Đăng bởi Admin | 5/8/13 | 0 nhận xét

Trước khi tìm hiểu tác dụng của nó, ta đi vào định nghĩa và cấu trúc về nó.

 Để hiểu rõ tác dụng của Transition, ta xem ví dụ sau.
Để hiểu rõ tác dụng của Transition, ta xem ví dụ sau.
Soạn thảo một đoạn code HTML đơn giản như sau:

Thuộc tính Transition trong CSS3 được sử dụng khá rộng rãi trong thiết kế web đặc biệt thiết kế các menu hay các hiệu ứng cuộn đẹp. Hôm nay mình sẽ giúp các bạn hiểu rõ hơn về thuộc tính Transition này.
Trước khi tìm hiểu tác dụng của nó, ta đi vào định nghĩa và cấu trúc về nó.
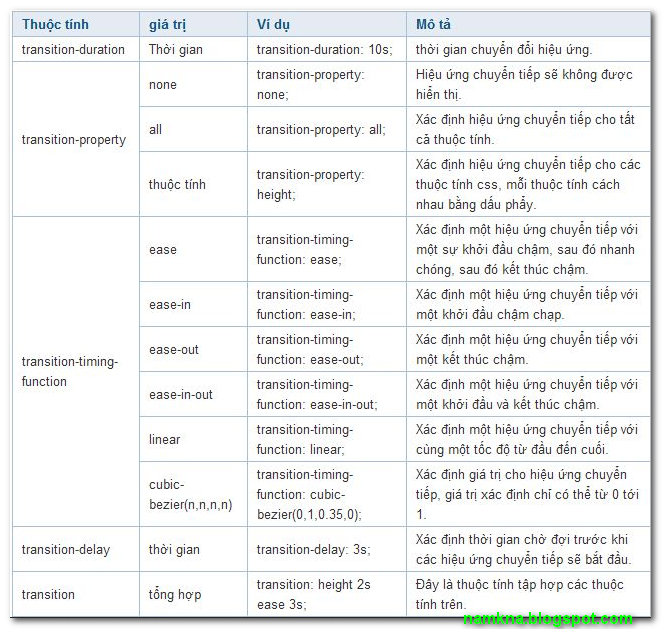
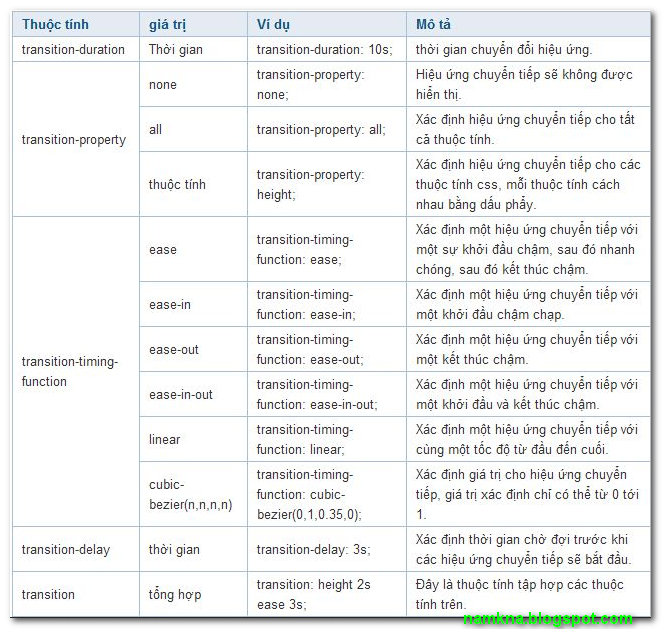
- Định nghĩa: Thuộc tính Transition xác định một hiệu ứng chuyển tiếp khi có một hành động.Để rõ hơn về Transition, các bạn xem bảng giá trị sau:
- Cấu trúc:
tag { transition: giá trị; -moz-transition: giá trị; -webkit-transition: giá trị; -o-transition: giá trị; }Trong đó:
● moz-transition hỗ trợ cho firefox.
● webkit-transition hỗ trợ cho Google Chrome và Safari.
● o-transition hỗ trợ cho Opera.

Soạn thảo một đoạn code HTML đơn giản như sau:
<html> <head></head> <body> <p>Đây là hiệu ứng Transition</p> </body> </html>và khi chưa có CSS, thì nó như thế này:
Đây là hiêu ứng Transition (dê chuột vào đây)
và sau khi có CSS có chứa thuộc tính Transition:.p{
background: #cc0000;
transition: height 2s;
-moz-transition: height 2s;
-webkit-transition: height 2s;
-o-transition: height 2s;
height: 23px;
width: 120px;
}
p:hover {
height: 100px;
}
Kết quả:
Đây là hiệu ứng Transition (dê chuột vào đây)
Theo: Namkna
Thu thuat vi tinh





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.