Đăng bởi Admin | 5/10/13 | 0 nhận xét
Hiển thị Bài biết gần đây ( dạng hoạt hình) là một cách tuyệt vời để trình bày tiêu đề cập nhật để có hiệu lực readers. Site của bạn di chuyển mượt thu hút độc giả và tạo ra các nhấp chuột nhiều hơn. Blog của bạn hiển thị bài viết gần đây bao gồm một hình nhỏ, nhưng chưa sử dụng một hiệu ứng hoạt hình mà di chuyển trơn tru qua các posts.Vậy làm thế nào để thêm ảnh động bài viết gần đây cho các blogger với hình thu nhỏ và đơn giản. Bài viết này sẽ cung cấp cho bạn các mẫu tiện ích đẹp và phong phú.
Bây giờ chúng ta hãy bắt đầu thêm nó ...
Bước 1. Đăng nhập vào Blogger Account.Go của bạn vào Blogger Dashboard.Click của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích .
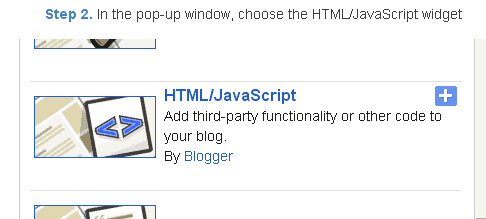
Bước 2. Sau khi nhấp chuột vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.
Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây.
Bước 4. Click vào On Lưu 'JavaScript' Bạn đang thực hiện.
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
1. địa chỉ trang chủ home_page = "http:// bdlab blogspot.com /. ";
2. Phong cách từ phong cách / css ở trên, bạn có thể thay đổi: chiều rộng: 220px; width: 208px: tùy chỉnh dựa trên mẫu của bạn và background: # fff repeat-x; Tùy chỉnh màu sắc của backuground
3. kích thước hình ảnh thumbwidth = 70; thumbheight = 70; Phù hợp với nhu cầu của bạn
4. Bao nhiêu bài bạn sẽ hiển thị numposts = 10; Căn cứ vào những gì bạn cần để hiển thị
1. Đi vào Blogger Bảng điều khiển >> Layout >> Thêm một tiện ích >> Thêm HTML / Javascript Box.
2. Dán đoạn mã sau vào HTML / Javascript Box.
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. Bạn cũng có thể CUSTOMIZE Các Mã Theo Cần của bạn numposts = 10 ; Tổng số bài viết mà bạn muốn di chuyển bằng tiện ích này limitspy = 4 ; Số của bài viết xuất hiện trên các widget intervalspy = 4000 , tốc độ cuộn của các phụ tùng, nếu bạn giảm tốc độ giá trị của widget sẽ tăng.
Tới blogger> Mở tab bố trí ngay Thêm Một mới HTML / JavaScript phụ tùng Bây giờ dán đoạn mã dưới đây:
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. numposts = 5 ; Tổng số bài viết mà bạn muốn di chuyển bằng tiện ích này
Tới blogger> Mở tab bố trí ngay Thêm Một mới HTML / JavaScript phụ tùng Bây giờ dán đoạn mã dưới đây:
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. Cài đặt: Thay đổihttp://bdlab.blogspot.com vào Blog của bạn địa chỉ Thay đổi numposts = 10 để hiển thị số lượng bài viết gần đây với hình thu nhỏ
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com . với blog Url của bạn Tuỳ chỉnh tùy chọn để thay đổi tổng số lượng bài viết tìm mã này var numposts = 7 ; Nếu bạn không muốn hiển thị hình thu nhỏ bài sau đó thay đổi giá trị này showpostthumbnails var = đúng , là sai.
Thực hiện theo các hướng dẫn từng bước để thêm widget này trong Blogger:
Đăng nhập vào Blogger
Tới Layout> Thêm Tiện ích
Chọn HTML / JavaScript
Dán đoạn mã dưới đây trong lĩnh vực này và Save.
Tùy biến:
var numposts = 5 ; (Số bài viết được hiển thị) var showpostthumbnails = true ; (Post ảnh) var displaymore = true ; (thêm Button) var showcommentnum = false ; (Số nhận)var showpostdate = false; (Post ngày) var showpostsummary = false; (Post Summry) var NUMCHARS = 80; (nhân vật trong bài tóm tắt) Đúng là cho mục Hiển thị và False cho không để hiển thị. Thay đổi theo nhu cầu của bạn. Thay đổi http://bdlab.blogspot.com với Website / Blog URL của bạn.
