điều khiển Blogger
Trong bố trí cũ: Vào Bảng điều khiển - Thiết kế - Chỉnh sửa HTML - Expand Widget Templates.
Trong bố trí mới: Vào Bảng điều khiển - Mẫu - Chỉnh sửa mẫu HTML - Expand Widget Templates. Tìm kiếm thẻ </ head> (sử dụng Ctrl + f) Sao chép n dán mã dưới đây chỉ trên trước thẻ </ head> tag.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'/>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-jquery.colorbox-min.js'/>
<link href='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-fbpopup.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#mdfb"});
}
});
</script>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-jquery.colorbox-min.js'/>
<link href='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-fbpopup.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#mdfb"});
}
});
</script>
Và bây giờ nhấn Save Template
Bây giờ thêm HTML code để trên blog:
Nó cực kì đơn giản
1. Đăng nhập vào Blogger
- Bảng điều khiển giao diện cũ Blogger: Vào Bảng điều khiển - Thiết kế - Page Elements - Thêm một Gadget.If
- Bạn đang sử dụng giao diện Blogger mới: Vào Bảng điều khiển - Giao diện - Thêm một Gadget.Select "HTML / Javascript" và thêm một trong những mã được bản sao below.Just và dán mã này:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div style='display:none'>
<div id='mdfb' style='padding:10px; background:#fff;'>
<h3 class="mdbox-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe></center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://24work.blogspot.com">Blogger Widgets</a></p>
</div>
</div>
<div id='mdfb' style='padding:10px; background:#fff;'>
<h3 class="mdbox-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe></center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://24work.blogspot.com">Blogger Widgets</a></p>
</div>
</div>
Và bây giờ click Save
Lưu ý: Thay thế các trang% 2FBlogspot-hướng dẫn% 2F220888831260608 Với tên Facebook của bạn Bây giờ bạn đã làm!
StickyBar với nút Facebook Like và Google+
StickyBar Với Facebook Like và Google+ Button là một phiên bản tùy biến của thanh chúc mừng, nhưng không có quảng cáo và có thể dễ dàng được theo kiểu và tùy chỉnh để pha trộn mẫu blog của bạn. Vì nó luôn luôn là tốt hơn để có các vật dụng tùy chỉnh của riêng bạn để chúng tôi được thiết kế thanh đơn giản này mà gắn vào đầu blog hoặc trang web của bạn để lấy sự chú ý của tất cả du khách. Cả xã hội bổ sung giúp tăng lượng người hâm mộ của họ. Nút Facebook cũng như được liên kết với trang fan hâm mộ của bạn, do đó, bất cứ ai có thể trở thành một fan hâm mộ. Chúng ta hãy đi làm sau đó!
Thực hiện theo các bước đơn giản sau:
1.Go Blogger> Thiết kế> Chỉnh sửa HTML
2.Backup mẫu của bạn
3.Search này
]]> </ B: skin>
4.Just trên đó dán đoạn mã CSS sau đây,
/*24work.blogspot.com Stickybar*/
#mbt_bar{
background:#0080ffurl('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNoVnbOi_5S1i-GQ6MC5rPfAWKUESdoUnAVBbeRegnrOiB-6xYyV55LoAqdMITt3K5f_BXcUDJX01QHmlmzkP1BwSSdl6K9PNUQt4fmjQMd6Ao0filYNzYuCG8aFJLAc6S1chGhwnqKlyd/s400/stickybar.png') repeat-x;
width:100%;
margin:0 auto;
text-align:center;
padding:3px 0 0 0;
border-bottom: 1px solid #888888;
-moz-box-shadow: #666666 0px 1px 3px;
-webkit-box-shadow: #666666 0px 1px 3px;
box-shadow: #666666 0px 1px 3px;
z-index: 999;
height: 28px; position:fixed;
line-height: 1.85em;
vertical-align: baseline;
letter-spacing: 1px;
color:#fff;
font-size:12px;
