Đăng bởi Admin | 6/8/13 | 0 nhận xét

- Cách 2: Đối với các bạn không có Blog hoặc không thích chèn vào Blog.
- Mở File Namkna.html lên và đánh nick yahoo của mọi người vào và Enter để xem kết quả.
Chúc thành công!
Theo: Namkna
Thu thuat vi tinh

Khi lập một trang blog để phục vụ bạn bè, lớp, hay giải trí thì chèn thêm vào đó một khung có thể lấy Avantar của các bạn trong lớp sẽ làm cho blog của bạn ngày càng trở nên sinh động. Hôm nay mình sẽ hướng dẫn các bạn có thể làm điều đó với 2 cách.
Các bạn có thể xem Demo để thấy rõ hơn.
- Cách 1: Đối với các bạn muốn chèn vào Blog để thu hút bạn bè.
+ Nếu muốn chèn vào Widget: bạn Đăng nhập (Login) vào Blog => Thiết Kế => Phần Tử trang => Thêm Tiện ích => HTML/Javarscrip => Đán đoạn code bên dưới vào:
<div style="width: 380; height: 103">Y!M Avatar Grabber
<br>
<script>
function grab() {
id = document.getElementById("yahoo_id").value;
document.getElementById("result").innerHTML = "<img src='http://img.msg.yahoo.com/avatar.php?yids=" + id + "&format=png'> ";
return false;
}
</script>
<form onsubmit="return grab()">Yahoo! ID :
<input id="yahoo_id" type="text" size="20"> <input value="Grab avatar" type="submit"></form>
Y!M Avatar <div id="result"></div>
</div>
- Nếu muốn chèn vào bài đăng thì bạn chọn Tạo bài Đăng mới => Check vào ô HTML và Pate đoạn code trên vào.
- Cách 2: Đối với các bạn không có Blog hoặc không thích chèn vào Blog.
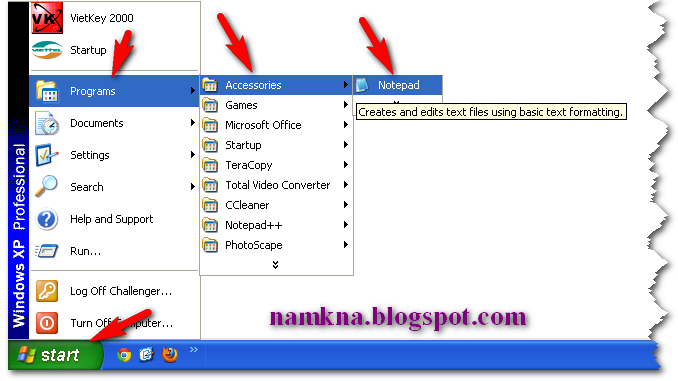
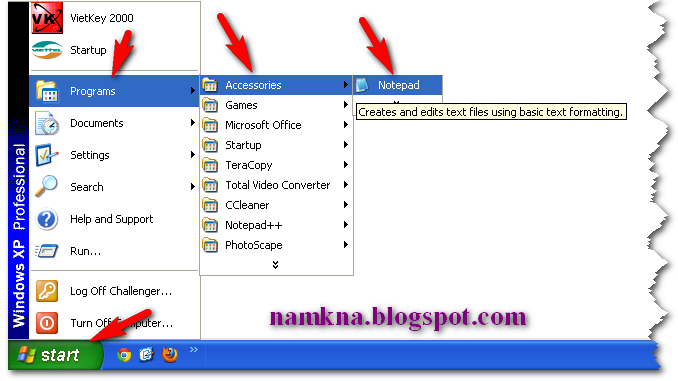
Mở Notepad bằng cách vào Start => Program => Accessories => Notepad

- Và gõ đoạn mã sau:

- Và gõ đoạn mã sau:
- Lưu Notepad lại với tên Namkna.html<html> <body> <center> <div style="width: 380; height: 103">Y!M Avatar Grabber <br> <script> function grab() { id = document.getElementById("yahoo_id").value; document.getElementById("result").innerHTML = "<img src='http://img.msg.yahoo.com/avatar.php?yids=" + id + "&format=png'> "; return false; } </script> <form onsubmit="return grab()">Yahoo! ID : <input id="yahoo_id" type="text" size="20"> <input value="Grab avatar" type="submit"></form> Y!M Avatar <div id="result"></div> </div> </body> </html>
- Mở File Namkna.html lên và đánh nick yahoo của mọi người vào và Enter để xem kết quả.
Chúc thành công!
Theo: Namkna
Thu thuat vi tinh





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.