Đăng bởi Admin | 7/3/13 | 0 nhận xét
- Bây giờ namkna sẽ đưa ra các mã sau đây cũng hoạt động theo cách tương tự quy luật trên, chỉ có điều là nó rất dễ dàng để tùy chỉnh:
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ ]]></b:skin> và dán code bên dưới dán vào trước thẻ ]]></b:skin> đó.
Và id="search" để tạo chữ "Nhập vào đây...." là văn bản xuất hiện nếu hộp tìm kiếm trống.
id = "submit". Để áp dụng các cạnh tròn của chữ Search
và nếu chèn vào Template thì thay đoạn:
<form id="search" method="get" id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search">
Thành:
<form id="search" method="get" action="http://www.google.com/search">
Để hộp tìm kiếm ở sát mé bên phải của thanh menu :
bạn đặt code của khung search vào trong cặp thẻ sau:
<div id='namkna-search'>
<form action='http://www.google.com/search' id='search' method='get'>
<input name='cx' type='hidden' value='017753565239794615853:0fpz4rh_rba'/>
<input name='cof' type='hidden' value='http://ngangianghoa.blogspot.com'/>
<input id='q' name='q' placeholder='Nhập nội dung và nhấn Enter...' size='70' type='text'/>
</form>
</div>
Thêm đoạn mã sau và trước ]]></b:skin>
#namkna-search{float:right; width:200px; margin:0}
Để nội dung tìm kiếm nó bật sang 1 trang khác:
Bạn sửa:
<form action='http://www.google.com/search' id='search' method='get'>
Thành:
<form action='http://www.google.com/search' id='search' method='get' target='_blank'>
( Theo : Namkna)
Thu thuat vi tinh
Google Custom Search là một trong những công cụ có danh sách các ưu điểm gần như vô tận. Từ cung cấp các kết quả tìm kiếm siêu liên kết đến lựa chọn chỉ mục cho tất cả Blog và Website. Blogger đã cung cấp khung tìm kiếm nhưng khung tìm kiếm còn khá đơn giản. Trong bài này namkna sẽ chỉ cho bạn làm thế nào để thay đổi phong cách khung Search Box Google Custom của bạn là hộp tìm kiếm từ CSS3.
Phần 1: Thiết lập Google Custom Search Cho Blogger
Namkna giả định rằng bạn đã thiết lập công cụ tìm kiếm tùy chỉnh của Google. Nếu bạn chưa thiết lập hãy xem phần hướng dẫn này. Có nhiều biến thể Google Custom Search, nhưng thông thường mã có chứa một thẻ <script> , và có dạng thế này:<div id="cse" style="width: 100%;">Loading</div>
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load('search', '1', {language : 'en', style : google.loader.themes.ESPRESSO});
google.setOnLoadCallback(function() {
var customSearchControl = new google.search.CustomSearchControl('XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY');
customSearchControl.setResultSetSize(google.search.Search.SMALL_RESULTSET);
customSearchControl.draw('cse');
}, true);
</script>
- Ở đoạn code trên bạn có thể không thấy nơi để áp dụng các style. - Bây giờ namkna sẽ đưa ra các mã sau đây cũng hoạt động theo cách tương tự quy luật trên, chỉ có điều là nó rất dễ dàng để tùy chỉnh:
<form id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL của trang hiển thị kết quả tìm được"> <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> <input value="FORID:11" name="cof" type="hidden"/> <input id="q" style="width:150px;" name="q" size="70" type="text" /> <input value="Search" name="sa" type="submit"/> </form>
Trong đó có 2 phần cần chú ý đó là "searchbox_XXXXXXXXXXXXXXXXXXXXX: YYYYYYYYYYY", và XXXXXXXXXXXXXXXXXXXXX: là ID duy nhất mà bạn có thể tìm thấy trên bảng điều khiển của công cụ tìm kiếm của bạn. Nếu không biết cách lấy id hãy xem bài viết hướng dẫn trước đây của namkna: Bấm để xem hướng dẫn.