Thực hiện theo các bước rất đơn giản để thêm "Tooltips gần đây cuối Widget Đối với Blogger Với thu nhỏ" trong blog của bạn.
Bước 1: Vào Blogger> Thiết kế> Phần tử
Bước 2: Click vào " Thêm một tiện ích "liên kết
Bước 3: Từ các cửa sổ pop -up, chọn HTML / JavaScript
Bước 4: Sao chép và dán đoạn mã sau dưới đây
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. Tùy chọn: numposts = 20, / / Số lượng hình thu nhỏ / bài viết để hiển thị numchar = 200 , / / Số lượng ký tự trong mô tả Tooltip rcFadeSpeed = 600 , / / Tốc độ của hiệu ứng. fadeIn () tooltip xuất hiện
Nguồn tham khảo: bdlab.blogspot.com
Hiển thị Bài biết gần đây ( dạng hoạt hình) là một cách tuyệt vời để trình bày tiêu đề cập nhật để có hiệu lực readers. Site của bạn di chuyển mượt thu hút độc giả và tạo ra các nhấp chuột nhiều hơn. Blog của bạn hiển thị bài viết gần đây bao gồm một hình nhỏ, nhưng chưa sử dụng một hiệu ứng hoạt hình mà di chuyển trơn tru qua các posts.Vậy làm thế nào để thêm ảnh động bài viết gần đây cho các blogger với hình thu nhỏ và đơn giản. Bài viết này sẽ cung cấp cho bạn các mẫu tiện ích đẹp và phong phú.
Làm thế nào để cài đặt Bài viết gần đây (hoạt hình) với hình thu nhỏ và đơn giản ?
Bây giờ chúng ta hãy bắt đầu thêm nó ...
Bước 1. Đăng nhập vào Blogger Account.Go của bạn vào Blogger Dashboard.Click của bạn trên diện tab từ cửa sổ bên trái và bấm vào Add một liên kết tiện ích .
Bước 2. Sau khi nhấp chuột vào một liên kết Thêm tiện ích Một hộp pop-up sẽ mở ra bây giờ với nhiều danh sách tiện ích, chọn HTML / JavaScript từ các tùy chọn tiện ích bằng cách nhấn vào dấu cộng màu xanh cho tiện ích.
Bước 3. Chọn "HTML / Javascript" và thêm một trong những mã dưới đây.
Bước 4. Click vào On Lưu 'JavaScript' Bạn đang thực hiện.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi70zIbOsowaIi4MdAZ9XVB-mqX58CK1tHouZn4bzxS44q6XQkkObViinJVViJ7wi-jFb1WelUp-hE_32s_SOYdnjpVOyhxhjqO75eqHc0-BWPPEaEb4spbibF1bvhWtL7wi2zzMnH_8t1y/s1600/24work-blogspot-com.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='http://dl.dropboxusercontent.com/s/3frdg2yvzmdwsto/animated-recent-posts-ycode-1.js' type='text/javascript'></script>
</div>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi70zIbOsowaIi4MdAZ9XVB-mqX58CK1tHouZn4bzxS44q6XQkkObViinJVViJ7wi-jFb1WelUp-hE_32s_SOYdnjpVOyhxhjqO75eqHc0-BWPPEaEb4spbibF1bvhWtL7wi2zzMnH_8t1y/s1600/24work-blogspot-com.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='http://dl.dropboxusercontent.com/s/3frdg2yvzmdwsto/animated-recent-posts-ycode-1.js' type='text/javascript'></script>
</div>
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
1. địa chỉ trang chủ home_page = "http:// bdlab blogspot.com /. ";
2. Phong cách từ phong cách / css ở trên, bạn có thể thay đổi: chiều rộng: 220px; width: 208px: tùy chỉnh dựa trên mẫu của bạn và background: # fff repeat-x; Tùy chỉnh màu sắc của backuground
3. kích thước hình ảnh thumbwidth = 70; thumbheight = 70; Phù hợp với nhu cầu của bạn
4. Bao nhiêu bài bạn sẽ hiển thị numposts = 10; Căn cứ vào những gì bạn cần để hiển thị
Phong cách cuộn Bài viết mới nhất Widget Đối với Blogger:
1. Đi vào Blogger Bảng điều khiển >> Layout >> Thêm một tiện ích >> Thêm HTML / Javascript Box.
