Đăng bởi Admin | 26/6/13 | 2 nhận xét
7- Thêm đoạn code bên dưới vào trước thẻ </header> .
Nếu muốn bạn có thể xem cách làm menu nhiều cấp Tại đây
Chúc thành công!
Theo: namkna
Thu thuat vi tinh
Hôm nay namkna sẽ giới thiệu cho các bạn một mẫu menu Drop mới dành cho các bạn có nhu cầu. Đặc điểm của Menu này là chỉ xổ 1 cấp, tuy nhiên giao diện nhìn hấp dẫn hơn so với mẫu lần trước mình giới thiệu.
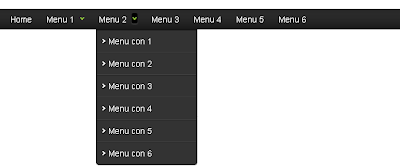
Demo
Ảnh minh họa
☼ Cách tiến hành:
1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Chỉnh sử HTML (Không cần mở rộng tiện ích mẫu)
4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> .ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
width: 100%;
float: left;
background: #222;
font-size: 1.2em;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvuvChOlXawNmZXLbDFzwNy_iCIGT7tzL4obaG30qcr6CeBwJcLcuMikhxB_KhBDcOVkfsrLBFAtQhYX8hqMK-QAVSPCvivwjBtLYf2rCEKD_sPs9sICeCylcW6RTMEUAIjW_PFepu0RgF/s1600/topnav_bg-namkna-ngoctra.png) repeat-x;
z-index:100}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declare X and Y axis base--*/
z-index:100}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVUTn6jGsLwgrtkJ3_GRT8A2y3Su1LVIcXJoYbbCW6xZ2Ct9l7ZRGLtrLVcRut-GPp6omF7lGE_xFBmTmQjNd498a5YIbEZPrffNSI7rks068Gjl-oEYRO5YHnEbJwPH2cPsFG3K-He9n_/s1600/topnav_hover-namkna-ngoctra.png) no-repeat center top;
z-index:100}
ul.topnav li span { /*--Drop down trigger styles--*/
width: 17px;
height: 35px;
float: left;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIlV5_X4HiRRpgKCoX8jzmFrGjQS7fxL8OeOTaLR0WxI5rIPT7sXVTaXk4uK6US36rLYA255fKI_mD6dokyMG-eVMTpfgfCAstjv-0QpgzueliIPrhNpoLcdjqsFIAAfpMSCulJFc5_A90/s1600/subnav_btn-namkna-blogspot-ngoctra.png) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;} /*--Hover effect for trigger--*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*--Important - Keeps subnav from affecting main navigation flow--*/
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525; /*--Create bevel effect--*/
border-bottom: 1px solid #444; /*--Create bevel effect--*/
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Otf0PxSuO-andAacBmBTgdFf7swGPIN0gxfiZEJtLaxSbQhuzeGE3JygmP3QLfPprmY2vL_2CSBs3AI-TplTQlktmlRkFH_SSoD-YSgBRhaOa5_Rxk_p2yOyigITOlHBVKuso_mRpG-y/s1600/dropdown_linkbg-namkna-blogspot-ngoctra.png) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Hover effect for subnav links--*/
background: #222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Otf0PxSuO-andAacBmBTgdFf7swGPIN0gxfiZEJtLaxSbQhuzeGE3JygmP3QLfPprmY2vL_2CSBs3AI-TplTQlktmlRkFH_SSoD-YSgBRhaOa5_Rxk_p2yOyigITOlHBVKuso_mRpG-y/s1600/dropdown_linkbg-namkna-blogspot-ngoctra.png) no-repeat 10px center;
}
#header img {
margin: 20px 0 10px;
}
5- Thêm đoạn mã sau vào trước thẻ </head><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("ul.subnav").parent().append("<span/>"); //Only shows drop down trigger when js is enabled - Adds empty span tag after ul.subnav
$("ul.topnav li span").click(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
});
</script>
6- Lưu lại7- Thêm đoạn code bên dưới vào trước thẻ </header> .
- Nếu blog của bạn không có thẻ </header> thì bạn hãy tạo một widget HTML/Javarscipt dưới header và pate code bên dưới vào
<ul class='topnav'> <li><a href='/'>Home</a></li> <li> <a href='#'>Menu 1</a> <ul class='subnav'> <li><a href='#'>Menu con 1.1</a></li> <li><a href='#'>Menu con 1.2</a></li> <li><a href='#'>Menu con 1.3</a></li> <li><a href='#'>Menu con 1.4</a></li> <li><a href='#'>Menu con 1.5</a></li> </ul> </li> <li> <a href='#'>Menu 2</a> <ul class='subnav'> <li><a href='#'>Menu con 2.1</a></li> <li><a href='#'>Menu con 2.2</a></li> <li><a href='#'>Menu con 2.3</a></li> <li><a href='#'>Menu con 2.4</a></li> <li><a href='#'>Menu con 2.5</a></li> <li><a href='#'>Menu con 2.6</a></li> </ul> </li> <li><a href='#'>Menu 3</a></li> <li><a href='#'>Menu 4</a></li> <li><a href='#'>Menu 5</a></li> <li><a href='#'>Menu 6</a></li> </ul>
- Trong đó:
8. Lưu tiện ích lại. Nếu ở bước 7 không hiển thị thì bạn vào Phần tử trang Thêm 1 tiện íchHTML/Javarscrip trên phần header và thêm đoạn code ở bước 7 vao:
- Thay dấu # (màu đỏ)bằng liên kết tới nhãn, bài viết
- Thay dấu # (màu cam) thành liên kết tới nhãn bài đăng thuộc Menu con.
- Thay chữ màu xanh đậm thành tên nhãn, bài viết thuộc menu chính.
- Thay chữ màu xanh nhạt thành tên bài viết nhãn thuộc menu con.
Chúc thành công!
Theo: namkna
Thu thuat vi tinh







Sao blog mình chỉ thêm được HTML/Javarscipt vào bên phải hoặc bên trái Blog thôi vậy nhỉ? còn ko tạo đc header. Bạn có thể hướng dẫn giúp mình đc ko
Trả lờiXóaCảm ơn bạn nhiều
Thường thì mẫu của blogspot đều có thẻ cả.
XóaNếu bạn không tìm thấy thì cứ chèn vào bên phải hoặc bên trái thì tùy sau đó lôi nó vào phía trên cùng (dưới phần tiêu đề ), hay là ở ngay phía trên phần Bài đăng và nhận xét ấy. Sau đó lưu mẫu lại...