- Nếu bạn đang sử dụng các liên kết quảng cáo Adsense Google Custom Search thì Hộp tìm kiếm của bạn nên như thế này:<form action="URL of the page where the Result open id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" /> <input type="hidden" name="cof" value="FORID:10" /> <input type="hidden" name="ie" value="ISO-8859-1" /> <input type="text" name="q" size="21" /> <input type="submit" name="sa" value="Search" /> </div> </form> <script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>- Nếu bạn muốn để loại bỏ style mặc định hãy loại trừ các thẻ script màu vàng ỏ trên và cũng có thể loại bỏ id="cse-search-box" phần màu xanh
Phần 2: Làm thế nào để cài đặt Google Custom Search cho blogger của ban?
Cảnh báo: Trước khi bạn bắt đầu áp dụng bất cứ thay đổi mẫu blogger của bạn, Namkna khuyên bạn sao lưu nó, bằng cách nhấp vào liên kết Mẫu => Sao lưu/Khôi phục => Tải về (Download Template Full Version).
☼ Cách tiến hành:
Sau đây Namkna sẽ đưa ra 6 style bạn thích stle nào thì áp dụng style đó nha.
Style 1: Cool usable search box
Ảnh minh họa:
- Tiện ích được tạo bới Catalin Rosu bạn có thể xem tại đây1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ ]]></b:skin> và dán code bên dưới dán vào trước thẻ ]]></b:skin> đó.
#searchbox{
background: #eaf8fc;
background-image: -moz-linear-gradient(#fff, #d4e8ec);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #d4e8ec),color-stop(1, #fff));
-moz-border-radius: 35px;
border-radius: 35px;
border-width: 1px;
border-style: solid;
border-color: #c4d9df #a4c3ca #83afb7;
width: 250px;
height: 35px;
padding: 10px;
margin: 10px auto 10px;
overflow: hidden;
}
#search, #submit
{
float: left;
}
#search
{
padding: 5px 9px;
height: 23px;
width: 380px;
border: 1px solid #a4c3ca;
font: normal 13px 'trebuchet MS', arial, helvetica;
background: #f1f1f1;
-moz-border-radius: 50px 3px 3px 50px;
border-radius: 50px 3px 3px 50px;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
}
#submit
{
background: #6cbb6b;
background-image: -moz-linear-gradient(#95d788, #6cbb6b);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #6cbb6b),color-stop(1, #95d788));
-moz-border-radius: 3px 50px 50px 3px;
border-radius: 3px 50px 50px 3px;
border-width: 1px;
border-style: solid;
border-color: #7eba7c #578e57 #447d43;
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
height: 35px;
margin: 0 0 0 10px;
padding: 0;
width: 70px;
cursor: pointer;
font: bold 14px Arial, Helvetica;
color: #23441e;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
}
#submit:hover
{
background: #95d788;
background-image: -moz-linear-gradient(#6cbb6b, #95d788);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #95d788),color-stop(1, #6cbb6b));
}
#submit:active{
background: #95d788;
outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#submit::-moz-focus-inner{
border: none;
}
/* ----------------------- */
#search::-webkit-input-placeholder {
color: #9c9c9c;
font-style: italic;
}
#search:-moz-placeholder {
color: #9c9c9c;
font-style: italic;
}
#search.placeholder {
color: #9c9c9c !important;
font-style: italic;
}
#search:focus{
border-color: #8badb4;
background: #fff;
outline: none;
}
2- Tạo một widget HTML/Javarscip và dán đoạn code bên dưới vào. Hãy nhớ thay Id search của bạn vào. => Lưu tiện ích lại <form id="searchbox" action="http://www.google.com/search"> <input value="000704786632954521024:590qlmgqwcs" name="cx" type="hidden" /> <input value="FORID:11" name="cof" type="hidden" /> <input id="search" style="width:150px;" name="q" size="70" placeholder="Nhập vào đây..." type="text" /> <input value="Search" name="sa" id="submit" type="submit" /> </form>Namkna đã thêm một id = "searchbox", để bo góc các cạnh bên ngoài hộp
Và id="search" để tạo chữ "Nhập vào đây...." là văn bản xuất hiện nếu hộp tìm kiếm trống.