2. Dán đoạn mã sau vào HTML / Javascript Box.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
#workwidget {
overflow: hidden;
margin-top: 5px;
padding: 0px 0px;
height: 385px;
}
#workwidget ul {
width: 295px;
overflow: hidden;
list-style-type: none;
padding: 0px 0px;
margin: 0px 0px;
}
#workwidget li {
width: 282px;
padding: 5px 5px;
margin: 0px 0px 5px 0px;
list-style-type: none;
float: none;
height: 80px;
overflow: hidden;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi70zIbOsowaIi4MdAZ9XVB-mqX58CK1tHouZn4bzxS44q6XQkkObViinJVViJ7wi-jFb1WelUp-hE_32s_SOYdnjpVOyhxhjqO75eqHc0-BWPPEaEb4spbibF1bvhWtL7wi2zzMnH_8t1y/s1600/24work-blogspot-com.jpg) repeat-x;
border: 1px solid #ddd;
}
#workwidget li a {
text-decoration: none;
color: #4B545B;
font-size: 15px;
height: 18px;
overflow: hidden;
margin: 0px 0px;
padding: 0px 0px 2px 0px;
}
#workwidget img {
float: left;
margin-top: 10px;
margin-right: 15px;
background: #EFEFEF;
border: 0;
}
#workwidget img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
padding: 4px;
background: #eee;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa));
background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);
-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);
box-shadow: 0 0 3px rgba(0,0,0,.7);
}
#workwidget img:hover {
-moz-transform: scale(1.2) rotate(-350deg);
-webkit-transform: scale(1.2) rotate(-350deg);
-o-transform: scale(1.2) rotate(-350deg);
-ms-transform: scale(1.2) rotate(-350deg);
transform: scale(1.2) rotate(-350deg);
-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
}
.spydate {
overflow: hidden;
font-size: 10px;
color: #0284C2;
padding: 2px 0px;
margin: 1px 0px 0px 0px;
height: 15px;
font-family: Tahoma,Arial,verdana, sans-serif;
}
.spycomment {
overflow: hidden;
font-family: Tahoma,Arial,verdana, sans-serif;
font-size: 10px;
color: #262B2F;
padding: 0px 0px;
margin: 0px 0px;
}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 50;
thumbheight = 50;
fntsize = 15;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4;
intervalspy=4000;
</script>
<div id="workwidget">
<script src='http://dl.dropboxusercontent.com/s/qegice7y4oneszj/animated-recent-posts-ycode-2.js' type='text/javascript'></script>
</div>
<style type="text/css" media="screen">
#workwidget {
overflow: hidden;
margin-top: 5px;
padding: 0px 0px;
height: 385px;
}
#workwidget ul {
width: 295px;
overflow: hidden;
list-style-type: none;
padding: 0px 0px;
margin: 0px 0px;
}
#workwidget li {
width: 282px;
padding: 5px 5px;
margin: 0px 0px 5px 0px;
list-style-type: none;
float: none;
height: 80px;
overflow: hidden;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi70zIbOsowaIi4MdAZ9XVB-mqX58CK1tHouZn4bzxS44q6XQkkObViinJVViJ7wi-jFb1WelUp-hE_32s_SOYdnjpVOyhxhjqO75eqHc0-BWPPEaEb4spbibF1bvhWtL7wi2zzMnH_8t1y/s1600/24work-blogspot-com.jpg) repeat-x;
border: 1px solid #ddd;
}
#workwidget li a {
text-decoration: none;
color: #4B545B;
font-size: 15px;
height: 18px;
overflow: hidden;
margin: 0px 0px;
padding: 0px 0px 2px 0px;
}
#workwidget img {
float: left;
margin-top: 10px;
margin-right: 15px;
background: #EFEFEF;
border: 0;
}
#workwidget img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
padding: 4px;
background: #eee;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa));
background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);
-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);
box-shadow: 0 0 3px rgba(0,0,0,.7);
}
#workwidget img:hover {
-moz-transform: scale(1.2) rotate(-350deg);
-webkit-transform: scale(1.2) rotate(-350deg);
-o-transform: scale(1.2) rotate(-350deg);
-ms-transform: scale(1.2) rotate(-350deg);
transform: scale(1.2) rotate(-350deg);
-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
}
.spydate {
overflow: hidden;
font-size: 10px;
color: #0284C2;
padding: 2px 0px;
margin: 1px 0px 0px 0px;
height: 15px;
font-family: Tahoma,Arial,verdana, sans-serif;
}
.spycomment {
overflow: hidden;
font-family: Tahoma,Arial,verdana, sans-serif;
font-size: 10px;
color: #262B2F;
padding: 0px 0px;
margin: 0px 0px;
}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 50;
thumbheight = 50;
fntsize = 15;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4;
intervalspy=4000;
</script>
<div id="workwidget">
<script src='http://dl.dropboxusercontent.com/s/qegice7y4oneszj/animated-recent-posts-ycode-2.js' type='text/javascript'></script>
</div>
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. Bạn cũng có thể CUSTOMIZE Các Mã Theo Cần của bạn numposts = 10 ; Tổng số bài viết mà bạn muốn di chuyển bằng tiện ích này limitspy = 4 ; Số của bài viết xuất hiện trên các widget intervalspy = 4000 , tốc độ cuộn của các phụ tùng, nếu bạn giảm tốc độ giá trị của widget sẽ tăng.
