Đăng bởi Admin | 24/5/13 | 0 nhận xét

 2 - Bấm Ctrl - Enter để chuyển path thành vùng chọn.Tạo một layer mới sau đó tô màu đỏ đậm # 540000 cho vùng chọn này xong bấm Ctrl - D để hủy chọn.
2 - Bấm Ctrl - Enter để chuyển path thành vùng chọn.Tạo một layer mới sau đó tô màu đỏ đậm # 540000 cho vùng chọn này xong bấm Ctrl - D để hủy chọn.
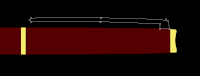
 3 - Tạo vùng chọn hình chữ nhật như hình vẽ,xong bấm Ctrl - J, mặc định sẽ tạo ra layer 2.Bấm giữ Ctrl và nhấp vào hình thumbnails của layer 2 để load vùng chọn sau đó tô màu cho vùng này màu vàng nhạt #f5ed69.
3 - Tạo vùng chọn hình chữ nhật như hình vẽ,xong bấm Ctrl - J, mặc định sẽ tạo ra layer 2.Bấm giữ Ctrl và nhấp vào hình thumbnails của layer 2 để load vùng chọn sau đó tô màu cho vùng này màu vàng nhạt #f5ed69.
 4 - Tạo thêm layer mới (layer 3), vẽ vùng chọn hình chữ nhật và tô màu vàng nhạt #f5ed69 cho vùng chọn này,sau đó bấm Ctrl - D để hủy chọn.
4 - Tạo thêm layer mới (layer 3), vẽ vùng chọn hình chữ nhật và tô màu vàng nhạt #f5ed69 cho vùng chọn này,sau đó bấm Ctrl - D để hủy chọn.
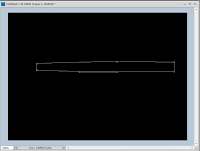
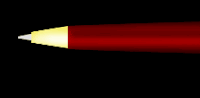
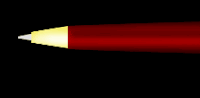
 5 - Bấm Ctrl - T, xong "bóp nhỏ" cạnh trái để tạo hình phần đầu ngòi viết.
5 - Bấm Ctrl - T, xong "bóp nhỏ" cạnh trái để tạo hình phần đầu ngòi viết.
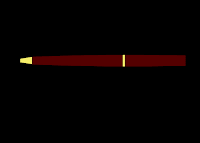
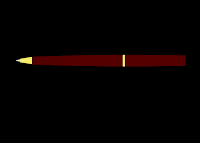
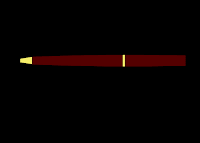
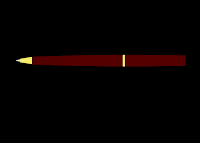
 6 - Chọn công cụ Move (V),bấm giữ Alt - Shift đồng thời rê "layer đầu ngòi viết" này sang trái để nhân bản thêm một layer nữa (sẽ tạo ra layer 3 copy) xong bấm Ctrl - T để thu nhỏ lại tạo hình ngòi viết, cuối cùng tô màu cho phần đầu ngòi viết này màu xám trắng #e1dfdf.
6 - Chọn công cụ Move (V),bấm giữ Alt - Shift đồng thời rê "layer đầu ngòi viết" này sang trái để nhân bản thêm một layer nữa (sẽ tạo ra layer 3 copy) xong bấm Ctrl - T để thu nhỏ lại tạo hình ngòi viết, cuối cùng tô màu cho phần đầu ngòi viết này màu xám trắng #e1dfdf.
 7 - Tạo thêm một layer mới (layer 4), phóng to hình lên cho dể vẽ, dùng Pen Tool vẽ đường path như hình sau:
7 - Tạo thêm một layer mới (layer 4), phóng to hình lên cho dể vẽ, dùng Pen Tool vẽ đường path như hình sau:
 8 - Bấm Ctrl - Enter chuyển path thành vùng chọn,xong fill màu vàng nhạt #f5ed69.Sau đó bấm Ctrl - D để hủy chọn.
8 - Bấm Ctrl - Enter chuyển path thành vùng chọn,xong fill màu vàng nhạt #f5ed69.Sau đó bấm Ctrl - D để hủy chọn.
 9 - Tạo thêm một layer mới (layer 5), dùng Pen Tool vẽ path như sau:
9 - Tạo thêm một layer mới (layer 5), dùng Pen Tool vẽ path như sau:
 10 - Bấm Ctrl - Enter, tô màu cho vùng chọn này là màu vàng #f5ed69.
