Đăng bởi Admin | 13/8/13 | 0 nhận xét


- Nút +1 đang trở thành hàng hot trên mạng. Nếu site/blog bạn chưa có nút +1, hãy cài đặt ngay nhé. Còn site/blog của bạn đã có nút +1 rồi, hãy update đoạn code mới để cải thiện thời gian load nhé.
- Cải thiện tốc độ luôn là điều cần thiết cho site/blog. Nhất là khi Google tích hợp thêm nút +1 cho site/blog từ tháng 4 năm 2011 thì thời gian tải khi click +1 khá làm chậm. Do đó bản cập nhật này sẽ giúp cho cả hai việc là cải thiện tốc độ tải trang và tốc độ click +1nhanh hơn ( cải thiện tốc độ click +1 lên đến 3 lần).
- Ngoài những cải tiến về nút +1, đoạn mã cải tiến cho phép trang web/blog của bạn tiếp tục tải những thông tin khác trong khi trình duyệt tải về mã Java script +1 của Google. Bằng cách tải song song này, Google đảm bảo trang web của bạn vẫn có được nút +1 mà không gia tăng thời gian tải trang web.
- Ngoài những cải tiến về nút +1, đoạn mã cải tiến cho phép trang web/blog của bạn tiếp tục tải những thông tin khác trong khi trình duyệt tải về mã Java script +1 của Google. Bằng cách tải song song này, Google đảm bảo trang web của bạn vẫn có được nút +1 mà không gia tăng thời gian tải trang web.
mình từng giới thiệu cho các bạn
Chèn tiện ích Google +1 Button vào Blog hôm nay mình giới thiệu cho các bạn cách mơi
Chèn tiện ích Google +1 Button vào Blog hôm nay mình giới thiệu cho các bạn cách mơi
- Tiến hành cập nhật nút +1:
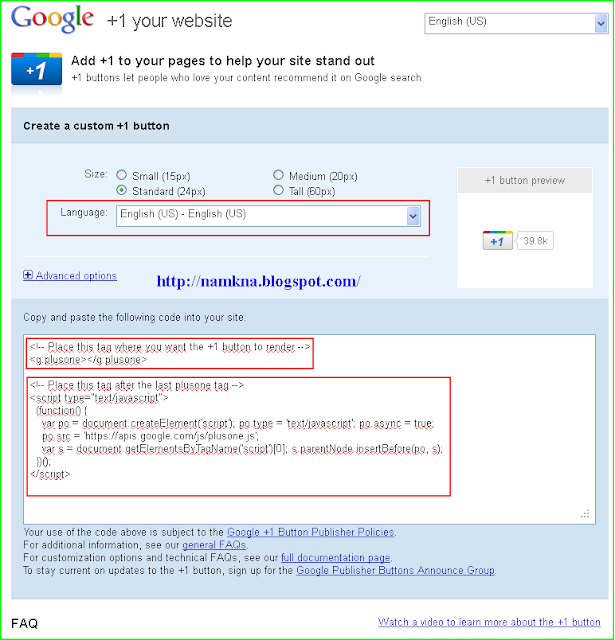
+ Bước 1: vào trang http://www.google.com/intl/en/webmasters/+1/button/
+ Bước 1: vào trang http://www.google.com/intl/en/webmasters/+1/button/
+ Bước 2: chọn ngôn ngữ là English (US) . Lưu ý phải chọn đúng ngôn ngữ English (US) mới hiện đoạn mã mới.
+ Bước 3: Chép đoạn code mới đặt vào vị trí bạn muốn xuất hiện
+ Bước 3: Chép đoạn code mới đặt vào vị trí bạn muốn xuất hiện
<!--Đặt thẻ này ở <head> hoặc ngay trước thẻ </body> -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!-- Đặt thẻ này ở nơi bạn muốn nút +1 xuất hiện -->
<g:plusone></g:plusone>
Nếu bạn nào không rành về code thì có thể đặt 2 đoạn code trên kề nhau.
- Nút +1 cũng tương tự như nút like của Facebook, tuy nhiên nút +1 được Google ưu ái hiển thị trong kết quả tìm kiếm của mình.
- Nút +1 cũng tương tự như nút like của Facebook, tuy nhiên nút +1 được Google ưu ái hiển thị trong kết quả tìm kiếm của mình.
Chúc thành công!
Xem thêm:
Nguồn: Namkna
Thu thuat vi tinh






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.