Thêm hoạt hình gần đây cuối Widget trượt gần đây cuối Widget cho người viết Blog:
Tới blogger> Mở tab bố trí ngay Thêm Một mới HTML / JavaScript phụ tùng Bây giờ dán đoạn mã dưới đây:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript" src="http://dl.dropboxusercontent.com/s/ihq11ph63uaenzv/animated-recent-posts-ycode-3.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="http://bdlab.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script></ul>
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript" src="http://dl.dropboxusercontent.com/s/ihq11ph63uaenzv/animated-recent-posts-ycode-3.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="http://bdlab.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script></ul>
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. numposts = 5 ; Tổng số bài viết mà bạn muốn di chuyển bằng tiện ích này
Phong cách hoạt hình Blogger Bài viết mới nhất Widget:
Tới blogger> Mở tab bố trí ngay Thêm Một mới HTML / JavaScript phụ tùng Bây giờ dán đoạn mã dưới đây:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
#workwidget {
overflow: hidden;
margin-top: 5px;
padding: 0px 0px;
height: 385px;
}
#workwidget ul {
width: 295px;
overflow: hidden;
list-style-type: none;
padding: 0px 0px;
margin: 0px 0px;
}
#workwidget li {
width:230px;
background: #1ed2f2;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 1px 10px !important;
-webkit-transition:all 0.2s ease;-moz-transition:all 0.2s ease;-o-transition:all 0.2s ease;border: 0 none !important;-webkit-border-top-left-radius:40px;-webkit-border-bottom-right-radius:40px;-moz-border-radius-topleft:40px;-moz-border-radius-bottomright:40px;border-top-left-radius:40px;border-bottom-right-radius:40px;
}
#workwidget li a {
text-decoration: none;
color: #4B545B;
font-size: 15px;
height: 18px;
overflow: hidden;
margin: 0px 0px;
padding: 0px 0px 2px 0px;
}
#workwidget img {
float: left;
margin-top: 10px;
margin-right: 15px;
background: #EFEFEF;
border: 0;
}
#workwidget img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
padding: 4px;
background: #eee;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa));
background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);
-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);
box-shadow: 0 0 3px rgba(0,0,0,.7);
}
#workwidget li:hover {
background: #84f6f5;
}
#workwidget img:hover {
-moz-transform: scale(1.2) rotate(-350deg);
-webkit-transform: scale(1.2) rotate(-350deg);
-o-transform: scale(1.2) rotate(-350deg);
-ms-transform: scale(1.2) rotate(-350deg);
transform: scale(1.2) rotate(-350deg);
-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
}
.spydate {
overflow: hidden;
font-size: 10px;
color: #0284C2;
padding: 2px 0px;
margin: 1px 0px 0px 0px;
height: 15px;
font-family: Tahoma,Arial,verdana, sans-serif;
}
.spycomment {
overflow: hidden;
font-family: Tahoma,Arial,verdana, sans-serif;
font-size: 10px;
color: #262B2F;
padding: 0px 0px;
margin: 0px 0px;
}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 50;
thumbheight = 50;
fntsize = 15;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4;
intervalspy=4000;
</script>
<div id="workwidget">
<script src='http://dl.dropboxusercontent.com/s/qegice7y4oneszj/animated-recent-posts-ycode-2.js' type='text/javascript'></script>
</div>
<style type="text/css" media="screen">
#workwidget {
overflow: hidden;
margin-top: 5px;
padding: 0px 0px;
height: 385px;
}
#workwidget ul {
width: 295px;
overflow: hidden;
list-style-type: none;
padding: 0px 0px;
margin: 0px 0px;
}
#workwidget li {
width:230px;
background: #1ed2f2;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 1px 10px !important;
-webkit-transition:all 0.2s ease;-moz-transition:all 0.2s ease;-o-transition:all 0.2s ease;border: 0 none !important;-webkit-border-top-left-radius:40px;-webkit-border-bottom-right-radius:40px;-moz-border-radius-topleft:40px;-moz-border-radius-bottomright:40px;border-top-left-radius:40px;border-bottom-right-radius:40px;
