Đăng bởi Admin | 11/12/13 | 0 nhận xét
 Hình thức bình luận blogger là phần duy nhất trong blog blogspot mà vẫn kích thích người sử dụng rất nhiều. Sau khi một tuỳ biến thành công của hình thức này năm ngoái bây giờ chúng tôi đã tiến một bước xa hơn nữa để tích hợp jQuery slideToggle và hiệu ứng accordion vào nó.Trình duyệt may mắn lớn hiện nay không hỗ trợ thư viện JavaScript để widget này tương thích với tất cả các trình duyệt. Hướng dẫn ngày hôm nay sẽ giúp bạn tạo ra một nút đẹp mở rộng và đóng mở rất lớn sẽ hiển thị hình thức bình luận bằng cách trượt xuống nhẹ nhàng khi được kích hoạt và giấu nó khi nhấp vào một lần nữa. Chúng tôi sẽ sử dụng chức năng jquery đơn giản để cho phép một nút để hiển thị / ẩn tất cả các phần div mà giữ hộp ý kiến.
Hình thức bình luận blogger là phần duy nhất trong blog blogspot mà vẫn kích thích người sử dụng rất nhiều. Sau khi một tuỳ biến thành công của hình thức này năm ngoái bây giờ chúng tôi đã tiến một bước xa hơn nữa để tích hợp jQuery slideToggle và hiệu ứng accordion vào nó.Trình duyệt may mắn lớn hiện nay không hỗ trợ thư viện JavaScript để widget này tương thích với tất cả các trình duyệt. Hướng dẫn ngày hôm nay sẽ giúp bạn tạo ra một nút đẹp mở rộng và đóng mở rất lớn sẽ hiển thị hình thức bình luận bằng cách trượt xuống nhẹ nhàng khi được kích hoạt và giấu nó khi nhấp vào một lần nữa. Chúng tôi sẽ sử dụng chức năng jquery đơn giản để cho phép một nút để hiển thị / ẩn tất cả các phần div mà giữ hộp ý kiến.

 Hình thức bình luận blogger là phần duy nhất trong blog blogspot mà vẫn kích thích người sử dụng rất nhiều. Sau khi một tuỳ biến thành công của hình thức này năm ngoái bây giờ chúng tôi đã tiến một bước xa hơn nữa để tích hợp jQuery slideToggle và hiệu ứng accordion vào nó.Trình duyệt may mắn lớn hiện nay không hỗ trợ thư viện JavaScript để widget này tương thích với tất cả các trình duyệt. Hướng dẫn ngày hôm nay sẽ giúp bạn tạo ra một nút đẹp mở rộng và đóng mở rất lớn sẽ hiển thị hình thức bình luận bằng cách trượt xuống nhẹ nhàng khi được kích hoạt và giấu nó khi nhấp vào một lần nữa. Chúng tôi sẽ sử dụng chức năng jquery đơn giản để cho phép một nút để hiển thị / ẩn tất cả các phần div mà giữ hộp ý kiến.
Hình thức bình luận blogger là phần duy nhất trong blog blogspot mà vẫn kích thích người sử dụng rất nhiều. Sau khi một tuỳ biến thành công của hình thức này năm ngoái bây giờ chúng tôi đã tiến một bước xa hơn nữa để tích hợp jQuery slideToggle và hiệu ứng accordion vào nó.Trình duyệt may mắn lớn hiện nay không hỗ trợ thư viện JavaScript để widget này tương thích với tất cả các trình duyệt. Hướng dẫn ngày hôm nay sẽ giúp bạn tạo ra một nút đẹp mở rộng và đóng mở rất lớn sẽ hiển thị hình thức bình luận bằng cách trượt xuống nhẹ nhàng khi được kích hoạt và giấu nó khi nhấp vào một lần nữa. Chúng tôi sẽ sử dụng chức năng jquery đơn giản để cho phép một nút để hiển thị / ẩn tất cả các phần div mà giữ hộp ý kiến.
