Đăng bởi Admin | 13/8/13 | 0 nhận xét


1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa Phần tử trang
4. Chọn Thêm tiện ích (Add Widget) và Thêm đoạn code sau vào:
6. Tiếp theo chọn Chỉnh sửa HTML và thêm đoạn code bên dưới vào trước thẻ </head>
8. Cuối cùng Lưu mẫu lại.
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Chèn code bên dưới vào sau thẻ <head>

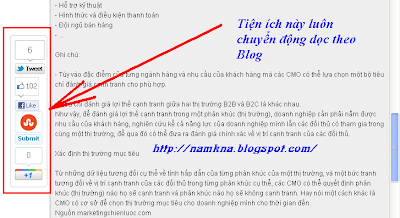
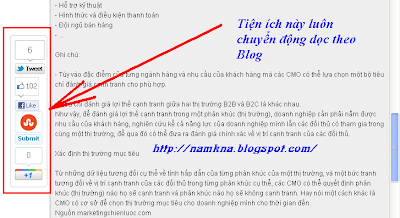
Đối với những người đang sở hữu web/blog thì công cụ chia sẻ lên mạng xã hội like, tweet... không thể, nó có thể giúp đọc giả chia sẻ bài viết hay làm tăng trafic cho web/blog. Có rất nhiều cách để đặt các tiện ích này, hôm nay namkna chia sẻ cùng các bạn cách bố trí các công cụ hữu ích này theo chiều dọc và với hiệu ứng trượt kế phần main mỗi khi bạn cuộn (scrollbar) chuột xuống phía dưới. Nó giống như dạng các banner quảng cáo trượt dọc 2 bên của blogspot mà namkna giới thiệu.
Các bạn có thể xem Demo.
Hình ảnh minh họa:

Cách 1: Không sử dụng Javar Scip.
» Bắt đầu thủ thuật1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa Phần tử trang
4. Chọn Thêm tiện ích (Add Widget) và Thêm đoạn code sau vào:
<style>
/* Fixed Positioned AddThis Toolbox */
.sharing_box_namkna {
position: fixed;
top: 10%;
right: 0;
border: 3px solid #00EE00;
padding: 5px 5px 1px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #F0FFFF;
width: 60px;
min-height: 345px;
}
.sharing_box_namkna .item {
width: 50px;
margin: 5px 0 5px 0;
}
.twitter_float iframe
{
width:55px!important;
}
</style>
<!-- SHARING BOX Fixed-Positioned Toolbox -->
<div class='sharing_box_namkna'>
<div style='text-align:center; margin-top:5px'>
<img alt='Share Emphasis' height='46px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX-cDn-ZXPzbfgtLbNm3vhVuxY9VgBo3D95PxrzVY59vLXWev05P9OmGsnydo4Z-5e-rYTDKMgbsPplJbFtVusvfhIqAQgpUXn8PwrQega1iNmrxj1LjsBDkP5m78PMZUB-hcRlqJHNcxj/s1600/obtenir-par-poste-icone-5533-48-+-namkna-blogspot-com.png' width='56px'/>
</div>
<!-- TWITTER -->
<div class='item twitter_float' style='margin-left:3px'>
<a class='twitter-share-button' data-count='vertical' data-lang='en' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- FACEBOOK -->
<div class='item' style='margin-left:3px'>
<div class='fb-like' data-font='verdana' data-layout='box_count' data-send='false' data-show-faces='true' data-width='44'></div>
<div id='fb-root'></div>
</div>
<!-- G+ -->
<div class='item' style='margin-left:5px'>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size='tall'></g:plusone>
</div>
<!-- OTHERSHARE -->
<div class='item' style='margin-left:5px'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_counter'></a>
</div>
<!-- AddThis Button END -->
</div>
</div>
<!-- FAST SHARING SCRIPT -->
<!-- TWITTER SCRIPT -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- G+ SCRIPT -->
<!-- Place this render call where appropriate -->
<script type='text/javascript'>gapi.plusone.go();</script>
<!-- STUMBLEUPON SCRIPT -->
<!-- Place this snippet wherever appropriate -->
<script type='text/javascript'>
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = 'https://platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f660fb932fd0f15"></script>
<!-- AddThis Button END -->
5. Chọn lưu mẫu.6. Tiếp theo chọn Chỉnh sửa HTML và thêm đoạn code bên dưới vào trước thẻ </head>
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
8. Cuối cùng Lưu mẫu lại.
Cách 2: sử dụng JQuery.
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Chèn code bên dưới vào sau thẻ <head>
<script src="http://dl.dropbox.com/u/70549761/jQuery/namkna-blogspot-com/jquery.min.v1.4.1.js" type="text/javascript"></script> <script src="http://dl.dropbox.com/u/70549761/jQuery/namkna-blogspot-com/stickysidebar.jquery.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $('#share-buttons').stickySidebar({speed: 300, constrain: true}) }); </script> <style> #share-buttons { background: #fff; border: 1px solid #ccc; margin-left: -82px; padding: 8px; position: absolute; -moz-border-radius: 6px; -webkit-border-radius: 6px; -goog-ms-border-radius: 6px; border-radius: 6px; } </style>
6. Bây giờ bạn tìm đến dòng code bên dưới hoặc tương tự (do đặc điểm cấu tạo của mỗi blog nên có chút khác nhau nhỏ).
<div class='post-header-line-1'/>
7. Tiếp theo bạn chèn code bên dưới vào sau code vừa tìm được
<div id='share-buttons'> <div class='twitter scount'> <a class='twitter-share-button' data-count='vertical' data-text='List Only Post Titles On Blogger Labels Pages' data-url='http://www.spiceupyourblog.com/2009/12/how-to-make-your-labels-search-and.html' data-via='paulcrowepro' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/> </div> <div class='facebook scount'> <fb:like font='' href='http://www.spiceupyourblog.com/2009/12/how-to-make-your-labels-search-and.html' layout='box_count' send='false' show_faces='false' width='50'/> </div> <div class='stumble scount'> <script src='http://www.stumbleupon.com/hostedbadge.php?s=5'/> </div> <div class='gplus scount'> <script src='https://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone size='tall'/> </div> </div>
Ở trên mình chỉ đưa một số công cụ phổ biến bạn có thể dựa vào đó để thay đổi bổ sung hoặc xóa bớt cho phù hợp với site của bạn.
8. Cuối cùng Lưu mẫu lại.
Chúc thành công!
8. Cuối cùng Lưu mẫu lại.
Chúc thành công!
Nguồn: Namkna
Thu thuat vi tinh





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.