Đăng bởi Admin | 13/7/13 | 5 nhận xét
Rất đơn giản và tiện lợi phải không!
Từ 09/11/2013 blogger cập nhật giao diện chỉnh sửa HTMl mới. Mình đánh giá rất cao cập nhật này, với bản update này các blogger sẽ dễ dàng hơn trong việc chỉnh sửa các widget và blog. Sau đây mình sẽ giúp các bạn tìm hiểu những gì đã được update lần này và cách sử dụng hết các tính năng đã cập nhạt nha trong phần chỉnh sửa HTML nha.
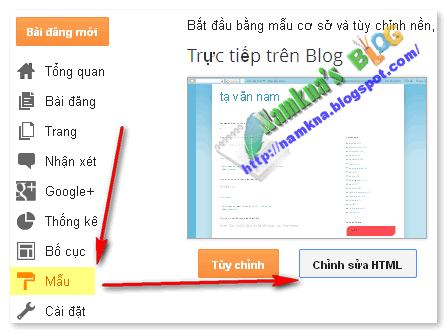
» Cách truy cập vào trình chỉnh sửa HTML
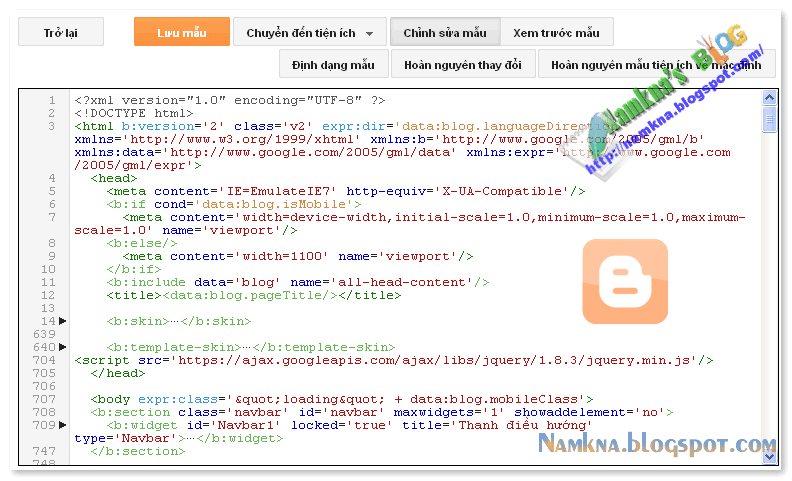
- Bạn sẽ được chuyển đến giao diện mới như sau:
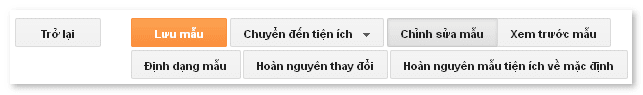
- Giao diện mới vẫn sẽ bao gồm các tùy chọn:
- Chỉnh sửa HTML
- Xem trước (Preview)
- Hoàn nguyên về mặc định
- Nút chuyển nhanh đến các widget.
Sau đây chúng ta tìm hiểu từng phần.
» Chỉnh sửa HTML (Edit HTML)
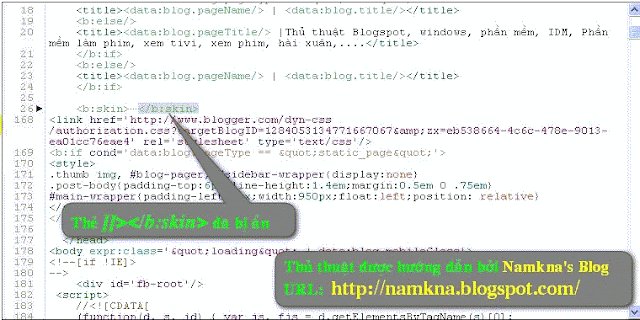
- Trong giao diện mới này sẽ không có nút mở rộng tiện ích mẫu. Mà các phần mở rộng sẽ được ẩn sau nút mũi tên nằm ngang màu đen. bạn chỉ cần bấm chuột vào để mở rộng. Bên dưới là ví dụ mở rộng phần CSS nằm trong thẻ b:skin của blog.
» Nút chuyển nhanh đến các widget.
Đây là phần cạp nhật dễ nhận tháy nhất với các blogger. Với nút này bạn chỉ cần lựa chọn tiện ích mà bạn đã thêm vào blog bạn sẽ được chuyển ngay đến tiện ích đó. (Ví dụ bài này mình chuyển đến tiện ích HTML1).
- Thông thường code của widget này sẽ bị ẩn bạn phải bám nút mũi tên để mở rộng ra. Bạn có thể xem ảnh bên dưới:
Với các widget khác các bạn làm tương tự.» Cách tìm kiếm nhanh trong giao diện Edit HTML mới (bằng tổ hợp phím Ctrl + F)!
- Với giao diện mới này trình tìm kiếm của trình duyệt sẽ không tác dụng. Nhưng các bạn đừng lo vì ta vẫn còn một cách khác đó là sử dụng chức năng tìm kiếm nội tuyến của giao diện.
- Với khung tìm kiếm nội tuyến này bạn có thể tìm kiếm cả các phần bị ẩn bởi các dấu mũi tên màu đen ở trên mà không cần phải mở rộng nó. Nếu nội dung cần tìm kiếm nằm trong phần thu nhỏ thì phần đó sẽ được mở rộng một cách tự động để hiện code cần tìm kiếm ra. Để làm được điều này các bạn làm như sau:
- Đầu tiên mở phần Chỉnh sửa HTML như phần trên.
