Đăng bởi Admin | 2/8/13 | 0 nhận xét

2. Scrollbar cho các widget của một thanh bên (sidebar):
- Đối với trường hợp này thì cách thực hiện tương tự Trường hợp trên song ở phần đoạn mã chỉ cần thay HTML10 thành newsidebar hoặc leftsidebar sao cho tương ứng với tên thanh bên mà bạn đã đặt trong phần Thiết kế Template cho Blogger. Phần tên này tùy thuộc vào người thiết kế nen template đó đặt tên. Nếu bạn không biết xác định thì cứ Comment bên dưới mình sẽ xác định giùm.
Trường hợp 2: Scrollbar cho 1 Widget.
1. Scrollbar Bao gồm cả tiêu đề:
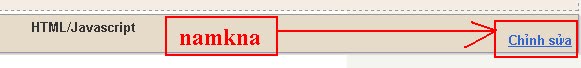
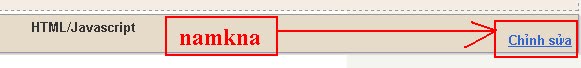
Trước tiên bạn phải xác định Id của Widget bằng cách Vào Thiết kế → Bố cục (Phần tử trang) → Chọn tiện ích bất bạn muốn tạo thanh cuộn và bấm vào Chỉnh sửa.


- Nếu widget là các liên kết thì đoạn mã có dạng như sau:
2. Scrollbar không bao gồm tiêu đề Widget:
- Bạn xác định Widget như cách gồm cả tiêu đề.
- Vào thiết kế → chỉnh sửa HTML → mở rộng tiện ích mẫu. Tìm kiếm với từ khóa là Id của Wiget bạn muốn thêm thanh cuộn. (Trường hợp này của mình là HTML10). Khi đó bạn được đoạn code tương tự sau:
- Thêm vào trước thẻ <div class='widget-content'> (Đây là nội dung của Widget). và trước thẻ</b:includable> hai đoạn code tương ứng như sau:
- Trong các đoạn code trên thì mình sử dụng các thuộc tính sau:
Chúc thành công!
Theo: Namkna
thu thuat vi tinh

Khi bạn thiết kế blog trên nền Blogger, đôi khi bạn gặp tình huống nội dung một trang quá dài hoặc các tiêu đề trên widget quá nhiều. Biện pháp tạo thanh cuộn (scrollbar) là một cách để rút ngắn không gian trình bày trang web giúp cho trang nhà của bạn thêm chuyên nghiệp hơn.
Mình sẽ giới thiệu cách tạo scrollbar trong một số tình huống khi thiết kế blog với Blogger.
1. Scrollbar cho tất cả các widget:
- Vào Thiết kế (Mẫu) → chỉnh sửa HTML → chèn vào trước thẻ ]]></b:skin> đoạn code sau:
I. Tạo thanh cuộn cho Widget.
Trường hợp 1: Scrollbar cho tất cả các Widget.1. Scrollbar cho tất cả các widget:
- Vào Thiết kế (Mẫu) → chỉnh sửa HTML → chèn vào trước thẻ ]]></b:skin> đoạn code sau:
.sidebar .widget{
max-height:300px;
max-width:300px;
overflow:auto;
}
2. Scrollbar cho các widget của một thanh bên (sidebar):
- Đối với trường hợp này thì cách thực hiện tương tự Trường hợp trên song ở phần đoạn mã chỉ cần thay HTML10 thành newsidebar hoặc leftsidebar sao cho tương ứng với tên thanh bên mà bạn đã đặt trong phần Thiết kế Template cho Blogger. Phần tên này tùy thuộc vào người thiết kế nen template đó đặt tên. Nếu bạn không biết xác định thì cứ Comment bên dưới mình sẽ xác định giùm.
Trường hợp 2: Scrollbar cho 1 Widget.
1. Scrollbar Bao gồm cả tiêu đề:
Trước tiên bạn phải xác định Id của Widget bằng cách Vào Thiết kế → Bố cục (Phần tử trang) → Chọn tiện ích bất bạn muốn tạo thanh cuộn và bấm vào Chỉnh sửa.