10 - Bấm Ctrl - Enter, tô màu cho vùng chọn này là màu vàng #f5ed69.
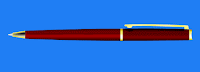
 11 - Dùng công cụ Elliptical marquee tạo vùng chọn như hình vẽ xong fill màu vàng #540000,xong bấm Ctrl - D để hủy chọn.
11 - Dùng công cụ Elliptical marquee tạo vùng chọn như hình vẽ xong fill màu vàng #540000,xong bấm Ctrl - D để hủy chọn.
 Đến đây cơ bản chúng ta đã tạo dáng xong cho cây bút bi, các bước tiếp theo là tạo "hiệu ứng nổi" để trông có vẽ thực hơn.
Đến đây cơ bản chúng ta đã tạo dáng xong cho cây bút bi, các bước tiếp theo là tạo "hiệu ứng nổi" để trông có vẽ thực hơn.
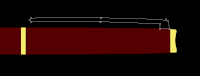
 13 - Tạo thêm một layer mới (layer 6), vẽ vùng chọn như hình minh họa, fill màu đen cho vùng chọn này, cuối cùng bấm Ctrl - D để hủy chọn.
13 - Tạo thêm một layer mới (layer 6), vẽ vùng chọn như hình minh họa, fill màu đen cho vùng chọn này, cuối cùng bấm Ctrl - D để hủy chọn.
 14 - Chọn lệnh Filter \ Blur \ Gaussian Blur với Radius = 3, xong giảm Opacity của layer này xuống còn khoảng 75 để tạo hiệu ứng "phản chiếu".
14 - Chọn lệnh Filter \ Blur \ Gaussian Blur với Radius = 3, xong giảm Opacity của layer này xuống còn khoảng 75 để tạo hiệu ứng "phản chiếu".

 16 - Chọn lại layer 1, dùng công cụ Burn
16 - Chọn lại layer 1, dùng công cụ Burn  rê dọc theo hai biên (trên và dưới) của thân viết và nắp viết làm cho phần này "tối" lại để trông có vẽ thật hơn.
rê dọc theo hai biên (trên và dưới) của thân viết và nắp viết làm cho phần này "tối" lại để trông có vẽ thật hơn.
 17 - Chọn layer đầu ngòi viết (layer 3), dùng công cụ Dodge
17 - Chọn layer đầu ngòi viết (layer 3), dùng công cụ Dodge  rê lên đối tượng để tạo hiệu ứng bóng sáng, phần màu vàng sẽ trở nên sáng trắng.
rê lên đối tượng để tạo hiệu ứng bóng sáng, phần màu vàng sẽ trở nên sáng trắng.
 18 - Tạo layer mới (layer 8) dùng Pen vẽ đường path như hình bên dưới sau đó chuyển thành vùng chọn, cho feather = 1 xong tô màu xám đen #212121.
18 - Tạo layer mới (layer 8) dùng Pen vẽ đường path như hình bên dưới sau đó chuyển thành vùng chọn, cho feather = 1 xong tô màu xám đen #212121.
 20 - Dùng công cụ Dodge
20 - Dùng công cụ Dodge  để tạo hiệu ứng bóng sáng cho các phần còn lại (các đối tượng có màu vàng) ta được kết quả sau:
để tạo hiệu ứng bóng sáng cho các phần còn lại (các đối tượng có màu vàng) ta được kết quả sau:
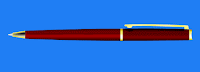
 21 - Chọn layer 5 ( chứa đối tượng là thanh kẹp dùng để cài viết lên túi áo), copy ra thêm một layer nữa xong tô màu đen cho layer này (layer 5 copy) để tạo bóng đỗ .Có thể chuyển màu background thành màu xanh cho dễ nhìn.
21 - Chọn layer 5 ( chứa đối tượng là thanh kẹp dùng để cài viết lên túi áo), copy ra thêm một layer nữa xong tô màu đen cho layer này (layer 5 copy) để tạo bóng đỗ .Có thể chuyển màu background thành màu xanh cho dễ nhìn.
