Đăng bởi Admin | 26/12/13 | 0 nhận xét

Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script language="javascript" src="http://data.fandung.com/js/tooltip.js"></script>
<style type="text/css">
#dhtmltooltip{
border-right: black 1px solid;
padding-right: 4px;
border-top: black 1px solid;
padding-left: 4px;
font-size: 10pt;
z-index: 100;
filter: alpha(opacity=90);
-moz-opacity: .90;
-khtml-opacity: .90;
opacity: .90;
left: -300px;
visibility: hidden;
padding-bottom: 4px;
border-left: black 1px solid;
padding-top: 4px;
border-bottom: black 1px solid;
font-family: Arial;
position: absolute;
background-color: lightyellow;
width: 250px;
}
#dhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
</style>
4. Save template.
5. Và sau đây code HTML:
<a href="{URL của liên kết}" onmouseover="showtip('Phần mô tả của link liên kết')" onmouseout="hidetip();">Tiều đề của link</a>
-Thay đổi code màu xanh cho tương ứng với link liên kết của bạn.
Với thủ thuật này mình vẫn chưa áp dụng nó vào cho thủ thuật Recent post được.
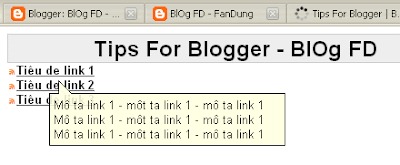
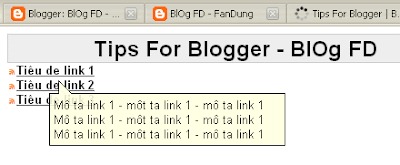
Ở các thủ thuật trước mình có hướng dẫn các bạn tạo hiệu ứng mô tả chỉ dùng CSS, ở bài viết này mình sẽ giới thiệu việc tạo hiệu ứng mô tả dùng JS. Với thủ thuật này thì popup mô tả sẽ di chuyển theo con chuột, không như cách ta dùng CSS, popup chỉ hiển thị ở 1 vị trí cố định.
Hình ảnh minh họa:

Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script language="javascript" src="http://data.fandung.com/js/tooltip.js"></script>
<style type="text/css">
#dhtmltooltip{
border-right: black 1px solid;
padding-right: 4px;
border-top: black 1px solid;
padding-left: 4px;
font-size: 10pt;
z-index: 100;
filter: alpha(opacity=90);
-moz-opacity: .90;
-khtml-opacity: .90;
opacity: .90;
left: -300px;
visibility: hidden;
padding-bottom: 4px;
border-left: black 1px solid;
padding-top: 4px;
border-bottom: black 1px solid;
font-family: Arial;
position: absolute;
background-color: lightyellow;
width: 250px;
}
#dhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
</style>
4. Save template.
5. Và sau đây code HTML:
<a href="{URL của liên kết}" onmouseover="showtip('Phần mô tả của link liên kết')" onmouseout="hidetip();">Tiều đề của link</a>
-Thay đổi code màu xanh cho tương ứng với link liên kết của bạn.
Với thủ thuật này mình vẫn chưa áp dụng nó vào cho thủ thuật Recent post được.
Fandung - Tham khảo từ source trên Net





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.