Đăng bởi Admin | 5/10/13 | 0 nhận xét
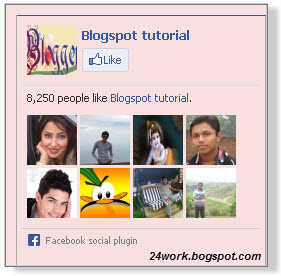
Facebook Like Box là tiện ích rất hữu ích để hiển thị truy cập thẩm quyền và tình yêu của người dân cho blog của mình. Facebook cung cấp một đơn giản như Box plugin mà bạn có thể dễ dàng tích hợp vào trang web của bạn Tuy nhiên, Facebook mặc định như hộp là không có cái nhìn tốt ở tất cả các xấu xí. Hướng dẫn này sẽ chỉ cho bạn Làm thế nào để Tuỳ chỉnh Facebook Like Box dễ thương sử dụng CSS Blogger.
Facebook Like Box là cách tốt nhất để có được nhiều người hâm mộ trên Facebook. Một Fan Box cho phép lớn thu hút nhiều khách truy cập blog của bạn hoặc người đọc thích trang Facebook fan hâm mộ của bạn không bỏ rơi như đi đây. bạn không cần phải làm bất cứ nghĩ rằng bạn chỉ cần sao chép và dán đoạn code. Im chắc rằng điều này mát Tùy Facebook Like Box Với CSS phụ tùng thu hút người hâm mộ facebook của bạn tăng số lượng của Likes.

Bước 1. Đăng nhập vào Blogger của bạn Account.Go để Dashboard.Click Blogger của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích.

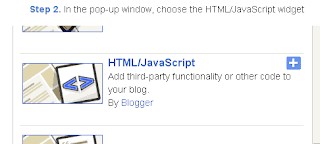
Bước 2. Sau khi click vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ
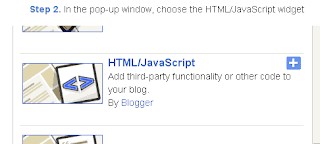
với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.

Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây.
Bước 4. Bây giờ bấm vào Save 'JavaScript' Bạn đang thực hiện.
Lưu ý: - Thay thế pages%2FBlogspot-tutorial%2F220888831260608 Với tên Facebook của bạn
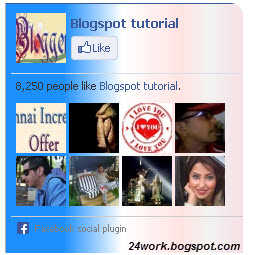
Phong cách 1:

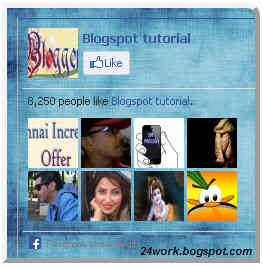
Phong cách 2:

Phong cách 3:










Facebook Like Box là tiện ích rất hữu ích để hiển thị truy cập thẩm quyền và tình yêu của người dân cho blog của mình. Facebook cung cấp một đơn giản như Box plugin mà bạn có thể dễ dàng tích hợp vào trang web của bạn Tuy nhiên, Facebook mặc định như hộp là không có cái nhìn tốt ở tất cả các xấu xí. Hướng dẫn này sẽ chỉ cho bạn Làm thế nào để Tuỳ chỉnh Facebook Like Box dễ thương sử dụng CSS Blogger.
Facebook Like Box là cách tốt nhất để có được nhiều người hâm mộ trên Facebook. Một Fan Box cho phép lớn thu hút nhiều khách truy cập blog của bạn hoặc người đọc thích trang Facebook fan hâm mộ của bạn không bỏ rơi như đi đây. bạn không cần phải làm bất cứ nghĩ rằng bạn chỉ cần sao chép và dán đoạn code. Im chắc rằng điều này mát Tùy Facebook Like Box Với CSS phụ tùng thu hút người hâm mộ facebook của bạn tăng số lượng của Likes.

Làm thế nào để thêm một Facebook Like Box Tuỳ chỉnh vào trang web của bạn?
Bây giờ chúng ta hãy bắt đầu thêm nó ...Bước 1. Đăng nhập vào Blogger của bạn Account.Go để Dashboard.Click Blogger của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích.

Bước 2. Sau khi click vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ
với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.

Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây.
Bước 4. Bây giờ bấm vào Save 'JavaScript' Bạn đang thực hiện.
Lưu ý: - Thay thế pages%2FBlogspot-tutorial%2F220888831260608 Với tên Facebook của bạn
Phong cách 1:

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_52u5eVmw3jcWsSwuFGN_5dSYPOk5G3jqztC80_HOX0HyuKxa5lqGF4CrY7-9VuRoEKyVrN9N9pYSuaFf8OamldIRPZ5yw14pnfTnJH0GiUgoALldyMVtqmQSVQjX7E7hD8iZFR8B8Um8/s1600/fan-01-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 2:

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7M2aofk0S6DLzNVdpLf5AIcJpMxIoorlY1UyLA2lUx93g0VaKENbBVKEJyV1dw6-5DRBF-vLZ_t98jJ7I3FS-WwzomahQ4B2MAcCH1ELDv-xR202d4MhEvCIuql-uteg5Yhc_9BF8Fy1j/s1600/fan-02-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpXvospLg1USmY0GMBaPFU2vFOcYPGSA3QhPkk6xqeBOcEfcFGzCAk8cqSvYfIpsghKWPyNiFDu-3E_5p7vfqfcMgWu_o0T0nVzjRnoln0dP2Btb0SQYFTPfPZ4r8CRwDhPPNYx5vFkAFX/s1600/fan-03-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 4:

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB_7KL1AW8h9-Y9rLxAiHLxvqxbG7f4USWs680BDbgkjnHZba77pVMkSD7Dy5DuK5GINr6_nqTeWBI903AIMNAZISR6eghTbTOtIf9xCQ9Kur15MPeS0MGhXp41JNWooN1CXFERSJTGEaP/s1600/fan-04-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 5:

<div style="-moz-box-shadow: 0px 15px 20px 0px #777777; -webkit-box-shadow: 0px 15px 20px 0px #777777; background-color: #f4f4f4; border-radius: 15px; border: 1px solid #CCCCCC; box-shadow: 0px 15px 20px 0px #777777; height: 270px; margin: 30px; padding: 10px 0 10px 10px; width: 250px;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 6:

<div style=".width:248px; padding:10px 0px 10px 10px;height:230px;border-top:5px solid #CCCCCC;border-right:5px solid #CCCCCC;border-bottom:5px solid #cccccc;border-left:5px solid tomato;border-radius: 0px 30px 0px 0px;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_i6anKr1vJgeSUhhBwK5tFI9CEOm6bdynmejBdbDe9tC0NamDDIO4LWx35pYDhKwTdni_73mJfSs7KiTzwC1uxn81gNLc6qZHyLFNDeDqagJ1J1vbnW24ztkT6QXkQnRCGKbnJ-RIyTkW/s320/3783098647_fb208001b5.jpg');overflow:hidden;.height:250px;width: 238px;border: 5px outset #f2f2f2;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 7:

<div style=".width:248px;padding:10px 0px 10px 10px;height:230px;border-top:5px solid #CCCCCC;border-right:5px solid tomato;border-bottom:5px solid #cccccc;border-left:5px solid tomato;border-radius: 0px 30px 0px 0px;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin-1W5RybCDU7D09DsTJvlBSUYACJk7aWX6x7RBexS5kmwRF_n93nlRb7DTFy31Mf35lEHVVNgiLyOpoKmDW-BfTQlsS9BVxSqbwC2TSq88MrAkKBUlRfDDySssGBpivyqGL0NP2ukPoz-/s1600/image4.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 8:

<div style=".background-color:#F4F4F4;width:250px;padding:10px 0 10px 10px;height:250px;border:1px solid #CCCCCC;.height:250px;overflow:hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 9:

<div style="background-color:#F8E0E0;width:250px;padding:10px 0 0px 10px;height:250px;border:2px ridge #CCCCCC;box-shadow:10px 5px 5px #CCCCCC;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 10:

<div style="width:250px; height:250px; background: #FFFFCC; border:1px dashed #FF3300;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Phong cách 11:

<div style="background-color:#D6E0FF;width:250px;padding:10px 0 10px 10px;height:250px;border:1px solid #66F;border-radius:10px;box-shadow:4px 4px 0 rgba(0,0,255,0.45);"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
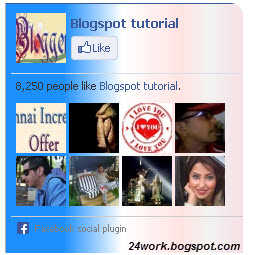
Phong cách 12:

<div style="background: rgb(255, 192, 203);background: -moz-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -webkit-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -o-linear gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -ms-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23f4f4f4&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowtransparency="true"></iframe>
</div>
</div>
</div>
</div>
Nguồn: 24work.blogspot.com





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.