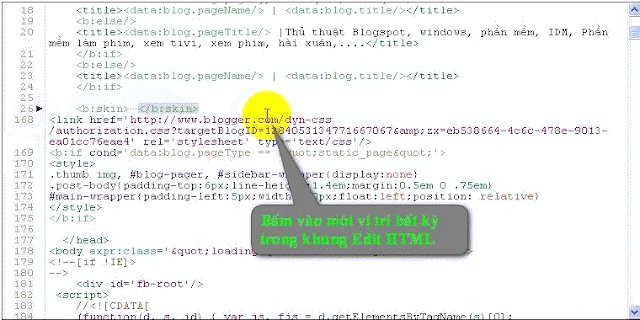
- Click chuột vào bột vị trí bất kỳ trong khung code
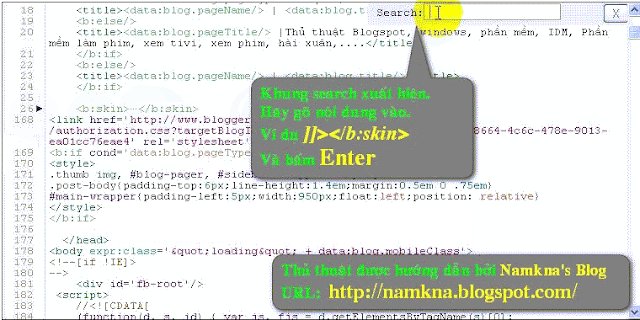
- Sau đó bấm tổ hợp phím Ctrl + F để hiện khung tìm kiếm nội tuyến (Chỉ tìm kiếm trong phạm vi chỉnh sửa HTML).
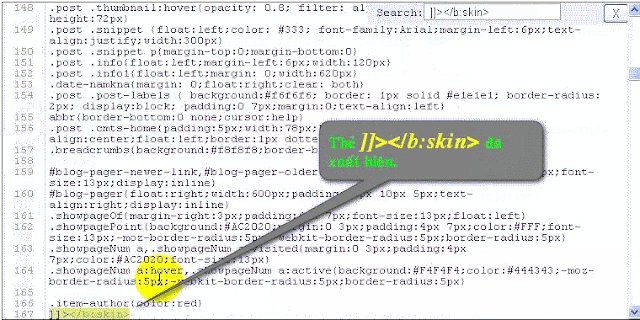
- Tại khung tìm kiếm nội tuyến này bạn gõ nội dung muốn tìm kiếm vào (hoặc pate code cần tìm kiếm) và nhấn phím Enter để tìm kiếm.
- Thay đổi một từ hoặc một cụm từ trong template.
Bạn có thể sử dụng tổ hợp phím Ctrl+Shift+R.Rất đơn giản và tiện lợi phải không!
Theo: Namkna












Bạn cho mình hỏi ngoài chủ đề 1 chút nhé . Mình cũng edit HTML như bạn hướng dẫn . nhưng khi chuyển sang phần bố cục nó ghi là :
Trả lờiXóaLỗi đọc mẫu blog
Error during evaluation of -head-content
Mình không chỉnh sửa được phần bố cục nữa . Bạn có thể giúp mình không? Blog thì mình vẫn vào bình thường bạn ah . Bên dưới là blog của mình :
http://dlcuocsong.blogspot.com/
Chân thành cảm ơn bạn !!!
Mình xin cảnh báo với bạn 1 điều là, với những người chưa rành về mã HTML thì phải thật cẩn thận trong việc chỉnh sửa nó. Mình xin chia sẻ với bạn 1 chút kinh nghiệm của kẻ đi trước ( chứ am hiểu của mình về nó cũng thường thôi). Trước khi định lưu mã, cần phải bấm vào mục Xem trước đã, nếu thấy không có vấn đề gì thì hẵng lưu lại. Còn trong trường hợp, sau khi lưu rồi, bạn trở ra xem trang (nên mở bằng cửa sổ khác) , thấy có lỗi nào đó, bạn hãy quay lại ngay mẫu HTML bấm vào Ctrl + z để xóa đi thao tác vừa làm ( thao tác này chỉ có tác dụng khi bạn chưa thoát khỏi trang đó) và lưu lại mẫu cũ. Những bài chia sẻ của cộng đồng tuy hay và cũng không ai có ý làm lỗi cả, nhưng ở 1 khâu nào đó đôi khi nó vẫn bị lỗi...
XóaTheo quan sát của mình thì trang của bạn đã bị lỗi ở phần đầu trang ( không biết là bạn đã chèn gì vào đó?...), bạn nên quay lại mẫu HTML của mình để chỉnh sửa lại như cũ. Rất may là trang của bạn cũng chỉ mới bắt đầu. Chúc bạn thành công !...
Cảm ơn bạn . Mình chỉ bị lỗi một chút xíu gì đó . Vì không phải học cntt nên mình đành phải thay template khác vậy . Cảm ơn bạn rất nhìu .
Trả lờiXóaadmin thân mến ơi, mình vào edit html để làm cái auto readmore, mà sao khi tìm thì màn hình nó không tìm thấy vậy admin ? xin hướng dẫn thêm cho em. cám ơn admin, email của em : kimthaiusd@gmail.com
Trả lờiXóaÝ bạn bảo là tìm cái gì vậy ?
Xóa