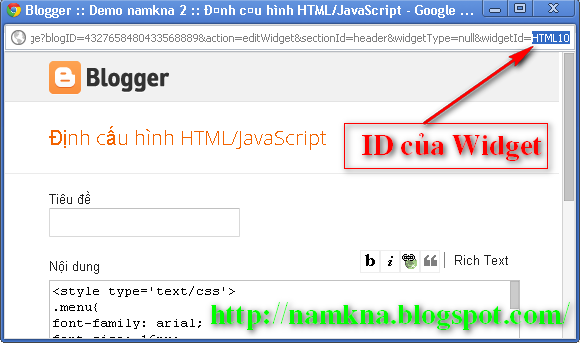
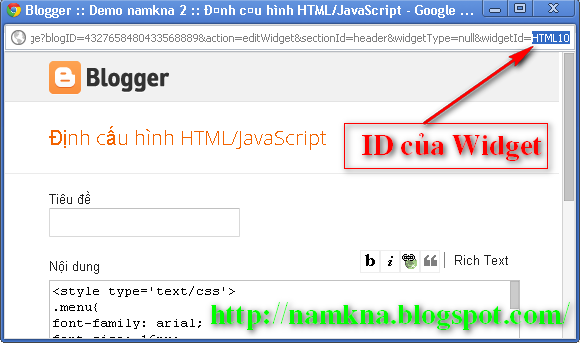
- Một cửa sổ Popup bật lên, bạn nhìn vào phía trên góc phải (gần thanh tiêu đề) sẽ thấy dòng có dạng tương tự sau: …null&widgetId=HTML10 (trong trường hợp này Id là widget HTML10, đối với widget khác sẽ có ID khác)