}
#workwidget li a {
text-decoration: none;
color: #4B545B;
font-size: 15px;
height: 18px;
overflow: hidden;
margin: 0px 0px;
padding: 0px 0px 2px 0px;
}
#workwidget img {
float: left;
margin-top: 10px;
margin-right: 15px;
background: #EFEFEF;
border: 0;
}
#workwidget img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
padding: 4px;
background: #eee;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa));
background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);
-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);
box-shadow: 0 0 3px rgba(0,0,0,.7);
}
#workwidget li:hover {
background: #84f6f5;
}
#workwidget img:hover {
-moz-transform: scale(1.2) rotate(-350deg);
-webkit-transform: scale(1.2) rotate(-350deg);
-o-transform: scale(1.2) rotate(-350deg);
-ms-transform: scale(1.2) rotate(-350deg);
transform: scale(1.2) rotate(-350deg);
-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
}
.spydate {
overflow: hidden;
font-size: 10px;
color: #0284C2;
padding: 2px 0px;
margin: 1px 0px 0px 0px;
height: 15px;
font-family: Tahoma,Arial,verdana, sans-serif;
}
.spycomment {
overflow: hidden;
font-family: Tahoma,Arial,verdana, sans-serif;
font-size: 10px;
color: #262B2F;
padding: 0px 0px;
margin: 0px 0px;
}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 50;
thumbheight = 50;
fntsize = 15;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://bdlab.blogspot.com/";
limitspy=4;
intervalspy=4000;
</script>
<div id="workwidget">
<script src='http://dl.dropboxusercontent.com/s/qegice7y4oneszj/animated-recent-posts-ycode-2.js' type='text/javascript'></script>
</div>
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. Cài đặt: Thay đổihttp://bdlab.blogspot.com vào Blog của bạn địa chỉ Thay đổi numposts = 10 để hiển thị số lượng bài viết gần đây với hình thu nhỏ
Di chuyển gần đây viết tiện ích Đối với Blogger:
Thêm Widget Blogger:
Tới Blogger >> Layout >> Thêm tiện ích >> Chọn một HTML / JavaScript tiện ích Sao chép đoạn mã sau và dán trong một widget HTML / JavaScript
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<style>img.recent_thumb {padding:1px;width:55px;height:55px;border:0;float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script style='text/javascript' src="http://dl.dropboxusercontent.com/s/83365z7wnbo6025/hb-recentposts-ycode.js" ></script>
<script style='text/javascript' src='http://dl.dropboxusercontent.com/s/lw5ej1vuj8t3def/hb-jquery-ticker-nocode.js'></script>
<script style='text/javascript'>
var numposts = 7;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
$(document).ready(function () {$('#sai').vTicker({
speed: 500,
pause: 3000,
showItems: 3,
animation: 'fade',
mousePause: false,
height: 0,
direction: 'up'
});});
</script>
<div id="sai">
<script src='http://bdlab.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
</div>
<style>img.recent_thumb {padding:1px;width:55px;height:55px;border:0;float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script style='text/javascript' src="http://dl.dropboxusercontent.com/s/83365z7wnbo6025/hb-recentposts-ycode.js" ></script>
<script style='text/javascript' src='http://dl.dropboxusercontent.com/s/lw5ej1vuj8t3def/hb-jquery-ticker-nocode.js'></script>
<script style='text/javascript'>
var numposts = 7;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
$(document).ready(function () {$('#sai').vTicker({
speed: 500,
pause: 3000,
showItems: 3,
animation: 'fade',
mousePause: false,
height: 0,
direction: 'up'
});});
</script>
<div id="sai">
<script src='http://bdlab.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
</div>
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com . với blog Url của bạn Tuỳ chỉnh tùy chọn để thay đổi tổng số lượng bài viết tìm mã này var numposts = 7 ; Nếu bạn không muốn hiển thị hình thu nhỏ bài sau đó thay đổi giá trị này showpostthumbnails var = đúng , là sai.