font-weight:bold;
font-family: arial,"Helvetica",sans-serif;
}
#mbt_bar a{
text-decoration:underline;
color:#E2E504;
}
#mbt_bar a:hover{
text-decoration:none;
}
#mbt_bar p {margin:0; list-style:none;}
#mbt_bar img {vertical-align: middle;
margin-right: 6px;}
#mbt_bar{
background:#0080ffurl('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNoVnbOi_5S1i-GQ6MC5rPfAWKUESdoUnAVBbeRegnrOiB-6xYyV55LoAqdMITt3K5f_BXcUDJX01QHmlmzkP1BwSSdl6K9PNUQt4fmjQMd6Ao0filYNzYuCG8aFJLAc6S1chGhwnqKlyd/s400/stickybar.png') repeat-x;
width:100%;
margin:0 auto;
text-align:center;
padding:3px 0 0 0;
border-bottom: 1px solid #888888;
-moz-box-shadow: #666666 0px 1px 3px;
-webkit-box-shadow: #666666 0px 1px 3px;
box-shadow: #666666 0px 1px 3px;
z-index: 999;
height: 28px; position:fixed;
line-height: 1.85em;
vertical-align: baseline;
letter-spacing: 1px;
color:#fff;
font-size:12px;
font-weight:bold;
font-family: arial,"Helvetica",sans-serif;
}
#mbt_bar a{
text-decoration:underline;
color:#E2E504;
}
#mbt_bar a:hover{
text-decoration:none;
}
#mbt_bar p {margin:0; list-style:none;}
#mbt_bar img {vertical-align: middle;
margin-right: 6px;}
5.Tìm kiếm tiếp theo cho </ head> và dán đoạn mã Javascript sau ngay phía trên nó:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type='text/javascript'>
//<![CDATA[
var mbt_arr = new Array();
var mbt_clear = new Array();
function mbtFloat(mbt) {
mbt_arr[mbt_arr.length] = this;
var mbtpointer = eval(mbt_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.mbtsrc = document.all? document.all[mbt] : document.getElementById(mbt);
this.mbtsrc.height = this.mbtsrc.offsetHeight;
this.mbtheight = this.cmode.clientHeight;
this.mbtoffset = mbtGetOffsetY(mbt_arr[mbtpointer]);
var mbtbar = 'mbt_clear['+mbtpointer+'] = setInterval("mbtFloatInit(mbt_arr['+mbtpointer+'])",1);';
mbtbar = mbtbar;
eval(mbtbar);
}
function mbtGetOffsetY(mbt) {
var mtaTotOffset = parseInt(mbt.mbtsrc.offsetTop);
var parentOffset = mbt.mbtsrc.offsetParent;
while ( parentOffset != null ) {
mbtTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return mbtTotOffset;
}
function mbtFloatInit(mbt) {
mbt.pagetop = mbt.cmode.scrollTop;
mbt.mbtsrc.style.top = mbt.pagetop - mbt.mbtoffset + "px";
}
function closeTopAds() {
document.getElementById("mbt_bar").style.visibility = "hidden";
}
//]]>
</script>
//<![CDATA[
var mbt_arr = new Array();
var mbt_clear = new Array();
function mbtFloat(mbt) {
mbt_arr[mbt_arr.length] = this;
var mbtpointer = eval(mbt_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.mbtsrc = document.all? document.all[mbt] : document.getElementById(mbt);
this.mbtsrc.height = this.mbtsrc.offsetHeight;
this.mbtheight = this.cmode.clientHeight;
this.mbtoffset = mbtGetOffsetY(mbt_arr[mbtpointer]);
var mbtbar = 'mbt_clear['+mbtpointer+'] = setInterval("mbtFloatInit(mbt_arr['+mbtpointer+'])",1);';
mbtbar = mbtbar;
eval(mbtbar);
}
function mbtGetOffsetY(mbt) {
var mtaTotOffset = parseInt(mbt.mbtsrc.offsetTop);
var parentOffset = mbt.mbtsrc.offsetParent;
while ( parentOffset != null ) {
mbtTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return mbtTotOffset;
}
function mbtFloatInit(mbt) {
mbt.pagetop = mbt.cmode.scrollTop;
mbt.mbtsrc.style.top = mbt.pagetop - mbt.mbtoffset + "px";
}
function closeTopAds() {
document.getElementById("mbt_bar").style.visibility = "hidden";
}
//]]>
</script>
<div id='mbt_bar'>
<span style='padding-right:5px; float:right'>