- Sau khi xác định được Id bạn ào thiết kế → chỉnh sửa HTML → chèn vào trước thẻ ]]></b:skin>đoạn code sau
#HTML10 {
max-height:300px;
max-width:300px;
overflow:auto;
}
- Thay đổi số màu xanh để chiều rộng và chiều cao theo ý bạn.- Nếu widget là các liên kết thì đoạn mã có dạng như sau:
#LinkList1 ul{
height:200px;
overflow:auto;
}
2. Scrollbar không bao gồm tiêu đề Widget:
- Bạn xác định Widget như cách gồm cả tiêu đề.
- Vào thiết kế → chỉnh sửa HTML → mở rộng tiện ích mẫu. Tìm kiếm với từ khóa là Id của Wiget bạn muốn thêm thanh cuộn. (Trường hợp này của mình là HTML10). Khi đó bạn được đoạn code tương tự sau:
<b:widget id='HTML10' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
- Thêm vào trước thẻ <div class='widget-content'> (Đây là nội dung của Widget). và trước thẻ</b:includable> hai đoạn code tương ứng như sau:
<b:widget id='HTML10' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div style='max-height:200px; max-width:200px; overflow:auto;'>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Lưu mẫu lại là được.- Trong các đoạn code trên thì mình sử dụng các thuộc tính sau:
- max-height:200px; chiều cao tối đa của tiện ích, nếu muốn không muốn tạo thanh cuộn theo chiều dọc thì bạn bỏ thuộc tính này.
- max-width:200px; chiều rộng tối đa của tiện ích, nếu muốn không muốn tạo thanh cuộn theo ngang dọc thì bạn bỏ thuộc tính này.
- overflow:auto là thanh cuộn xuất hiện khi chiều cao tiện ích vượt chiều cao tối đa.
II. tạo thanh cuộn (Scrollbar) cho tất cả các bài đăng:
Nếu bạn muốn tất cả các bài đăng đều có thuộc tính thanh cuộn thì Vào thiết kế → chỉnh sửa HTML → chèn vào trước thẻ ]]></b:skin> đoạn code sau:.post {
height:200px;
overflow:auto;
}
III. Tạo thanh cuộn cho phần Comment
Vào thiết kế → chỉnh sửa HTML → sau đó bấm cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào hộp đó dòng lệnh #comments-block Lúc này, bạn sẽ thấy trên khung lớn có dòng lệnh tương tự nhau sau:
Tùy người thiết kế mà giao diện blog sẽ có dòng lệnh trong cặp thẻ {.....} khác nhau. Bạn chép copy đoạn code này dán vào phía trong dòng lệnh trên, để trong dấu ngoặc móc } :#comments-block {.....}
;height: 400px;
width: 480px;
overflow:auto;
- Khi đó sẽ được như sau:#comments-block {.....
height: 400px;
width:480px;
overflow:auto;
}
- Bạn có thể thay đổi kích thước của khung ở Width (chiều ngang), height (chiều dài) để phù hợp với Blog của mình.
- Bấm Lưu mẫu
- Bấm Lưu mẫu
- Giờ đây, trên blog của bạn sẽ có thanh trượt ở phần comments rất tiện lợi
IV. Scrollbar cho đoạn văn bản dài:
- Đối với đoạn văn bản dài thì Vào thiết kế → chỉnh sửa HTML → chèn vào trước thẻ ]]></b:skin> đoạn code sau:
.scrollingtext {
height:200px;
width:500px;
border:0;
overflow:auto;
}
- Bạn có thể điều chỉnh chiều cao (height:200) và chiều rộng (width:500) tùy ý.
- Mỗi khi đăng bài thì bạn nhập văn bản vào giữa 2 phần cú pháp định dạng (lưu ý đăng bài ở dạng Chỉnh sửa HTML) như sau:
- Mỗi khi đăng bài thì bạn nhập văn bản vào giữa 2 phần cú pháp định dạng (lưu ý đăng bài ở dạng Chỉnh sửa HTML) như sau:
<div class="scrollingtext">
Văn bản của bạn....
</div>
Ví dụ: Dưới đây là kết quả sau khi điều chỉnh thuộc tính thanh cuộn cho đoạn văn bản dài.
Việt Nam (tên chính thức: Cộng hòa xã hội chủ nghĩa Việt Nam) là một quốc gia nằm ở phía đông bán đảo Đông Dương, thuộc khu vực Đông Nam Á. Việt Nam phía bắc giáp Trung Quốc, phía tây giáp Lào và Campuchia, phía tây nam giáp vịnh Thái Lan và phía đông và phía nam giáp biển Đông và có hơn 4.000 hòn đảo, bãi đá ngầm lớn nhỏ, gần và xa bờ, có vùng nội thủy, lãnh hải, vùng đặc quyền kinh tế và thềm lục địa được Chính phủ Việt Nam xác định gần gấp ba lần diện tích đất liền (khoảng trên 1 triệu km²). Trên biển Đông có quần đảo Trường Sa và Hoàng Sa đã được Việt Nam khẳng định chủ quyền cũng như bác bỏ mọi ý kiến của các quốc gia khác như Trung Quốc.
Sau khi Việt Nam Dân chủ Cộng hòa ở miền Bắc và Mặt trận dân tộc giải phóng miền Nam Việt Nam giành chiến thắng trước Việt Nam Cộng hòa ở miền Nam ngày 30 tháng 4 năm 1975, hai miền Bắc-Nam được thống nhất. Ngày 2 tháng 7 năm 1976 nước Việt Nam được đặt quốc hiệu là Cộng hòa Xã hội Chủ nghĩa Việt Nam.
Sau khi Việt Nam Dân chủ Cộng hòa ở miền Bắc và Mặt trận dân tộc giải phóng miền Nam Việt Nam giành chiến thắng trước Việt Nam Cộng hòa ở miền Nam ngày 30 tháng 4 năm 1975, hai miền Bắc-Nam được thống nhất. Ngày 2 tháng 7 năm 1976 nước Việt Nam được đặt quốc hiệu là Cộng hòa Xã hội Chủ nghĩa Việt Nam.
Chúc thành công!
Theo: Namkna
thu thuat vi tinh





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.