id = "submit". Để áp dụng các cạnh tròn của chữ Search
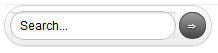
Style 2: Beautiful CSS3 search form
Ảnh minh họa:
Kiểu này được phát triển bới Nick La
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ ]]></b:skin> và dán code bên dưới dán vào trước thẻ ]]></b:skin> đó.
/* search form
-------------------------------------- */
.searchform {
display: inline-block;
zoom: 1; /* ie7 hack for display:inline-block */
*display: inline;
border: solid 1px #d2d2d2;
padding: 3px 5px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #f1f1f1;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -moz-linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie8 */
}
.searchform input {
font: normal 12px/100% Arial, Helvetica, sans-serif;
}
.searchform .searchfield {
background: #fff;
padding: 6px 6px 6px 8px;
width: 202px;
border: solid 1px #bcbbbb;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
.searchform .searchbutton {
color: #fff;
border: solid 1px #494949;
font-size: 11px;
height: 27px;
width: 27px;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
background: #5f5f5f;
background: -webkit-gradient(linear, left top, left bottom, from(#9e9e9e), to(#454545));
background: -moz-linear-gradient(top, #9e9e9e, #454545);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie8 */
}
2- Tạo một widget HTML/Javarscip và dán đoạn code bên dưới vào. Hãy nhớ thay Id searchcủa bạn
<form class="searchform" id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search"> <input value="000704786632954521024:590qlmgqwcs" name="cx" type="hidden"/> <input value="FORID:11" name="cof" type="hidden"/> <input id="q" style="width:150px;" name="q" size="70" type="text" class="searchfield" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" /> <input name="sa" class="searchbutton" value="⇒" type="submit" /> </form>
Style 3: Searck form blue CSS3
Ảnh minh họa:
Được phát triển bởi Cameron Baney
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ ]]></b:skin> và dán code bên dưới dán vào trước thẻ ]]></b:skin> đó.
#search-form {
background: #e1e1e1; /* Fallback color for non-css3 browsers */
width: 365px;
/* Gradients */
background: -webkit-gradient( linear,left top, left bottom, color-stop(0, rgb(243,243,243)), color-stop(1, rgb(225,225,225)));
background: -moz-linear-gradient( center top, rgb(243,243,243) 0%, rgb(225,225,225) 100%);
/* Rounded Corners */
border-radius: 17px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
/* Shadows */
box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);
}
/*** TEXT BOX ***/
input[type="text"]{
background: #fafafa; /* Fallback color for non-css3 browsers */
/* Gradients */
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(250,250,250)), color-stop(1, rgb(230,230,230)));
background: -moz-linear-gradient( center top, rgb(250,250,250) 0%, rgb(230,230,230) 100%);
border: 0;
border-bottom: 1px solid #fff;
border-right: 1px solid rgba(255,255,255,.8);
font-size: 16px;
margin: 4px;
padding: 5px;
width: 250px;
/* Rounded Corners */
border-radius: 17px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
/* Shadows */
box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);
-webkit-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);
-moz-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);
}
/*** USER IS FOCUSED ON TEXT BOX ***/
input[type="text"]:focus{
outline: none;
background: #fff; /* Fallback color for non-css3 browsers */
/* Gradients */
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(255,255,255)), color-stop(1, rgb(235,235,235)));
background: -moz-linear-gradient( center top, rgb(255,255,255) 0%, rgb(235,235,235) 100%);
}
/*** SEARCH BUTTON ***/
input[type="submit"]{
background: #44921f;/* Fallback color for non-css3 browsers */
/* Gradients */
background: -webkit-gradient( linear, left top, left bottom, color-stop(0, rgb(79,188,32)), color-stop(0.15, rgb(73,157,34)), color-stop(0.88, rgb(62,135,28)), color-stop(1, rgb(49,114,21)));
background: -moz-linear-gradient( center top, rgb(79,188,32) 0%, rgb(73,157,34) 15%, rgb(62,135,28) 88%, rgb(49,114,21) 100%);