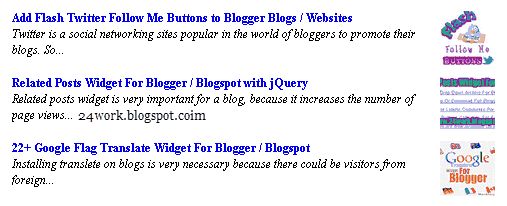
Mẫu mới và linh hoạt Bài viết mới nhất Widget Với Hình thu nhỏ của Blogger:
Thực hiện theo các hướng dẫn từng bước để thêm widget này trong Blogger:
Đăng nhập vào Blogger
Tới Layout> Thêm Tiện ích
Chọn HTML / JavaScript
Dán đoạn mã dưới đây trong lĩnh vực này và Save.
<style type="text/css">
/*<![CDATA[*/
img.label_thumb{-webkit-transition:all .5s ease;-moz-transition:all .5s ease;transition:all .5s ease;float:left;padding:0;border:3px solid #cccccc;-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;background:#fff;margin-right:10px;height:70px;width:70px}
img.label_thumb:hover{-moz-transform:scale(1.2) rotate(-350deg);-webkit-transform:scale(1.2) rotate(-350deg);-o-transform:scale(1.2) rotate(-350deg);-ms-transform:scale(1.2) rotate(-350deg);transform:scale(1.2) rotate(-350deg);-webkit-box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);-moz-box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);background:#f7f6f6}
.label_with_thumbs{float:left;width:100%;min-height:70px;margin:0 10px 2px 0;adding:0}ul.label_with_thumbs li{background:#f5f5f5;list-style-type:none;padding:8px 0;min-height:65px;margin-bottom:5px}
.label_with_thumbs a{color:#3395BF;font-size:12pt;outline:0;text-decoration:none}
.label_with_thumbs a:hover,.label_with_thumbs a:focus{color:#F4A557}.credits,.credits a{font-size:12px!important;text-align:left;text-shadow:0 1px 0 #fff;color:#888}
#mdjumplink{font-weight:800;background:#f7f8f9;background:-webkit-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-moz-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-o-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-ms-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f7f8f9',endColorstr='#e9e9e9',GradientType=0);border:1px solid #ddd;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;padding:6px 12px;margin:0;-webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);-moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);color:#888!important;text-shadow:0 1px 0 #fff;line-height:1.2;cursor:pointer;font-size:13px;font-weight:bold;text-decoration:none!important}
#mdjumplink:hover{background:#f1f1f1;background:-webkit-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-moz-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-o-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-ms-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f1f1f1',endColorstr='#e0e0e0',GradientType=0);text-decoration:none!important}
#mdjumplink a{color:#888!important;text-decoration:none;display:block;margin:2px}
#mdjumplink a:hover{color:#888!important;text-decoration:none}
#mdcomments{padding:6px 12px;background:#3395BF;color:#FFFFFF!important;font-size:13px;font-weight:800}
#mdcomments:hover{background:#F4A557;text-decoration:none}
/*]]>*/
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript" src="http://dl.dropboxusercontent.com/s/lvcqh2soqpa5tty/animated-recent-posts-ycode-5.js"></script>
<script type='text/javascript'>
//<![CDATA[
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 80;
//]]>
</script>
<script src='http://bdlab.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs'></script>
/*<![CDATA[*/
img.label_thumb{-webkit-transition:all .5s ease;-moz-transition:all .5s ease;transition:all .5s ease;float:left;padding:0;border:3px solid #cccccc;-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;background:#fff;margin-right:10px;height:70px;width:70px}
img.label_thumb:hover{-moz-transform:scale(1.2) rotate(-350deg);-webkit-transform:scale(1.2) rotate(-350deg);-o-transform:scale(1.2) rotate(-350deg);-ms-transform:scale(1.2) rotate(-350deg);transform:scale(1.2) rotate(-350deg);-webkit-box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);-moz-box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);background:#f7f6f6}
.label_with_thumbs{float:left;width:100%;min-height:70px;margin:0 10px 2px 0;adding:0}ul.label_with_thumbs li{background:#f5f5f5;list-style-type:none;padding:8px 0;min-height:65px;margin-bottom:5px}