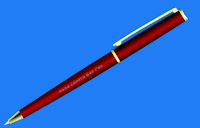
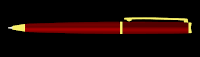
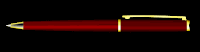
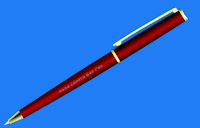
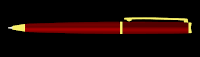
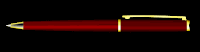
 22 - Thêm vào dòng chữ và cuối cùng chúng ta sẽ có kết quả như sau:
22 - Thêm vào dòng chữ và cuối cùng chúng ta sẽ có kết quả như sau:

Cảm ơn các bạn đã theo dõi,chúc các bạn thành công !
Theo: hocpsd.com - Thu thuat vi tinh
Trong bài này tôi sẽ trình bày với các bạn cách vẽ một cây bút bi như hình dưới đây. Các bạn kiên nhẫn một chút,bài này thực sự không khó, chỉ sử dụng một vài lệnh hết sức cơ bản của Photoshop, mong rằng các bạn sẽ cố gắng để hoàn thành bài học này. Chúng ta cùng bắt đầu.

1 - Tạo một file mới kích thước 700px x 500px độ phân giải 72ppi và nền màu đen. Dùng công cụ Pen vẽ đường path như sau:
 2 - Bấm Ctrl - Enter để chuyển path thành vùng chọn.Tạo một layer mới sau đó tô màu đỏ đậm # 540000 cho vùng chọn này xong bấm Ctrl - D để hủy chọn.
2 - Bấm Ctrl - Enter để chuyển path thành vùng chọn.Tạo một layer mới sau đó tô màu đỏ đậm # 540000 cho vùng chọn này xong bấm Ctrl - D để hủy chọn. 3 - Tạo vùng chọn hình chữ nhật như hình vẽ,xong bấm Ctrl - J, mặc định sẽ tạo ra layer 2.Bấm giữ Ctrl và nhấp vào hình thumbnails của layer 2 để load vùng chọn sau đó tô màu cho vùng này màu vàng nhạt #f5ed69.
3 - Tạo vùng chọn hình chữ nhật như hình vẽ,xong bấm Ctrl - J, mặc định sẽ tạo ra layer 2.Bấm giữ Ctrl và nhấp vào hình thumbnails của layer 2 để load vùng chọn sau đó tô màu cho vùng này màu vàng nhạt #f5ed69. 4 - Tạo thêm layer mới (layer 3), vẽ vùng chọn hình chữ nhật và tô màu vàng nhạt #f5ed69 cho vùng chọn này,sau đó bấm Ctrl - D để hủy chọn.
4 - Tạo thêm layer mới (layer 3), vẽ vùng chọn hình chữ nhật và tô màu vàng nhạt #f5ed69 cho vùng chọn này,sau đó bấm Ctrl - D để hủy chọn. 5 - Bấm Ctrl - T, xong "bóp nhỏ" cạnh trái để tạo hình phần đầu ngòi viết.
5 - Bấm Ctrl - T, xong "bóp nhỏ" cạnh trái để tạo hình phần đầu ngòi viết. 6 - Chọn công cụ Move (V),bấm giữ Alt - Shift đồng thời rê "layer đầu ngòi viết" này sang trái để nhân bản thêm một layer nữa (sẽ tạo ra layer 3 copy) xong bấm Ctrl - T để thu nhỏ lại tạo hình ngòi viết, cuối cùng tô màu cho phần đầu ngòi viết này màu xám trắng #e1dfdf.
6 - Chọn công cụ Move (V),bấm giữ Alt - Shift đồng thời rê "layer đầu ngòi viết" này sang trái để nhân bản thêm một layer nữa (sẽ tạo ra layer 3 copy) xong bấm Ctrl - T để thu nhỏ lại tạo hình ngòi viết, cuối cùng tô màu cho phần đầu ngòi viết này màu xám trắng #e1dfdf. 7 - Tạo thêm một layer mới (layer 4), phóng to hình lên cho dể vẽ, dùng Pen Tool vẽ đường path như hình sau:
7 - Tạo thêm một layer mới (layer 4), phóng to hình lên cho dể vẽ, dùng Pen Tool vẽ đường path như hình sau: 8 - Bấm Ctrl - Enter chuyển path thành vùng chọn,xong fill màu vàng nhạt #f5ed69.Sau đó bấm Ctrl - D để hủy chọn.
8 - Bấm Ctrl - Enter chuyển path thành vùng chọn,xong fill màu vàng nhạt #f5ed69.Sau đó bấm Ctrl - D để hủy chọn. 9 - Tạo thêm một layer mới (layer 5), dùng Pen Tool vẽ path như sau:
9 - Tạo thêm một layer mới (layer 5), dùng Pen Tool vẽ path như sau:  10 - Bấm Ctrl - Enter, tô màu cho vùng chọn này là màu vàng #f5ed69.