Vui lòng cũng kiểm tra hướng dẫn trước đây bên dưới để thêm nhiều niềm vui hơn.
Blogger bình luận Box Dòng
. 2 Bình luận Mẫu Black nền Theme - Cũng giống như chúng ta!
4. Mở rộng / hợp đồng Blogger bình luận Box với jQuery
Làm thế nào nó hoạt động?
Ý tưởng này đến trong tâm trí của tôi bằng cách đọc một cuộc thảo luận thú vị giữa một số nghiên cứu sinh tại stackoverflow . Các cuộc thảo luận là một chút bối rối lúc đầu tiên nhưng tập trung ít làm cho nó vào mã cấu trúc này. Tất cả các chức năng này không có gì mà nó ẩn các phần div trong chế độ hoạt động nhưng hiển thị nội dung khi nhấp vào.
Tín dụng
Các mã dưới đây là bản quyền của blog MBT. Do đó, chúng tôi yêu cầu cả hai blogger và các nhà phát triển vui lòng đính kèm một liên kết ghi lại trang này nếu họ muốn chia sẻ bài viết này với độc giả của họ.
Lưu ý: Hầu hết các tiện ích của chúng tôi được phân phối không có các khoản tín dụng kèm theo. Tất cả các blog như đang được lặp đi lặp lại báo cáo cho cả hai AdSense, Blogger và DMCA. Do đó, một số độc giả nên vui lòng sử dụng tài nguyên của chúng tôi chỉ cho sử dụng phi thương mại.
Cài đặt trên blogger
Hướng dẫn cài đặt vô cùng đơn giản. Chúng tôi đã giữ các bước như rõ ràng càng tốt. Bạn chỉ cần sao chép và dán mã theo hướng dẫn. Cho phép có thể làm việc ngay bây giờ.
- Đi Blogger> Template
