Đăng bởi Admin | 6/7/13 | 2 nhận xét
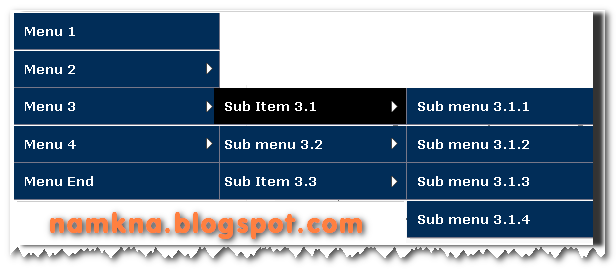
Ảnh minh họa:
1- Đăng nhập vào Blog
2- Vào thiết kế (Mẫu)
3- Chọn Phần tử trang
4- Tạo một HTML/Javarscipt và dán đoạn code bên dưới vào:
Chúc thành công!
Nhằm làm tăng thêm bộ sưu tầm các mẫu menu cho blog nên hôm nay namkna sẽ giới thiệu thêm cho các bạn một mẫu menu dọc xổ ngang khá đẹp Menu có thể xổ dọc đến 3 cấp, Mẫu này rất thích hợp cho các bạn không thích sử dụng menu ngang.
Các bạn có thể xem Demo để thấy rõ hơn về menu này:Ảnh minh họa:
☼ Cách thêm menu dọc xổ ngang nhiều cấp cho blogspot:
2- Vào thiết kế (Mẫu)
3- Chọn Phần tử trang
4- Tạo một HTML/Javarscipt và dán đoạn code bên dưới vào:
<style type="text/css">.sidebarmenu ul{
margin: 0;
padding: 0;
list-style-type: none;
font: bold 13px Verdana;
width: 200px; /* Độ rộng của menu chính cấp 1 */
border-bottom: 1px solid #ccc;
}
.sidebarmenu ul li{margin-top: 0px;
position: relative;
}
/* Top level menu links style */
.sidebarmenu ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: white;
text-decoration: none;
padding: 6px;
border-bottom: 1px solid #778;
border-right: 1px solid #778;
}
.sidebarmenu ul li a:link, .sidebarmenu ul li a:visited, .sidebarmenu ul li a:active{
background-color: #012D58; /* Màu nền của tab (default state)*/
}
.sidebarmenu ul li a:visited{
color: white;
}
.sidebarmenu ul li a:hover{
background-color: black;
}
/*Sub level menu items */
.sidebarmenu ul li ul{
position: absolute;
width: 250px; /* Độ rộng của menu con cấp 2 và 3 */
top: 0;
visibility: hidden;
}
.sidebarmenu a.subfolderstyle{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM9EO2rZ2NOeKv_KELdB7mF1qBFdgv45J8wXoVjpyANcUqVpaoIo6vOUpF8WfzXlRI71NHYDbDZJCKp5vyE2rQ0zeYsukTYkb4VqkI55lnpzFNWfRZVdc8zmijFKl0JR5vC32NnqCMy5Pk/h120/right-namkna-blogspot-com.gif) no-repeat 97% 50%;
}
</style>
<script type="text/javascript">
var menuids=["sidebarmenu1"] //Enter id(s) of each Side Bar Menu's main UL, separated by commas
function initsidebarmenu(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className+=" subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item
else //else if this is a sub level submenu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", initsidebarmenu, false)
else if (window.attachEvent)
window.attachEvent("onload", initsidebarmenu)
</script>
<div class="sidebarmenu">
<ul id="sidebarmenu1">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Sub Item 2.2</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Sub Item 3.1</a>
<ul>
<li><a href="#">Sub menu 3.1.1</a></li>
<li><a href="#">Sub menu 3.1.2</a></li>
<li><a href="#">Sub menu 3.1.3</a></li>
<li><a href="#">Sub menu 3.1.4</a></li>
</ul>
</li>
<li><a href="#">Sub menu 3.2</a>
<ul>
<li><a href="#">Sub menu 3.2.1</a></li>
<li><a href="#">Sub menu 3.2.2</a></li>
<li><a href="#">Sub menu 3.2.3</a></li>
</ul>
</li>
<li><a href="#">Sub Item 3.3</a>
<ul>
<li><a href="#">Sub Item 3.3.1</a></li>
<li><a href="#">Sub Item 3.3.2</a></li>
<li><a href="#">Sub Item 3.3.3</a></li>
<li><a href="#">Sub Item 3.3.4</a></li>
</ul>
</li>
</ul>
<li><a href="#">Menu 4</a>
<ul>
<li><a href="#">Sub Item 4.1</a>
<ul>
<li><a href="#">Sub Item 4.1.1</a></li>
<li><a href="#">Sub Item 4.1.2</a></li>
<li><a href="#">Sub Item 4.1.3</a></li>
<li><a href="#">Sub Item 4.1.4</a></li>
</ul>
</li>
<li><a href="#">Sub Item 4.3</a>
<ul>
<li><a href="#">Sub Item 4.2.1</a></li>
<li><a href="#">Sub Item 4.2.2</a></li>
<li><a href="#">Sub Item 4.2.3</a></li>
<li><a href="#">Sub Item 4.2.4</a></li>
</ul>
</li>
<li><a href="#">Sub Item 4.3</a>
<ul>
<li><a href="#">Sub Item 4.3.1</a></li>
<li><a href="#">Sub Item 4.3.2</a></li>
<li><a href="#">Sub Item 4.3.3</a></li>
<li><a href="#">Sub Item 4.3.4</a></li>
</ul>
</li>
</ul>
<li><a href="#">Menu End</a></li>
</li></li></ul></div>
5- Bấm Lưu (save Widget) lại.☼ Tùy chỉnh menu dọc xổ ngang nhiều cấp:
1. Thay thế tiêu đề và liên kết.- Thay các dấu thăng (#) màu đỏ và cam thành liên kết tới các bài viết, trang hoặc nhãn của bạn.
- Thay các tiêu đề màu xanh thành thên các bài viết, trang hoặc nhãn tương ứng của bạn.
- Khi đó bạn sẽ được như đoạn code bên dưới:
<li><a href="http://namkna.blogspot.com/search/label/Blogspot-tips">Thủ thuật blogspot</a></li>
2. Nếu chèn vào blog gặp phải lỗi các tab menu cách nhau một khoảng như hình dưới:
=> Khắc phục: Hãy sửa thuộc tính margin-top: 0px;. Có thể dùng số âm ví dụ: margin-top: -5px; .
Chúc thành công!
Theo: Namkna








http://thanhcongtudau.blogspot.com/ mình them code này vào thì thì nó có lỗi này nè
Trả lờiXóaTạo Menu Dọc Xổ Ngang Nhiều Cấp Cho Blogspot >>>>> Download Now
Trả lờiXóa>>>>> Download Full
Tạo Menu Dọc Xổ Ngang Nhiều Cấp Cho Blogspot >>>>> Download LINK
>>>>> Download Now
Tạo Menu Dọc Xổ Ngang Nhiều Cấp Cho Blogspot >>>>> Download Full
>>>>> Download LINK Dq