border: 0;
color: #eee;
cursor: pointer;
float: right;
font: 16px Arial, Helvetica, sans-serif;
font-weight: bold;
height: 30px;
margin: 4px 4px 0;
text-shadow: 0 -1px 0 rgba(0,0,0,.3);
width: 84px;
outline: none;
/* Rounded Corners */
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
/* Shadows */
box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4);
-moz-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.2);
-webkit-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4);
}
/*** SEARCH BUTTON HOVER ***/
input[type="submit"]:hover {
background: #4ea923; /* Fallback color for non-css3 browsers */
/* Gradients */
background: -webkit-gradient( linear, left top, left bottom, color-stop(0, rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8, rgb(66,143,27)), color-stop(1, rgb(54,120,22)));
background: -moz-linear-gradient( center top, rgb(89,222,27) 0%, rgb(83,179,38) 15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%);
}
input[type="submit"]:active {
background: #4ea923; /* Fallback color for non-css3 browsers */
/* Gradients */
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8, rgb(66,143,27)), color-stop(1, rgb(54,120,22)));
background: -moz-linear-gradient( center bottom, rgb(89,222,27) 0%, rgb(83,179,38) 15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%);
}
2- Tạo một widget HTML/Javarscip và dán đoạn code bên dưới vào. Hãy nhớ thay Id searchcủa bạn
<form id="search-form" id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search"> <input value="000704786632954521024:590qlmgqwcs" name="cx" type="hidden"/> <input value="FORID:11" name="cof" type="hidden"/> <input id="q" name="q" size="70" type="text" /> <input name="sa" type="submit" value="Search" /> </form>
Style 4: styling input search form css
Ảnh minh họa:
Được phát triển bởi Soh Tanaka
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ </head> và dán code bên dưới dán vào trước thẻ </head> đó.
<style>fieldset.search {
border: none;
width: 243px;
margin: 0 auto;
background: #222;
}
.search input, .search button {
border: none;
float: left;
}
.search input.box {
color: #fff;
font-size: 1.2em;
width: 190px;
height: 30px;
padding: 8px 5px 0;
background: #616161 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkfHnOrurEsD0gXN-_lFlncZwO92W5w7FrVcG8_KIJuXNzzq1k9BTtMtasP1dPzInn2VzsGu1EjR9AREkFkJvD5vFiG3fwOYrPkRm1LaY8S115ob8oq2BBjhwE1H9XMANfWGm7MsqBHek/s1600/search_bg_namkna-blogspot-com.gif) no-repeat;
margin-right: 5px;
}
.search input.box:focus {
background: #616161 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkfHnOrurEsD0gXN-_lFlncZwO92W5w7FrVcG8_KIJuXNzzq1k9BTtMtasP1dPzInn2VzsGu1EjR9AREkFkJvD5vFiG3fwOYrPkRm1LaY8S115ob8oq2BBjhwE1H9XMANfWGm7MsqBHek/s1600/search_bg_namkna-blogspot-com.gif) no-repeat left -38px;
outline: none;
}
.search button.btn {
width: 38px;
height: 38px;
cursor: pointer;
text-indent: -9999px;
background: #fbc900 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkfHnOrurEsD0gXN-_lFlncZwO92W5w7FrVcG8_KIJuXNzzq1k9BTtMtasP1dPzInn2VzsGu1EjR9AREkFkJvD5vFiG3fwOYrPkRm1LaY8S115ob8oq2BBjhwE1H9XMANfWGm7MsqBHek/s1600/search_bg_namkna-blogspot-com.gif) no-repeat top right;
}
.search button.btn:hover {
background: #fbc900 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkfHnOrurEsD0gXN-_lFlncZwO92W5w7FrVcG8_KIJuXNzzq1k9BTtMtasP1dPzInn2VzsGu1EjR9AREkFkJvD5vFiG3fwOYrPkRm1LaY8S115ob8oq2BBjhwE1H9XMANfWGm7MsqBHek/s1600/search_bg_namkna-blogspot-com.gif) no-repeat bottom right;
}</style>
<!--[if lte IE 7]>
<style>
.search input.box {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd1fEzOMUKawo_HxEbyFV73BsVDgxKHpQrqMd5in1Q53M61XHKKYbMy7NapD6ei30Hn-OfYAgwjjXvKiiZxsH9qLu2BAJhoNHKRyZeKT1-Wh1b72PTkfJiMCggYn7M8TndxqwObKQpraU/s1600/search_bg_ie_namkna-blogspot-com.gif) no-repeat right bottom;
}
</style>
<![endif]-->
