Đăng bởi Admin | 25/10/13 | 0 nhận xét
5. Lưu mẫu của bạn.
* Lưu ý:
Bạn có thể chỉnh sửa màu của tiện ích theo chỉ dẫn sau:
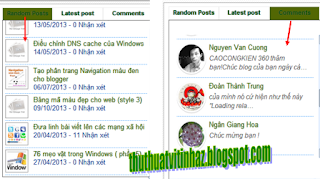
Nhiều Widget trong cùng một Tab trên blog giúp làm giảm thời gian tải của một blog bằng cách kết hợp ba hoặc nhiều hơn ba thẻ trong cùng một tiện ích. Có thể bạn đã thấy tiện ích này trên các blog, nhưng câu hỏi là làm thế nào để làm được điều đó? Thu thuat vi tinh cũng đã tìm kiếm trong Google về cách thêm một widget đa tab vào blog nhưng gõ mãi chẳng ra. Bất ngờ tìm kiếm được nên xin chia sẻ lại cho mọi người cùng sử dụng.
Widget này trông mát mẻ chỉ khi mã hoá với CSS và JavaScript. Một số blog chia sẻ hướng dẫn khác nhau nhưng tiếc là hầu hết những bài viết này hoặc là rất khó hiểu hoặc chúng được viết bằng một ngôn ngữ kỹ thuật mà một newbie không thể hiểu được. Hơn nữa các mã mà họ cung cấp là khá dài làm tăng thời gian tải của trang chủ của bạn và thường là phụ tùng dường như không làm việc trong các trình duyệt như Internet Explorer. Và phần tệ nhất là một số blogger đã chia sẻ thủ thuật này thường được bổ sung liên kết blog của họ vào mã phụ tùng và khi bạn xem widget trong blog của bạn, ở dưới cùng của widget mà bạn sẽ tìm thấy điều này " Widget bởi XYZ.com "hoặc" lấy Widget này ". Liên kết này chắc chắn là bất công với người đọc.
Tôi không phải là một chuyên gia về HTML hoặc JavaScript nhưng tôi đã học được nghệ thuật chỉnh sửa mẫu của tôi thông qua thử. Tôi đọc blog ngày đêm và khi một số blog gây sự chú ý của tôi, tôi bắt đầu chơi với các mẫu của nó thông qua Nguồn tin của nó, trong đó cho thấy tất cả các mẫu của họ mã hóa trong HTML, XML và CSS Ngôn ngữ. Khi đã thành công, tôi sẵn sàng chia sẻ những mã với bạn. Đừng lo lắng, tôi sẽ không bao giờ thêm một liên kết với bất kỳ phụ tùng nào mà tôi chia sẻ.
Làm thế nào để Tạo một widget tích hợp nhiều Tab cho blog?
Thực hiện theo các bước dưới đây:
3. Nhấp chuột vào Chỉnh sửa HTML
4. Tìm </head> và thêm mã dưới đây ngay trên nó:
<script type='text/javascript'>
//<![CDATA[
function tabtampil_oom(TPID, id)
{
var Tabtampil = document.getElementById(TPID);
var TTs = Tabtampil.firstChild;
while (TTs.className != "TTs" ) TTs = TTs.nextSibling;
var TT = TTs.firstChild;
var i = 0;
do
{
if (TT.tagName == "A")
{
i++;
TT.href = "javascript:tabtampil_ubah('"+TPID+"', "+i+");";
TT.className = (i == id) ? "Active" : "";
TT.blur();
}
}
while (TT = TT.nextSibling);
var Halamans = Tabtampil.firstChild;
while (Halamans.className != 'Halamans') Halamans = Halamans.nextSibling;
var Halaman = Halamans.firstChild;
var i = 0;
do
{
if (Halaman.className == 'Halaman')
{
i++;
if (Halamans.offsetHeight) Halaman.style.height = (Halamans.offsetHeight-2)+"px";
Halaman.style.overflow = "auto";
Halaman.style.display = (i == id) ? 'block' : 'none';
}
}
while (Halaman = Halaman.nextSibling);
}
function tabtampil_ubah(TPID, id) { tabtampil_oom(TPID, id);
}
function tabtampil_inisial(TPID) { tabtampil_oom(TPID, 1);