<img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5rxNYKmds8t9nxMa8eKlb8Ahn3Wwkg_EpxoDxap2hHnCDwf7m0ENJUYyAnXBiPo8m1MXiXsQfCBbm4sU9ntYeO4xpdKtM8Tcvy7eBO_Wdtv9MiZYxIzRu27FokLuRWmByHu8j9PHFMTeh/s400/cancel.png' style='cursor:hand;cursor:pointer;'/></span><div style='float:left; padding-left:10px;'>Stickybar with social Plugins and close button. <a href='http://24work.blogspot.com/'>Get it!</a></div>
<div style='float:right; padding-right:0px;'> <p style='font:bold 12px arial; float:left; margin:5px;'>Liked us?</p><iframe allowTransparency='true' frameborder='0' scrolling='no' src='http://www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&send=false&layout=button_count&width=80& show_faces=false&action=like&colorscheme=light&font&height=21' style='border:none; overflow:hidden; width:80px; height:21px;'/> <g:plusone href='http://24work.blogspot.com' size='medium'/> </div> </div>
<span style='padding-right:5px; float:right'>
<img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5rxNYKmds8t9nxMa8eKlb8Ahn3Wwkg_EpxoDxap2hHnCDwf7m0ENJUYyAnXBiPo8m1MXiXsQfCBbm4sU9ntYeO4xpdKtM8Tcvy7eBO_Wdtv9MiZYxIzRu27FokLuRWmByHu8j9PHFMTeh/s400/cancel.png' style='cursor:hand;cursor:pointer;'/></span><div style='float:left; padding-left:10px;'>Stickybar with social Plugins and close button. <a href='http://24work.blogspot.com/'>Get it!</a></div>
<div style='float:right; padding-right:0px;'> <p style='font:bold 12px arial; float:left; margin:5px;'>Liked us?</p><iframe allowTransparency='true' frameborder='0' scrolling='no' src='http://www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&send=false&layout=button_count&width=80& show_faces=false&action=like&colorscheme=light&font&height=21' style='border:none; overflow:hidden; width:80px; height:21px;'/> <g:plusone href='http://24work.blogspot.com' size='medium'/> </div> </div>
Bạn có thể viết tin nhắn, thông báo, bất cứ điều gì bạn thích thay vì phải văn bản màu tím.
Thay blogger thủ thuật với bạn Facebook Fan Trang Tên đăng nhập và thay thế liên kết blog của chúng tôi với bạn.
7. Lưu ý: Bỏ qua bước này nếu bạn đã thêm nút google+ ở đâu đó đã có trong blog của bạn. Chỉ dán đoạn mã sau dưới ]]> </ b: skin> :
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </ script>
8. Lưu mẫu của bạn và bạn đang làm tất cả!
Ra xem blog của bạn để xem nó cố định ở phía trên chỉ là hoàn hảo. :)
Tùy chỉnh : Để thay đổi màu nền của thanh chỉ cần chỉnh sửa # 0080FF trong bước 4 với một màu sắc của sự lựa chọn của bạn.
Hai cách để Customize The Facebook Fan Box Widget Với Css
Các plugin phong cách Facebook là không may không phải là một nhiệm vụ dễ dàng bởi vì các chi tiết là rất hạn chế chia sẻ trong Facebook trang phát triển . Plugins tùy chỉnh sẽ giúp bạn nổi bật như một thương hiệu và thị trường kinh doanh của bạn. Vào tháng Tư năm 2010,Daddydesigns đăng một hướng dẫn về cách phong cách và thực hiện những sửa đổi đối với các fan hâm mộ hộp trên Facebook. Hướng dẫn của bạn đã được đón nhận, nhưng với sự ra đời của Facebook như hộp thay vì Fan Box, thay đổi trong thuật toán đã làm cho nó khó khăn để thay đổi các plugin sử dụng các hướng dẫn tương tự. Sau nhiều thử nghiệm, quản lý để thực hiện các thay đổi cần thiết được thực hiện bởi DaddyDesigns nhỏ để tùy chỉnh đầy đủ các hộp với hương vị như tùy chỉnh phông chữ và màu sắc. Điều này chắc chắn sẽ không thể có được với sự giúp đỡ của bạn tươi sáng.
