Đăng bởi Admin | 15/10/13 | 0 nhận xét
Thu thuat vi tinh xin giới thiệu với bạn đọc nốt 5 mẫu còn lại ( từ mẫu 21 đến mẫu 25) trong 25 mẫu danh mục thực đơn dọc cho blog. Bạn sẽ thoải mái lựa chọn theo ý thích.
1. Đăng nhập vào Blogger , vào Thiết kế -> Edit HTML và đánh dấu hộp kiểm "Expand Widget Templates" . Back-up mẫu của bạn
Lưu ý: Tất cả thực đơn Danh mục dưới đây sử dụng hai mảnh mã.
- Một là các mã CSS mà là chịu trách nhiệm về cái nhìn và cảm nhận của các menu
- Thứ hai là mã HTML mà là chịu trách nhiệm cho vị trí các trình đơn. Vì vậy, cho phép biết được nơi để thêm mỗi mã!
2. Dán mã CSS cho Menu lựa chọn của bạn ngay trên ]]> </ b: skin>
3. Đối với các mã HTML có thể có hai vị trí một trong hai bên phải hoặc bên trái blog. Phụ thuộc vào giao diện blog của bạn .
Chỉnh sửa các liên kết trong Menu: Để thay đổi Tab Menu Liên kết và tựa đề, chỉ cần chỉnh sửa phần in đậm trong mã HTML,
Thay thế # 1, # 2, # 3 vv với bạn Trang Liên kết / URL và thay thế Link1, Link2, link3 vv... với bạn tiêu đề cho trang . Nếu bạn muốn thêm hoặc xóa một tab nào đó thì chỉ cần thêm hoặc xóa dòng này từ mã HTML,
HTML Code:

HTML Code:

HTML Code:

CSS Code:
HTML Code:

HTML Code:
Mời bạn xem thêm các phần còn lại:
Nguồn: mybloggertricks.com
Thu thuat vi tinh xin giới thiệu với bạn đọc nốt 5 mẫu còn lại ( từ mẫu 21 đến mẫu 25) trong 25 mẫu danh mục thực đơn dọc cho blog. Bạn sẽ thoải mái lựa chọn theo ý thích.
Vậy làm thế nào để tạo ra một tab menu điều hướng nằm dọc cho blog?
Chỉ cần làm theo các bước sau một cách cẩn thận:1. Đăng nhập vào Blogger , vào Thiết kế -> Edit HTML và đánh dấu hộp kiểm "Expand Widget Templates" . Back-up mẫu của bạn
Lưu ý: Tất cả thực đơn Danh mục dưới đây sử dụng hai mảnh mã.
- Một là các mã CSS mà là chịu trách nhiệm về cái nhìn và cảm nhận của các menu
- Thứ hai là mã HTML mà là chịu trách nhiệm cho vị trí các trình đơn. Vì vậy, cho phép biết được nơi để thêm mỗi mã!
2. Dán mã CSS cho Menu lựa chọn của bạn ngay trên ]]> </ b: skin>
3. Đối với các mã HTML có thể có hai vị trí một trong hai bên phải hoặc bên trái blog. Phụ thuộc vào giao diện blog của bạn .
- Nếu bạn có một thanh bên phải sau đó dán đoạn mã HTML ngay dưới <div id='sidebar-wrapper'> hoặc này <div id='sidebar-wrapper-right'>
- Nếu bạn có một thanh bên trái sau đó dán đoạn mã HTML ngay dưới <div id='sidebar-wrapper-left'>
Lưu ý: Hầu hết các mẫu sử dụng mã hóa khác nhau.4. Cuối cùng lưu mẫu của bạn và xem thành quả. bạn sẽ nhìn thấy một Menu Navigation đẹp treo trên sidebar của bạn
Chỉnh sửa các liên kết trong Menu: Để thay đổi Tab Menu Liên kết và tựa đề, chỉ cần chỉnh sửa phần in đậm trong mã HTML,
<li> <a href = " # 1 "> Link 1 </ a> </ li>
<li> <a href = " # 2 "> Link 2 </ a> </ li>
<li> <a href = " # 3 "> Link 3 </ a> </ li>
<li> <a href = " # 4 "> Liên kết 4 </ a> </ li>
<li> <a href = " # 5 "> Link5 </ a> </ p>
<li> <a href = " # 2 "> Link 2 </ a> </ li>
<li> <a href = " # 3 "> Link 3 </ a> </ li>
<li> <a href = " # 4 "> Liên kết 4 </ a> </ li>
<li> <a href = " # 5 "> Link5 </ a> </ p>
Thay thế # 1, # 2, # 3 vv với bạn Trang Liên kết / URL và thay thế Link1, Link2, link3 vv... với bạn tiêu đề cho trang . Nếu bạn muốn thêm hoặc xóa một tab nào đó thì chỉ cần thêm hoặc xóa dòng này từ mã HTML,
<li> <a href = " # "> Liên kết </ a> </ p>
#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #D8D5D1; border-size: 1px; border-width: 1px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #3688BA; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoHEV7ncvV6dJdXTwtUmTnu9TsIlnjtf-cOHxRCAytLT9Zl8tkTsL7q2Jui6opKeWIMSecYux_Xpa31fUV7udIbK96GxzleVzZBVYTiymNa3NgoKJ2qu_-rBfaBXB1X251CisFgIBhCo/s800/menu2.gif); padding: 8px 0 0 30px; } #menu2 li a:hover { color: #3688BA; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoHEV7ncvV6dJdXTwtUmTnu9TsIlnjtf-cOHxRCAytLT9Zl8tkTsL7q2Jui6opKeWIMSecYux_Xpa31fUV7udIbK96GxzleVzZBVYTiymNa3NgoKJ2qu_-rBfaBXB1X251CisFgIBhCo/s800/menu2.gif) 0 -32px; padding: 8px 0 0 32px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu2">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
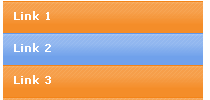
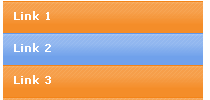
MENU # 22