.label_with_thumbs a{color:#3395BF;font-size:12pt;outline:0;text-decoration:none}
.label_with_thumbs a:hover,.label_with_thumbs a:focus{color:#F4A557}.credits,.credits a{font-size:12px!important;text-align:left;text-shadow:0 1px 0 #fff;color:#888}
#mdjumplink{font-weight:800;background:#f7f8f9;background:-webkit-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-moz-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-o-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-ms-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f7f8f9',endColorstr='#e9e9e9',GradientType=0);border:1px solid #ddd;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;padding:6px 12px;margin:0;-webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);-moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);color:#888!important;text-shadow:0 1px 0 #fff;line-height:1.2;cursor:pointer;font-size:13px;font-weight:bold;text-decoration:none!important}
#mdjumplink:hover{background:#f1f1f1;background:-webkit-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-moz-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-o-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-ms-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f1f1f1',endColorstr='#e0e0e0',GradientType=0);text-decoration:none!important}
#mdjumplink a{color:#888!important;text-decoration:none;display:block;margin:2px}
#mdjumplink a:hover{color:#888!important;text-decoration:none}
#mdcomments{padding:6px 12px;background:#3395BF;color:#FFFFFF!important;font-size:13px;font-weight:800}
#mdcomments:hover{background:#F4A557;text-decoration:none}
/*]]>*/
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript" src="http://dl.dropboxusercontent.com/s/lvcqh2soqpa5tty/animated-recent-posts-ycode-5.js"></script>
<script type='text/javascript'>
//<![CDATA[
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 80;
//]]>
</script>
<script src='http://bdlab.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs'></script>
Tùy biến:
var numposts = 5 ; (Số bài viết được hiển thị) var showpostthumbnails = true ; (Post ảnh) var displaymore = true ; (thêm Button) var showcommentnum = false ; (Số nhận)var showpostdate = false; (Post ngày) var showpostsummary = false; (Post Summry) var NUMCHARS = 80; (nhân vật trong bài tóm tắt) Đúng là cho mục Hiển thị và False cho không để hiển thị. Thay đổi theo nhu cầu của bạn. Thay đổi http://bdlab.blogspot.com với Website / Blog URL của bạn.
Chú thích gần đây cuối Widget Đối với Blogger Với Hình thu nhỏ:
Thực hiện theo các bước rất đơn giản để thêm "Tooltips gần đây cuối Widget Đối với Blogger Với thu nhỏ" trong blog của bạn.
Bước 1: Vào Blogger> Thiết kế> Phần tử
Bước 2: Click vào " Thêm một tiện ích "liên kết
Bước 3: Từ các cửa sổ pop -up, chọn HTML / JavaScript
Bước 4: Sao chép và dán đoạn mã sau dưới đây
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
#post-gallery {
width:304px;
margin:0px auto;
font:normal 11px Arial,Sans-Serif;
color:##000000
;
padding:8px;
background-color:#1BA1E2
;
-webkit-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-moz-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
#post-gallery h2 {
font:20px Arial,Sans-Serif;
color:white;
text-shadow:0px 3px 2px black;
text-transform:uppercase;
margin:2px 2px 2px;
padding:7px 14px;
background-color:#000000;
text-align: center;
}
#post-gallery .rp-item {
float:left;
display:inline;
position:relative;
margin:2px;
padding:0px 0px;
background:#fff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp8VWAovFvnLf0ob8ILjIYS24nim0I2Q4mnfu3rPOjzEVQAs54ZmcfFfs84PPxvo8n1w2fsZPA6cDSa5izbZYYB2vhQqb-gEu-LyDNdagcriUAmtVxip11jP-w_Ip_vN_QET_kjITw00uH/s1600/24work.blogspot.com.loading.gif') no-repeat 50% 50%;
width:72px;
height:72px;
}
#post-gallery .rp-item img {
width:72px;
height:72px;
border:none !important;
margin:0px 0px !important;
padding:0px 0px !important;