- B ackup mẫu của bạn
- Nhấp vào Edit HTML
- Bấm Proceed
- Nhấp vào Expand Widget Templates
- Ngay dưới <head> dán đoạn mã sau:
7. Bây giờ tìm kiếm ]]> </ b: skin> và chỉ ở trên nó dán mã CSS sau:
- Để thay đổi độ rộng của nút chỉ cần sửa: 518px
- Để thay đổi màu, cỡ chữ, kiểu font của văn bản "Click vào đây để bình luận thêm" chỉnh sửa đánh dấu một phần của mã.
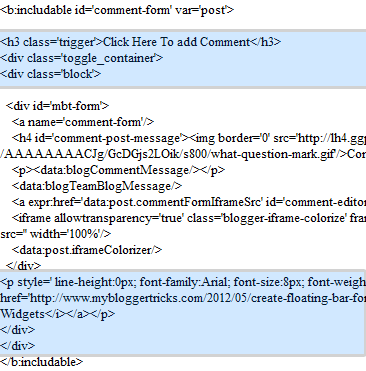
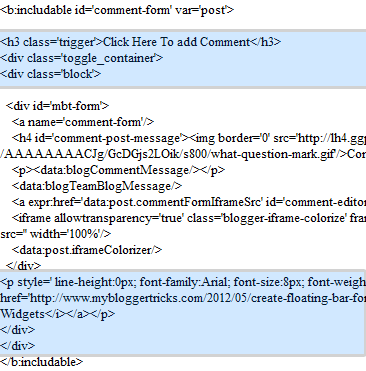
8. Tiếp theo tìm kiếm này:
9. Ngay bên dưới dán đoạn mã sau:
và ngay phía trên </ b: includable> dán mã này:
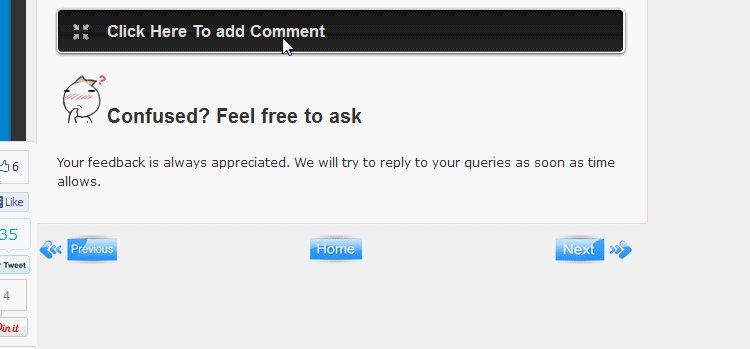
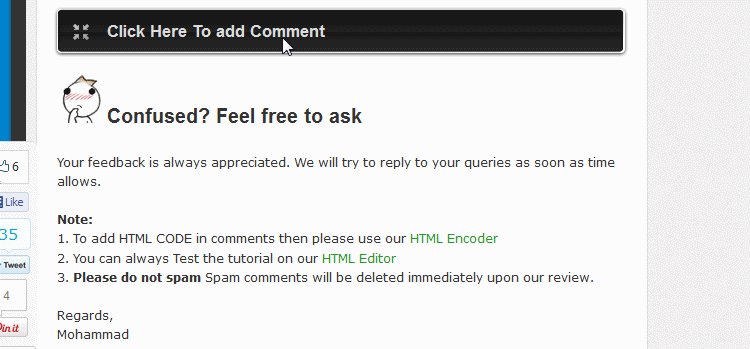
Xem hình ảnh dưới đây để xem bạn đã làm theo các bước một cách chính xác:

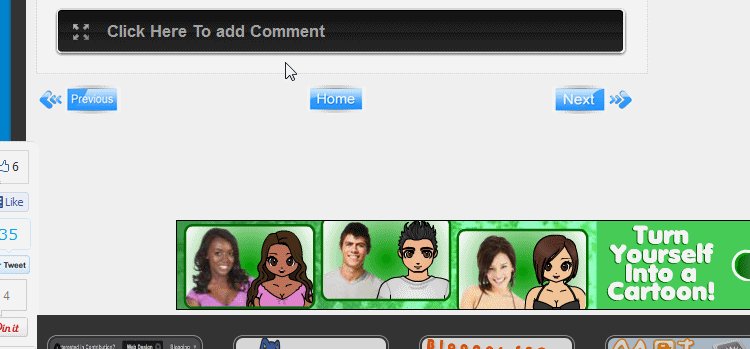
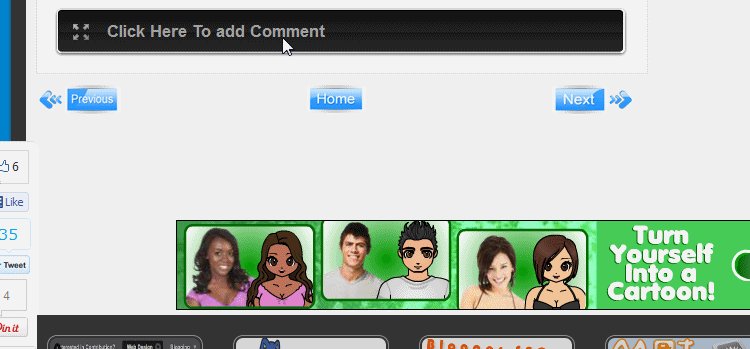
10. Lưu mẫu của bạn và tất cả đã hoàn tất!
Bạn có thể tùy chỉnh các hình thức bình luận bằng cách đọc hướng dẫn trước đây của chúng tôi. Bạn có thể chọn hơn một ngàn chủ đề nền cho hơi thở cuộc sống mới trong hệ thống bình luận tương tự đã từng nhìn thực sự buồn tẻ và đơn giản.
Ghé thăm blog của bạn để xem blog của bạn trong cái nhìn gọn gàng hoàn toàn khác nhau.Truy cập của bạn sẽ thích bình luận bây giờ! :)
Chúc bạn thành công !...
Theo: mybloggertricks.com






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.