CSS Code:
#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; border-style: none solid none solid; border-color: #D0D0D0; border-width: 1px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKFrTI_DY4C-mKmijyaMD_HXV9OYueUOT2V69u3l2dgfO3mVrZBoTYyHx1ENOcp0KyDnO-vMf2wRccaUBi0NVPHY3nvuGhONQPEj7OLxE2gxDsgV6CkRdKpY1gQEzjA72VnQClHKoPc8/s800/menu5.gif); padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:hover, #menu5 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKFrTI_DY4C-mKmijyaMD_HXV9OYueUOT2V69u3l2dgfO3mVrZBoTYyHx1ENOcp0KyDnO-vMf2wRccaUBi0NVPHY3nvuGhONQPEj7OLxE2gxDsgV6CkRdKpY1gQEzjA72VnQClHKoPc8/s800/menu5.gif) 0 -32px; padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKFrTI_DY4C-mKmijyaMD_HXV9OYueUOT2V69u3l2dgfO3mVrZBoTYyHx1ENOcp0KyDnO-vMf2wRccaUBi0NVPHY3nvuGhONQPEj7OLxE2gxDsgV6CkRdKpY1gQEzjA72VnQClHKoPc8/s800/menu5.gif) 0 -64px; padding: 8px 25px 0 10px; text-align: right; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu5">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
MENU # 23

CSS Code:
#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaiKqGWbOLzn5vTEuoW2piC3I5jWaWEg8CQ70SyaGxXfVXzBOjSnH-Gr2akk2s4pTj52HFEVUY22DjYhC4pegaM7giELF1sgeqrdm07pgHvwIugFgIjJMEIKD9iyT0ECiE6x5q60KaACU/s800/menu5.gif); padding: 8px 0 0 10px; } #menu5 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaiKqGWbOLzn5vTEuoW2piC3I5jWaWEg8CQ70SyaGxXfVXzBOjSnH-Gr2akk2s4pTj52HFEVUY22DjYhC4pegaM7giELF1sgeqrdm07pgHvwIugFgIjJMEIKD9iyT0ECiE6x5q60KaACU/s800/menu5.gif) 0 -32px; padding: 8px 0 0 10px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu5">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
MENU # 24

CSS Code:
#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #CCC; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGkB52OJbHkOrIy9TGU9Ha5SBDP2lfZQX0GW6Cexy7ND0prpsMpnxoi8lsdUU0lQUi6qcJEIrcB7jCHD-2f77hGkwLxtpy7zOpiBiH1lWCsLr2qXB0iizetXBONB4KKlX7ivy_rGMCIuY/s800/menu4.gif); padding: 8px 0 0 10px; } #menu4 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGkB52OJbHkOrIy9TGU9Ha5SBDP2lfZQX0GW6Cexy7ND0prpsMpnxoi8lsdUU0lQUi6qcJEIrcB7jCHD-2f77hGkwLxtpy7zOpiBiH1lWCsLr2qXB0iizetXBONB4KKlX7ivy_rGMCIuY/s800/menu4.gif) 0 -32px; padding: 8px 0 0 10px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu4">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
MENU # 25

CSS Code:
#menu10 ul { list-style: none; margin: 0; padding: 0; } #menu10 img { border: none; } #menu10 { width: 200px; margin: 10px; } #menu10 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu10 li a:link, #menu10 li a:visited { color: #4D4D4D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbp-nE85pgG9szE0b64wommHjSnJLMEmcKks2-PfxztkBVMZtqwqC3ylFFL5s-_xdX14UOZ-5HfT4mUq-3cJ7tu73SaLdw6Eq6HmIzJnvwaQChLNkwENhuStYtWwYy8GRn93fzC60rRws/s800/menu10.gif); padding: 8px 0 0 10px; } #menu10 li a:hover { color: #FF9834; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbp-nE85pgG9szE0b64wommHjSnJLMEmcKks2-PfxztkBVMZtqwqC3ylFFL5s-_xdX14UOZ-5HfT4mUq-3cJ7tu73SaLdw6Eq6HmIzJnvwaQChLNkwENhuStYtWwYy8GRn93fzC60rRws/s800/menu10.gif) 0 -32px; padding: 8px 0 0 10px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu10">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
Mời bạn xem thêm các phần còn lại:
25 mẫu menu dọc cho blogger với CSS và HTML Codes ( phần 1)
25 mẫu menu dọc cho blogger với CSS và HTML Codes ( phần 2)
25 mẫu menu dọc cho blogger với CSS và HTML Codes ( phần 3)
25 mẫu menu dọc cho blogger với CSS và HTML Codes ( phần 4)
Đó là toàn bọ 25 mẫu menu dọc cho blogger với CSS và HTML Codes mà Thu thuat vi tinh đã giới thiệu cùng bạn đọc.
Chúc bạn thành công !...Nguồn: mybloggertricks.com






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.