Tùy chỉnh Facebook Like Box Với CSS:
Tùy chỉnh Facebook Like Box Sử dụng CSS
Tạo ra một tùy chỉnh như Box Mã
Thay vì sử dụng các mã mới được cung cấp trên trang phát triển, chúng tôi sẽ sử dụng và sửa đổi các mã được cung cấp bởi daddydesigns. Đây là mã sửa đổi bạn cần phải sử dụng:
Làm cho những thay đổi này:
Thay thế trong trên số màu đỏ với trang id facebook của bạn
Lưu ý: nếu bạn đã thiết lập trang id facebook của bạn với tên người dùng hơn so với sử dụng id công cụ tìm facebook của chúng tôi cho nó. Thay Style Sheet LINK với các liên kết của stylesheet của bạn tải lên trước đó. Tôi sẽ đề cập đến sau như thế nào để tạo raFacebook cá nhân của bạn như hộp sẵn sàng để được phục vụ! Đó là nó. Dán mã này bất cứ nơi nào bạn muốn và hộp phong cách cá nhân của bạn được hiển thị để hoàn thiện.Nếu bạn có bất kỳ vấn đề cho tôi biết. Tôi sẽ đăng bài nhiều thiết kế và hướng dẫn về chủ đề này trong tuần này. Uy Tín Độc giả được yêu cầu vui lòng liên kết lại với trang này nếu họ muốn chia sẻ hướng dẫn làm việc này với khách truy cập. Đó là hướng dẫn chỉ được công bố sau khi Daddydesigns tut cung cấp một giải pháp sửa đổi.
Theo: 24work.blogspot.com
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="220888831260608" stream="0" connections="10" width="300px" height="300px" header="0" logobar="0" css="http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-mdfacebook-01.css?"></fb:fan>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="220888831260608" stream="0" connections="10" width="300px" height="300px" header="0" logobar="0" css="http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-mdfacebook-01.css?"></fb:fan>
Tùy chỉnh Facebook Like Box Sử dụng CSS
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="220888831260608" stream="0" connections="10" width="300px" height="300px" header="0" logobar="0" css="http://24work.ucoz.com/24work-blogspot/facebook/custom-like-box-start-24work.blogspot.com-.css?"></fb:fan>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="220888831260608" stream="0" connections="10" width="300px" height="300px" header="0" logobar="0" css="http://24work.ucoz.com/24work-blogspot/facebook/custom-like-box-start-24work.blogspot.com-.css?"></fb:fan>
Tạo ra một tùy chỉnh như Box Mã
Thay vì sử dụng các mã mới được cung cấp trên trang phát triển, chúng tôi sẽ sử dụng và sửa đổi các mã được cung cấp bởi daddydesigns. Đây là mã sửa đổi bạn cần phải sử dụng:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="LIKE PAGE ID" stream="0" connections="10" width="300px" height="300px" header="0" logobar="0" css="STYLE SHEET LINK"></fb:fan>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="LIKE PAGE ID" stream="0" connections="10" width="300px" height="300px" header="0" logobar="0" css="STYLE SHEET LINK"></fb:fan>
Làm cho những thay đổi này:
Thay thế trong trên số màu đỏ với trang id facebook của bạn
220888831260608
Lưu ý: nếu bạn đã thiết lập trang id facebook của bạn với tên người dùng hơn so với sử dụng id công cụ tìm facebook của chúng tôi cho nó. Thay Style Sheet LINK với các liên kết của stylesheet của bạn tải lên trước đó. Tôi sẽ đề cập đến sau như thế nào để tạo raFacebook cá nhân của bạn như hộp sẵn sàng để được phục vụ! Đó là nó. Dán mã này bất cứ nơi nào bạn muốn và hộp phong cách cá nhân của bạn được hiển thị để hoàn thiện.Nếu bạn có bất kỳ vấn đề cho tôi biết. Tôi sẽ đăng bài nhiều thiết kế và hướng dẫn về chủ đề này trong tuần này. Uy Tín Độc giả được yêu cầu vui lòng liên kết lại với trang này nếu họ muốn chia sẻ hướng dẫn làm việc này với khách truy cập. Đó là hướng dẫn chỉ được công bố sau khi Daddydesigns tut cung cấp một giải pháp sửa đổi.
Theo: 24work.blogspot.com
















Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.