Đăng bởi Admin | 10/1/14 | 0 nhận xét
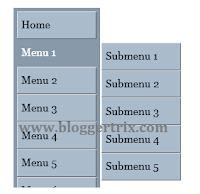
Bài viết này sẽ giúp bạn tạo được trình đơn dọc xổ ngang mang phong cách 3D cho blog. Bạn có thể dùng trình đơn này để liên kết các trang hoặc trinh bày các thể loại trên blog. Hãy xem DEMO bên dưới trước khi muốn thực hiện nó.
1. Đăng nhập vào tài khoản blogger và nhấp thả xuống.
2. Bây giờ chọn " Mẫu "Cũng giống như dưới đây.
3. Bây giờ bạn có thể xem trực tiếp trên blog, Click vào EDIT HTML
4. Sử dụng tổ hợp phím Ctrl + F để tìm thẻ: ]]> </ b: skin>
5. Dán mã dưới đây trước thẻ ] ]> </ b: skin> :
7. Bấm vào Thêm tiện ích và chọn "HTML / Javascript
8. Dán mã dưới đây:
9. Bây giờ lưu của bạn HTML / Javascript.
Thật đơn giản phải khong nào?
Chúc bạn thành công !...
Theo: bloggertrix.com
Bài viết này sẽ giúp bạn tạo được trình đơn dọc xổ ngang mang phong cách 3D cho blog. Bạn có thể dùng trình đơn này để liên kết các trang hoặc trinh bày các thể loại trên blog. Hãy xem DEMO bên dưới trước khi muốn thực hiện nó.
Tạo menu dọc CSS3 phong cách 3D cho Blogger:
1. Đăng nhập vào tài khoản blogger và nhấp thả xuống.
2. Bây giờ chọn " Mẫu "Cũng giống như dưới đây.
3. Bây giờ bạn có thể xem trực tiếp trên blog, Click vào EDIT HTML
4. Sử dụng tổ hợp phím Ctrl + F để tìm thẻ: ]]> </ b: skin>
5. Dán mã dưới đây trước thẻ ] ]> </ b: skin> :
/* The CSS Code for the menu starts here bloggertrix.com */
#nav12,#nav ul {
background-color: #8899AA;
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav12 {
display: block;
padding: 5px;
position: relative;
width: 112px;
-moz-perspective: 200px;
-ms-perspective: 200px;
-webkit-perspective: 200px;
-o-perspective: 200px;
perspective: 200px;
}
#nav12 ul {
left: -9999px;
opacity:0;
overflow: hidden;
padding: 5px;
position: absolute;
top: -9999px;
-moz-transform: rotateY(70deg);
-ms-transform: rotateY(70deg);
-o-transform: rotateY(70deg);
-webkit-transform: rotateY(70deg);
transform: rotateY(70deg);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.3s linear, opacity 0.3s linear;
-ms-transition: -ms-transform 0.3s linear, opacity 0.3s linear;
-o-transition: -o-transform 0.3s linear, opacity 0.3s linear;
-webkit-transition: -webkit-transform 0.3s linear, opacity 0.3s linear;
transition: transform 0.3s linear, opacity 0.3s linear;
}
#nav12 li {
background-color: #FFFFFF;
position: relative;
}
#nav12 > li {
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#nav12 li a {
background-color: #AABBCC;
border-color: #DDDDDD #555555 #555555 #DDDDDD;
border-style: solid;
border-width: 1px;
color: #000000;
display: block;
font-size: 15px;
padding: 8px 10px 8px 5px;
text-decoration: none;
width:95px;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#nav12 li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
color: #FFFFFF;
}
#nav12 li:hover ul.subs {
left: 114px;
opacity:1;
top: 0;
-moz-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
#nav12 ul li {
width: 100%;
}
6. Tới blogger và nhấp vào Layout 7. Bấm vào Thêm tiện ích và chọn "HTML / Javascript
8. Dán mã dưới đây:
<div class="container">
<ul id="nav12">
<li><a href="http://www.bloggertrix.com/">Home</a></li>
<li><a href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://www.bloggertrix.com/">Add This</a></li>
</ul>
</div>
Thay thế # với các liên kết của bạn. 9. Bây giờ lưu của bạn HTML / Javascript.
Thật đơn giản phải khong nào?
Chúc bạn thành công !...
Theo: bloggertrix.com








Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.