2- Tạo một widget HTML/Javarscip và dán đoạn code bên dưới vào. Hãy nhớ thay Id searchcủa bạn <form id="searchform" id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search"> <fieldset class="search"> <input value="000704786632954521024:590qlmgqwcs" name="cx" type="hidden"/> <input value="FORID:11" name="cof" type="hidden"/> <input id="q" name="q" size="70" type="text" class="box" /> <button class="btn" type="submit" title="Submit Search">Search</button> </fieldset> </form>
Style 5: css3 search field
Ảnh minh họa:
Được thiết kế bởi Bharani M
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ ]]></b:skin> và dán code bên dưới dán vào trước thẻ ]]></b:skin> đó.
#main {
width: 400px;
height: 50px;
background: #f2f2f2;
padding: 6px 10px;
border: 1px solid #b5b5b5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.8), inset 0 2px 2px rgba(255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 #989898, 0 13px 0 #dfdede;
-webkit-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.8), inset 0 2px 2px rgba(255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 #989898, 0 13px 0 #dfdede;
box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.8), inset 0 2px 2px rgba(255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 #989898, 0 13px 0 #dfdede;
}
input[type="text"] {
float: left;
width: 230px;
padding: 15px 5px 5px 5px;
margin-top: 5px;
margin-left: 3px;
border: 1px solid #999999;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 0 5px 0 #ccc, inset 0 6px 0 #989898, inset 0 13px 0 #dfdede;
-webkit-box-shadow: inset 0 5px 0 #ccc, inset 0 6px 0 #989898, inset 0 13px 0 #dfdede;
box-shadow: inset 0 5px 0 #ccc, inset 0 6px 0 #989898, inset 0 13px 0 #dfdede;
}
input[type="submit"].solid {
float: left;
cursor: pointer;
width: 130px;
padding: 8px 6px;
margin-left: 20px;
background-color: #f8b838;
color: rgba(134, 79, 11, 0.8);
text-transform: uppercase;
font-weight: bold;
border: 1px solid #99631d;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-shadow: 0 1px 2px rgba(255, 255, 255, 0.7), 0 -1px 0 rgba(64, 38, 5, 0.9);
-moz-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255, 255, 0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc;
-webkit-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255, 255, 0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc;
box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255, 255, 0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc;
-webkit-transition: background 0.2s ease-out;
}
input[type="submit"].solid:hover, input[type="submit"].solid:focus {
background: #ffd842;
-moz-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.9), inset 0 2px 1px rgba(255, 250, 76, 0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc;
-webkit-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.9), inset 0 2px 1px rgba(255, 250, 76, 0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc;
box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.9), inset 0 2px 1px rgba(255, 250, 76, 0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc;
}
input[type="submit"].solid:active {
background: #f6a000;
position: relative;
top: 5px;
border: 1px solid #702d00;
-moz-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255, 255, 0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc;
-webkit-box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255, 255, 0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc;
box-shadow: inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255, 255, 0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc;
}
2- Tạo một widget HTML/Javarscip và dán đoạn code bên dưới vào. Hãy nhớ thay Id searchcủa bạn
<section id="wrapper"> <div id="main"> <form id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search"> <input value="000704786632954521024:590qlmgqwcs" name="cx" type="hidden"/> <input value="FORID:11" name="cof" type="hidden"/> <input id="q" name="q" size="70" type="text" id="search" /> <input name="sa" type="submit" class="solid" /> </form> </div> </section>
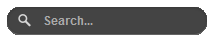
Style 6: css3 search box inspired Apple
Ảnh minh họa:
Phát triển bởi Rethnaraj Rambabu
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed) => Tìm kiếm thẻ ]]></b:skin> và dán code bên dưới dán vào trước thẻ ]]></b:skin> đó.