document.write('');}
//]]>
</script>
5. Lưu mẫu của bạn.
6. Tiếp theo bạn tới blogger và nhấn vào Bố cục
7. Bấm vào Thêm tiện ích và chọn "HTML / Javascript
8. Dán mã dưới đây vào và lưu lại:
7. Bấm vào Thêm tiện ích và chọn "HTML / Javascript
8. Dán mã dưới đây vào và lưu lại:
<style type="text/css">
div.TabTampil div.TTs
{height: 24px; overflow: hidden; }
div.TabTampil div.TTs a:hover, div.TabTampil div.TTs a.Active
{ background-color: #eee; }
div.TabTampil div.Halamans
{ clear: both; border: 1px solid #fff; overflow: hidden; background-color: #ffffff;}
div.TabTampil div.Halamans div.Halaman
{ height: 100%; padding: 0px; overflow: hidden; }
div.TabTampil div.Halamans div.Halaman div.Alas
{ padding: 3px 5px; }
div.TabTampil div.TTs a
{ border-left:1px solid #eee; border-right:1px solid #eee; border-top:1px solid #eee; border-bottom:0px solid #eee; float: left;
display: block; width: 95px; text-align: center; vertical-align: middle; height: 24px; padding-top: 3px; text-decoration: none; font-family: "Arial", Serif;
font-size: 11px; font-weight: 900; color: #000000}
</style>
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil">
<div style="width: 300px;" class="TTs"> <a>Tên Tab 1</a> <a>Tên Tab 2</a> <a> Tên Tab 3</a></div>
<div style="width: 300px; height: 300px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>
Chèn mã code của Tab 1 tại đây
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Chèn mã code của Tab 2 tại đây
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Chèn mã code của Tab 3 tại đây
</div>
</div>
</div>
</div>
</div></form>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
* Lưu ý:
Bạn có thể chỉnh sửa màu của tiện ích theo chỉ dẫn sau:
# Eee : Đây là màu nền của các Tabs. Mặc định một màu xám. Nếu bạn muốn thay đổi nó với một màu sắc khác nhau của sự lựa chọn của bạn sau đó sử dụng biểu đồ màu TẠI ĐÂY
# fff : Đây là màu của viền của widget tab đa của bạn. Một trong những mặc định là màu trắng, bạn có thể tùy chỉnh nó với một màu sắc của sự lựa chọn của bạn bằng cách sử dụng biểu đồ màu sắc tương tự nêu trên.
# Ffffff : Đây là màu nền của phần chính của widget của bạn. Đây là nơi bạn sẽ thêm nội dung vào các phụ tùng. Một trong những mặc định là màu trắng. Sử dụng Biểu đồ màu nếu bạn muốn sử dụng một màu sắc khác nhau.
# eee : Đây là màu sắc của biên giới xung quanh các tab hình chữ nhật. Một trong những mặc định là màu xám. Sử dụng Biểu đồ màu nếu bạn muốn sử dụng một màu sắc khác nhau.
# 000000 : Đây là màu sắc của văn bản / font mà bạn sẽ viết thư cho tên các tab của bạn. Nói cách khác, đó là màu sắc của danh hiệu tab của bạn. Một trong những mặc định là màu đen.
Thật đơn giản phải không nào? Nếu thấy bài viết có ích, hãy cho Thu thuat vi tinh 1 like tại trang chủ nha.
Chúc bạn thành công !...
Bạn có thể tham khảo mẫu khác nâng cao hơn :
Bạn có thể tham khảo mẫu khác nâng cao hơn :
Tạo một Tab chứa nhiều Widget cho blog ( style 2)
Nguồn tham khảo: mybloggertricks.com






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.