10 - Bấm Ctrl - Enter, tô màu cho vùng chọn này là màu vàng #f5ed69. 11 - Dùng công cụ Elliptical marquee tạo vùng chọn như hình vẽ xong fill màu vàng #540000,xong bấm Ctrl - D để hủy chọn.
11 - Dùng công cụ Elliptical marquee tạo vùng chọn như hình vẽ xong fill màu vàng #540000,xong bấm Ctrl - D để hủy chọn. Đến đây cơ bản chúng ta đã tạo dáng xong cho cây bút bi, các bước tiếp theo là tạo "hiệu ứng nổi" để trông có vẽ thực hơn.
Đến đây cơ bản chúng ta đã tạo dáng xong cho cây bút bi, các bước tiếp theo là tạo "hiệu ứng nổi" để trông có vẽ thực hơn.
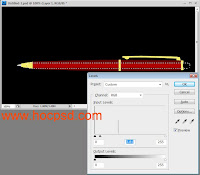
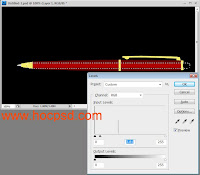
12 - Tạo hiệu ứng 3 chiều cho phần thân viết.Chọn layer chứa đối tượng thân viết (layer 1), vẽ vùng chọn như hình minh họa, chọn feather = 6, dùng lệnh Level (L) chỉnh sáng để tạo hiệu ứng "nổi", sau đó bấm Ctrl - D để hủy chọn.
 13 - Tạo thêm một layer mới (layer 6), vẽ vùng chọn như hình minh họa, fill màu đen cho vùng chọn này, cuối cùng bấm Ctrl - D để hủy chọn.
13 - Tạo thêm một layer mới (layer 6), vẽ vùng chọn như hình minh họa, fill màu đen cho vùng chọn này, cuối cùng bấm Ctrl - D để hủy chọn. 14 - Chọn lệnh Filter \ Blur \ Gaussian Blur với Radius = 3, xong giảm Opacity của layer này xuống còn khoảng 75 để tạo hiệu ứng "phản chiếu".
14 - Chọn lệnh Filter \ Blur \ Gaussian Blur với Radius = 3, xong giảm Opacity của layer này xuống còn khoảng 75 để tạo hiệu ứng "phản chiếu".
15 - Thực hiện lại bước 13 và 14 để tạo hiệu ứng bóng tối cho phần nắp viết, chiều cao của phần "bóng tối" này nên cho lớn hơn so với phần thân viết.
 16 - Chọn lại layer 1, dùng công cụ Burn
16 - Chọn lại layer 1, dùng công cụ Burn  17 - Chọn layer đầu ngòi viết (layer 3), dùng công cụ Dodge
17 - Chọn layer đầu ngòi viết (layer 3), dùng công cụ Dodge  18 - Tạo layer mới (layer 8) dùng Pen vẽ đường path như hình bên dưới sau đó chuyển thành vùng chọn, cho feather = 1 xong tô màu xám đen #212121.
18 - Tạo layer mới (layer 8) dùng Pen vẽ đường path như hình bên dưới sau đó chuyển thành vùng chọn, cho feather = 1 xong tô màu xám đen #212121. 20 - Dùng công cụ Dodge
20 - Dùng công cụ Dodge  21 - Chọn layer 5 ( chứa đối tượng là thanh kẹp dùng để cài viết lên túi áo), copy ra thêm một layer nữa xong tô màu đen cho layer này (layer 5 copy) để tạo bóng đỗ .Có thể chuyển màu background thành màu xanh cho dễ nhìn.
21 - Chọn layer 5 ( chứa đối tượng là thanh kẹp dùng để cài viết lên túi áo), copy ra thêm một layer nữa xong tô màu đen cho layer này (layer 5 copy) để tạo bóng đỗ .Có thể chuyển màu background thành màu xanh cho dễ nhìn. 22 - Thêm vào dòng chữ và cuối cùng chúng ta sẽ có kết quả như sau:
22 - Thêm vào dòng chữ và cuối cùng chúng ta sẽ có kết quả như sau: 
Cảm ơn các bạn đã theo dõi,chúc các bạn thành công !
Theo: hocpsd.com - Thu thuat vi tinh






Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.