Đăng bởi Admin | 16/5/13 | 0 nhận xét

- - - - - - - - - - - - - - - - - - - - - - -
-Custom Shape Tool : Tạo shape bằng một hình dạng có sẵn trong thư viện.

Trong các bài trước, tôi đã trình bày cùng các bạn khá chi tiết cách sử dụng công cụ Pen để tạo đường Paths, cũng như công dụng của nó (nếu chưa xem qua bài này thì các bạn có thể xem hướng dẫn bằng hình ảnh tại đây ).Trong bài này tôi sẽ trình bày một công cụ tạo tạo Path khác đó là nhóm công cụ tạo Shape.Không như công cụ Pen, vẽ đường path tự do theo ý mình,công cụ tạo shape sẽ tạo ra các đường shape "tiêu chuẩn" như shape hình tròn, hình vuông, hình ovan...v..v hay một dạng shape đặc biệt nào đó.Trong Photoshop CS4 và CS2 thì công cụ này tương tự nhau nên tôi chỉ trình bày trong phiên bản CS4.
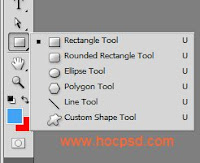
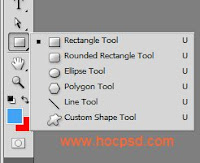
Các bạn bấm phím U thì sẽ kích hoạt một công cụ tạo shape hiện hành, hoặc chọn biểu tượng trên thanh công cụ như hình bên dưới.
Các bạn bấm phím U thì sẽ kích hoạt một công cụ tạo shape hiện hành, hoặc chọn biểu tượng trên thanh công cụ như hình bên dưới.

Các bạn thấy trong nhóm công cụ này có các công cụ sau:(nhìn vào biểu tượng của từng công cụ thì các bạn đã hiểu công dụng của nó).
-Rectangle Tool : tạo shape hình tứ giác,nếu kết hợp phím Shift thì sẽ tạo ra hình vuông. -Rounded Ractangle Tool : Cũng tương tự như Reactangle Tool nhưng tạo ra hình tứ giác có các góc bo tròn,bán kính góc bo xác định bằng hộp số Radius trên thanh tùy chọn.
- - - - - - - - - - - - - - - - - - - - - - -
-Custom Shape Tool : Tạo shape bằng một hình dạng có sẵn trong thư viện.
Công cụ này rất đơn giản nên tôi chỉ trình bày tóm tắt vài ý,các bạn có thể tự tìm hiểu thêm,tuy nhiên có vài chổ cần giải thích thêm như sau:
Khi các bạn kích hoạt một công cụ tạo shape nào đó trên thanh công cụ, sẽ bung ra một vài công cụ tạo shape khác cùng nhóm,lúc đó trên thanh tùy chọn cũng xuất hiện các biểu tượng tương tự, các bạn có thể chọn trên thanh công cụ hoặc chọn trực tiếp trên thanh tùy chọn.
Trên thanh tùy chọn nếu chọn nút  thì sẽ tạo ra đường path, nếu chọn
thì sẽ tạo ra đường path, nếu chọn  thì sẽ tạo ra một layer mới chứa shape, gọi là layer shape.
thì sẽ tạo ra một layer mới chứa shape, gọi là layer shape.
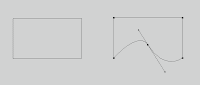
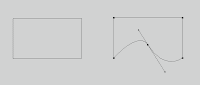
Vì là công cụ tạo Paths nên có liên hệ mật thiết với công cụ Pen, vì thế có thể dùng các công cụ chỉnh sửa của Pen để chỉnh sửa nó.
Ví dụ tôi tạo shape hình chữa nhật như hình minh họa, tôi dùng công cụ Pen cộng  (add anchor point) để tạo thêm nút và uốn cong một cạnh như sau:
(add anchor point) để tạo thêm nút và uốn cong một cạnh như sau:
 (add anchor point) để tạo thêm nút và uốn cong một cạnh như sau:
(add anchor point) để tạo thêm nút và uốn cong một cạnh như sau:





Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.