#search {
}
#search input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0fAICg4KXYl_FbkVnX9YOcSPVfGsjCCYqSfSZzWx6iyJS7Ib0kngFG6Z849Vz_zefuC73aW3DYaVrt0S_U3Bw7zDk9MwGjugVaXHCb_BQLM3TGo7VNTB47miC0odNt10NMAp4B94X_n8/s1600/search-white-namkna-blogspot-com.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #d7d7d7;
width:150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhStkdvryX4sP4VsqB6iKyNx3NEXLjhB9c-PT0XwAeeBSZ1A1q7ngODYOtn8_azaciqJG6QJaxD4CStOf1Qj7SNvG3CIpgmSr7QvwOWsCbusKSB0eXuYxYgR2FN_L25jUpr1jtuGu9VO5c/s1600/search-dark-namkna-blogspot-com.png) no-repeat 10px 6px #fcfcfc;
color: #6a6f75;
width: 200px;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
}
2- Tạo một widget HTML/Javarscip và dán đoạn code bên dưới vào. Hãy nhớ thay Id searchcủa bạn
<form id="search" method="get" id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search"> <input value="000704786632954521024:590qlmgqwcs" name="cx" type="hidden"/> <input value="FORID:11" name="cof" type="hidden"/> <input id="q" name="q" size="70" type="text" placeholder="Search..." /> </form>Thay FORID:11 thành URL blog của bạn
và nếu chèn vào Template thì thay đoạn:
<form id="search" method="get" id="000704786632954521024:590qlmgqwcs" action="http://www.google.com/search">
Thành:
<form id="search" method="get" action="http://www.google.com/search">
Để hộp tìm kiếm ở sát mé bên phải của thanh menu :
bạn đặt code của khung search vào trong cặp thẻ sau:
<div id='namkna-search'>
<form action='http://www.google.com/search' id='search' method='get'>
<input name='cx' type='hidden' value='017753565239794615853:0fpz4rh_rba'/>
<input name='cof' type='hidden' value='http://ngangianghoa.blogspot.com'/>
<input id='q' name='q' placeholder='Nhập nội dung và nhấn Enter...' size='70' type='text'/>
</form>
</div>
Thêm đoạn mã sau và trước ]]></b:skin>
#namkna-search{float:right; width:200px; margin:0}
Để nội dung tìm kiếm nó bật sang 1 trang khác:
Bạn sửa:
<form action='http://www.google.com/search' id='search' method='get'>
Thành:
<form action='http://www.google.com/search' id='search' method='get' target='_blank'>
( Theo : Namkna)
Thu thuat vi tinh











Không có nhận xét nào:
Đăng nhận xét
Cảm ơn bạn đã nhận xét !
Mã hóa Code- Bạn có thể chèn link vào nhận xét bằng thẻ: <a href="Link" rel="nofollow">Tên link</a>
- Tạo <b>Chữ đậm</b> và <i>Chữ ngiêng</i> cho nhận xét
- Hãy Chuyển đổi mã code trước khi chèn vào nhận xét
- Hãy bấm Theo dõi dưới chân trang để nhanh chóng nhận được phản hồi từ Thủ thuật vi tính
- Những nhận xét nào không lành mạnh hoặc chèn link spam sẽ bị xóa khỏi blog.