background:transparent !important;
display:none;
}
#post-gallery .rp-item .rp-child {
position:relative;
top:10%!important;
left:10%!important;
z-index:1000;
width:200px;
background-color:white;
border-top:5px solid #1BA1E2;
-webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
padding:10px 15px;
overflow:hidden;
word-wrap:break-word;
display:none;
opacity: 0.9;
}
#post-gallery .rp-item .rp-child h4 {
font-size:12px;
margin:0px 0px 5px;
color:#1BA1E2;
}
#post-gallery .rp-item:hover .hidden {display:block;}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript">
var rpTitle = "Latest Post", // Widget Title
numposts = 20, // The number of thumbnails / posts to display
numchar = 200, // Number of characters in the description tooltip
rcFadeSpeed = 600, // Speed of the effect. fadeIn () tooltip appears
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png", // Image that show up if the post doesn't have a image
blogURL = "http://bdlab.blogspot.com/"; // Your Blog Address
</script><script src="http://dl.dropboxusercontent.com/s/mcnspfkhcl2wwql/animated-recent-posts-ycode-6.js" type="text/javascript"></script>
<style type="text/css">
#post-gallery {
width:304px;
margin:0px auto;
font:normal 11px Arial,Sans-Serif;
color:##000000
;
padding:8px;
background-color:#1BA1E2
;
-webkit-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-moz-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
#post-gallery h2 {
font:20px Arial,Sans-Serif;
color:white;
text-shadow:0px 3px 2px black;
text-transform:uppercase;
margin:2px 2px 2px;
padding:7px 14px;
background-color:#000000;
text-align: center;
}
#post-gallery .rp-item {
float:left;
display:inline;
position:relative;
margin:2px;
padding:0px 0px;
background:#fff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp8VWAovFvnLf0ob8ILjIYS24nim0I2Q4mnfu3rPOjzEVQAs54ZmcfFfs84PPxvo8n1w2fsZPA6cDSa5izbZYYB2vhQqb-gEu-LyDNdagcriUAmtVxip11jP-w_Ip_vN_QET_kjITw00uH/s1600/24work.blogspot.com.loading.gif') no-repeat 50% 50%;
width:72px;
height:72px;
}
#post-gallery .rp-item img {
width:72px;
height:72px;
border:none !important;
margin:0px 0px !important;
padding:0px 0px !important;
background:transparent !important;
display:none;
}
#post-gallery .rp-item .rp-child {
position:relative;
top:10%!important;
left:10%!important;
z-index:1000;
width:200px;
background-color:white;
border-top:5px solid #1BA1E2;
-webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
padding:10px 15px;
overflow:hidden;
word-wrap:break-word;
display:none;
opacity: 0.9;
}
#post-gallery .rp-item .rp-child h4 {
font-size:12px;
margin:0px 0px 5px;
color:#1BA1E2;
}
#post-gallery .rp-item:hover .hidden {display:block;}
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript">
var rpTitle = "Latest Post", // Widget Title
numposts = 20, // The number of thumbnails / posts to display
numchar = 200, // Number of characters in the description tooltip
rcFadeSpeed = 600, // Speed of the effect. fadeIn () tooltip appears
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqGwLS9ri7cDG5Fm1EOhuVJXEXrx5HCXZi6dz_G7b_hE7g74n6tn6DdEwTnj_x4lUn0oo52E7lYYboC31FFi66hWPWIgSN90zaxDLRNvBVt9SyX7LusrhW1yHBSo-zyIc76kna2gRi6vdH/s1600/noimage.png", // Image that show up if the post doesn't have a image
blogURL = "http://bdlab.blogspot.com/"; // Your Blog Address
</script><script src="http://dl.dropboxusercontent.com/s/mcnspfkhcl2wwql/animated-recent-posts-ycode-6.js" type="text/javascript"></script>
Và bây giờ nhấn Save
Lưu ý: Nếu mẫu của bạn đã có một jquery không đặt một lần nữa, chỉ cần sao chép sau khi nó
Html từ trên một vài điều có thể được thay thế:
Bây giờ Thay http://bdlab.blogspot.com với blog Url của bạn. Tùy chọn: numposts = 20, / / Số lượng hình thu nhỏ / bài viết để hiển thị numchar = 200 , / / Số lượng ký tự trong mô tả Tooltip rcFadeSpeed = 600 , / / Tốc độ của hiệu ứng. fadeIn () tooltip xuất hiện
Nguồn tham khảo: bdlab.blogspot.com














Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.